
一、为什么要反馈
1、以人与人的交流为例
人与人的交流中,无法忍受的一种情况是:对方对自己说的话没有反应,好像视而不见; 没有反馈或是不友好的反馈,就好像冷冰冰的人一样,会给用户带来无助或不悦的负面体验。
2、及时恰当的反馈的用处是什么
能够告诉用户下一步该做什么 帮助用户做出判断和决定 二、反馈的形式
反馈的形式多样,所有的提示都应该在恰当的时候出现在恰当的位置, 用简短而清晰的文字提供有用的信息,不让用户产生迷惑。
1、气泡状提示
1)用处一
通常是短暂出现在画面上,就像气泡一样过一会儿就会自己消失,并不需要对它进行任何操作
通常用于告诉任务状态、操作结果
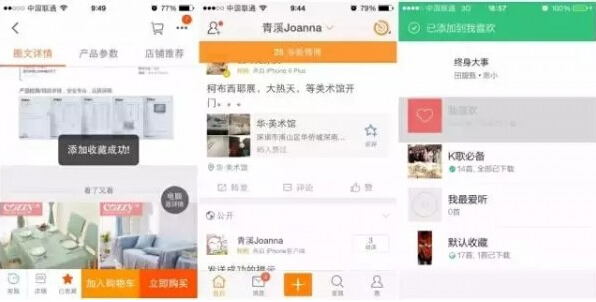
下图三个例子都属于操作结果的反馈提示,图1提示添加收藏成功,采用系统自带的toast吐司提示;图2是新微博加载成功的提示,在导航栏下方浮在内容区上方;图3是QQ空间添加到歌单的提示,显示在导航栏背景色与状态栏颜色一致,效果不错。尽管展示位置不同,但这些提示都是短暂的出现在画面上,1秒左右消失。

2)用处二
用于引导,就像漫画中的对话框一样,带有一个指向具体位置的小尖,提示用户需要关注哪个位置。
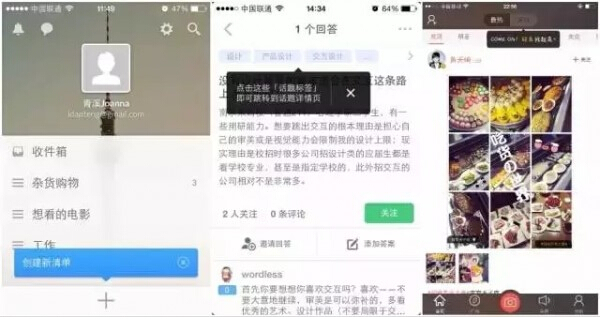
与用处一不同,这类引导类提示通常不回很快消失。如下图,图1奇妙清单、图2知乎的例子,都提供了关闭按钮,用户既可以点击指引区域也可以点击关闭按钮,来让提示消失;图3来自图片社交App——in,用户点击指引区域才能让提示消失。

3)不足之处
容易被用户忽略,所以不适合承载太多文字或重要信息
2、弹出框
1)用法
一般会带有一两句说明文字和两个操作按钮,用于确认和取消重要操作(比如,是否删除内容)
通常会用明显的颜色,突出显示可能造成哟过户损失的操作项(比如,“删除”、“不保存”)
2)特点
弹出框的出现,会强迫用户关注弹窗内容和操作,并屏蔽背景的所有内容
对用户打扰最大的一种提示
3)设计注意
弹出框上的说明、按钮上的文字,最好言简意赅、一目了然,能帮助用户快速做出决策。 因为通常用户都想赶快关掉弹出框,以便接着完成被打断的操作。
设计过程中要避免滥用弹出框提示,对于不太重要又要反馈的事可以用气泡提示表示。
3、按钮/图标/链接的按下状态
1)基于人在现实世界经验
在现实中按一个按钮会立即有按下状态
2)人机交互
当用户在屏幕上按下一个按钮或链接时,也需要有状态的改变,让用户知道界面已经接收到他的操作了。
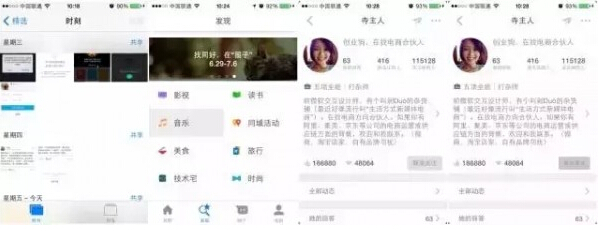
如下图,图1是iPhone照片界面,点击按下右上角的“选择”,文字透明度变高、颜色变淡;图2是豆瓣App,点击某个区块时显示背景色表示按下的效果;图3、4是知乎App,点击按下按钮时,背景颜色加深,同时按钮尺寸动效缩小。

