在近期设计的一系列产品中,上线后都遇到一个同样的问题:用户会多次点击一个按钮,由此引发的一系列的问题,例如同时提交了多次重复数据等问题,有些问题虽然能从技术上的到避免,但我们应该从设计开始就考虑到这些细节,从而在设计上就避免问题发生的可能性。
来分析一下为什么用户要连续不断的多次点击一个按钮?
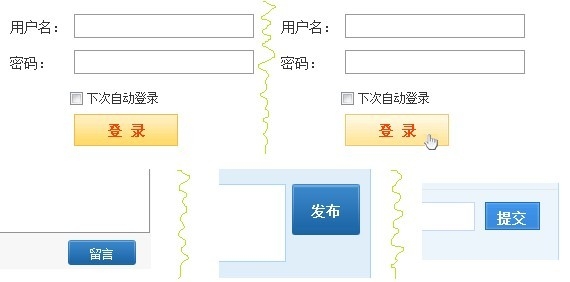
在设计上,这些按钮都是通用样式按钮或者是图片按钮,一看就知道能点击,在功能上没什么问题,例如以下按钮:

这样的按钮用户不用考虑就知道可以点击,如果比较理想的话,点击后就能看到效果,还特地添加了Ajax效果,可悲剧的是很多数据都是重复的,起初还以为是程序问题呢,晚上用手机上网才明白是怎么回事;
真相:当网速慢时,点击按钮并不会紧接着看到效果,而是没有反应,按常理来理解就是没有点上,这就麻烦了,习惯性的狂点一阵,等网络反应过来已经酿成了一个个悲剧。
这样的问题很好避免,一方面是程序加好判断,多次点击无效;另一方面就得从设计入手,设计上点击后直至生效前(或页面跳转前)的按钮效果,也就是让一个按钮有三个效果,普通效果、鼠标悬停的效果、点击后的效果;
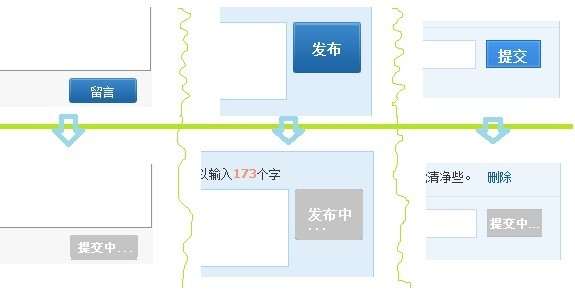
添加上这个按钮效果后,问题迎刃而解,看看以上三个按钮点击后的效果吧:

不仅解决了问题,在用户体验上也得到了很大的提升,最后来看几个实际运用吧:


