这是内部的一个邮件记录,分享出来听下业内同行的声音。
事情是这样的。
先是 A 推荐了白鸦的微博到内部群:
“设计师们一定要养成一个习惯:无论是原型设计还是视觉设计,一定要标注一下首屏线,明确首屏需要、可以显示到哪里。”
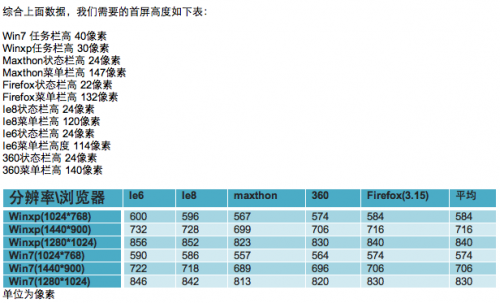
然后,B 觉得这点子不错,根据内部统计系统中的操作系统、浏览器分布和屏幕分辨率等数据,结合浏览器状态栏、任务栏等高度进行分析:

得出两条首屏线,分别为 580 和 710,对应不同的分辨率。
C 再从实际用户的角度出发,在某应用布点进行用户数据的收集,分析用户实际的分辨率和浏览器可见区域:
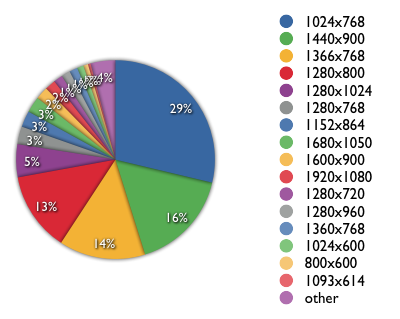
1. 分辨率

1) 1024x768, 1440x900, 1366x768, 1280x800 仍占了绝大多数
2) 分辨率总类非常多,除上面列出的之外,other 里包含了几十种分辨率
3) 800x600,1024x600 等 600 高度系列的已逐渐推出舞台
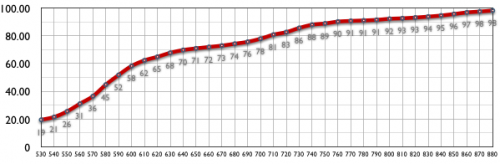
2. 用户可见区域高度

具体数据举例:
测试用户总数量为 261645)
1) viewport 高度低于等于 580 的有 116786 个人,占 44.64%
2) viewport 高度低于等于 720 的有 216227 个人,占 82.64%
3) viewport 高度低于等于 800 的有 241420 个人,占 92.27%
4) viewport 高度低于等于 900 的有 259174 个人,占 99.06%
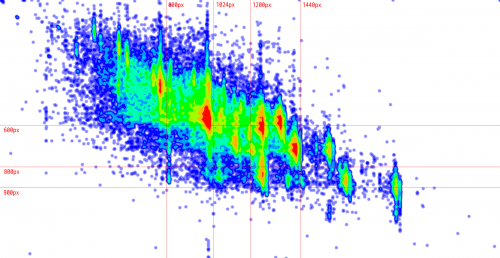
接着,D 根据 C 的数据,生成浏览器可见区域的热区图

最后结论如下:
根据 D 的热点图,可以看到如果首屏高于 600 像素会有很多用户看不完整。所以请设计师以 600 像素高为首屏进行设计。
根据 C 的曲线图和 80/20 原则,首屏设为 710 像素可以照顾到 80% 的用户。所以前端开发可考虑把 710 像素视为首屏,对首屏的资源进行优先加载。
各位,你们的意见呢?
附:
A - 阿福
B - 霸先
C - 云谦
D - 季札