4、声音
1)常见例子
虚拟键盘在按下时的咔嚓声
短信、邮件发送成功后的“嗖”一声
微信摇一摇手机之后的咔嚓声
拍照App按下按钮是的咔嚓声
2)设计注意
恰当使用声音反馈有点睛效果,但过多的使用反而会变成一种打扰
不能将声音作为主要反馈,且要给用户关闭提示音的权利(因为用户所处的环境多样,可能很吵而听不见声音,也可能不适合打开声音)
5、振动
1)用处
一种比较强烈的触觉反馈,可用来代替或加强声音提示
2)例子
在手机系统中应用广泛,比如来电、短信、已连接充电 在手机App中较少用到
3)设计注意
不要乱用为好
6、动画
1)用处
给用户提供有意义的反馈,帮助用户直观了解操作的结果
精美有趣的动画,能给用户留下深刻印象、提升使用时的愉悦感,甚至成为产品吸引用户的一个因素
2)例子
iOS系统在删除邮件、照片时,通过拟物化的动画效果,让用户知道操作已经生效,即——不要的邮件或照片已经被丢入了垃圾桶。 这种形象的动画,帮助用户清晰感受到操作的执行过程,并增添了乐趣。
在一些会持续比较久的操作里,比如下载、删除大量文件,用动态的进度条展示已完成的进度,并在可能的时候提供解释信息,能够减少用户的焦虑。
很多有趣的下拉刷新、上滑加载更多的例子,让等待不再枯燥
三、反馈的内容
1、信息
1)设计注意
文字信息应该简洁易懂,避免使用倒装句,最好一两句就能将意思表达清楚
避免使用过于程序化的语言
页面已有详细说明文字的操作,其反馈信息可以简单一些,不必重复页面已有文字。比如昵称,界面上已有格式要求时,反馈错误时只需提示“昵称不符合要求”
适当使用图标,可以吸引用户注意,帮助用户判断提示的类型。
2、警告
1)用处
警告框,用于向用户展示对使用程序有重要影响的信息。
2)特点
浮现在程序中央,覆盖在主程序之上
它的到来,是由于程序或设备的状态发生了重要变动,并不一定是用户最近的操作导致的
通常至少有一个按钮,用户点击后即可关闭窗口
一般会有标题,并展示额外的辅助信息
3、错误
1)用处
提示用户操作出现了问题或异常,无法继续执行
2)设计注意
错误提示,告知用户为什么操作被中断,以及出现了什么错误。
错误信息要尽量准确、通俗易懂。
有效的错误提示信息要解释发生的原因,并提供解决方案,以使用户能够从错误中恢复。
4、确认
1)用处
用于询问用户是否要继续某个操作,让用户进一步确认,为用户提供可反悔、可撤销的退路。
2)设计注意
当用户的操作结果较危险或不可逆时,通过二次选择和确认,防止用户误操作
四、反馈出现的位置
1、状态栏
1)优点
很好的利用空间
2)缺点
位置不是很明显,建议只提示重要程度不高、或有跨画面显示需求的提示
3)例子
如下图,图1、2是新浪微博App,在写微博界面点击“发送”,回到原界面同时状态栏提示发送状态;图3是网易邮箱大师App,邮件发送后离开写邮件界面,同时右上角提示邮件的发送进度。
通常发送内容时,需要一定的时间,为了不让用户空等、还能去做点别的事儿,将等待过程弱化是很有必要的。

2、导航栏
1)使用场景
一般是连接状态的展示,表示产品正在努力连接网络、拉取数据中
适合显示临时的较重要的提示类信息
2)例子
如下图,图1是QQ音乐添加歌单的提示,前文也有提到;图2是AppFlow,加载内容时在导航栏提示,加载完成后再回到原状态,这种方式在Reeder中也有用到。

3、内容区上方
1)使用场景
位置在内容区上方、导航栏下方,通常为下拉刷新,是加载新内容的一种快捷方式。
默认的提示信息是隐藏的,向下拉界面时才显示对应的提示信息,以引导用户操作。
4、屏幕中心
1)使用场景
通常为整体性的比较重要的信息提示
需要引起用户重视的、系统提示均可以显示在此位置
2)设计注意
现在大家越来越追求产品风格,奢易属于自己产品的独特反馈形式、并自定义某个固定的位置显示提示也较为流行。
5、菜单栏上方
1)使用场景
可根据需要灵活的使用,基本没什么限制
可以是应用的整体信息的提示;也可以是与界面底部内容相关的提示。 比如,加载更多内容、或气泡提示表示图片上传中 等等。
2)例子
如下图,豆瓣App,加载首页内容,暂无更新的提示。既告知了用户结果,又引导用户去搜索更多兴趣,让首页内容变得更加丰富。

6、底部(覆盖菜单栏)
1)使用场景
在此位置显示提示,并没有什么特别的好处,或许是对于新形式的一种追求。
2)例子
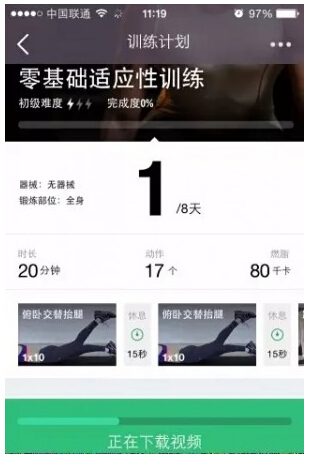
如下图,Keep下载视频的提示,进度条显示在底部,此位置较为明显也不会影响用户浏览内容区。

五、反馈的设计原则
1、为用户在各个阶段的反馈提供必要、积极、即时的反馈
2、避免过渡反馈,以免给用户带来不必要的打扰
3、能够及时看到效果的、简单的操作,可以省略反馈提示
4、所提供的反馈,要能让用户用最便捷的方式完成选择
5、未不同类型的反馈做差异化设计
6、不要打断用户的意识流,避免遮挡用户可能回去查看或操作的对象。
本站关键词:广州网站制作,广州网站设计,广州网站建设,广州网站开发
来源:产品100

