IE9引入了Pinned Sites 新概念。Pinned Sites允许用户把网站像Windows应用程序一样“钉”在Windows 7 任务栏上。用户可以直接点击任务栏上的图标打开网站,可以通过Jump list直接访问网站的各个功能,甚至可以直接在任务栏图标上浮动缩略图完成一些任务(比如播放、停止网站上的视频)。 可以看出,IE9在努力缩小网站和Windows应用程序之间的差异, 让网站成为Windows桌面的主角。
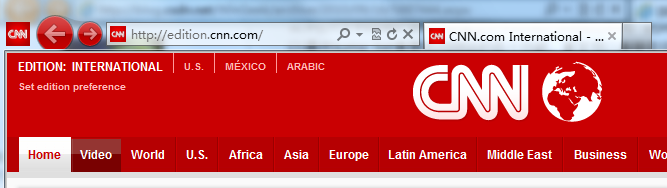
点击CNN图标打开pinned site,用户可以看到窗口左上角明显看到CNN的网站图标,浏览器的“前进”、“后退”按钮颜色变成了CNN网站的主色调-红色。 由此让用户产生感觉是:我在用CNN.com , 而不是在用IE浏览器。 网站是主角。

接下来回到Web开发者关心的问题: 如果用户“钉”了你的网站,IE9如何决定在IE窗口左上角以及win7任务栏的图标,以及如何决定“前进”、“后退”按钮的颜色? 作为站长,我能不能定制?
答案是:IE9会使用你网站的Favicon作为IE窗口以及Win7任务栏的图标。(如果不了解favicon,请参见百科:http://baike.baidu.com/view/1237286.htm)。 如果favicon.ico 中有32x32 大小的图标,IE9会使用该图标。如果只有16x16大小, IE9会在周围加一个白色边框。
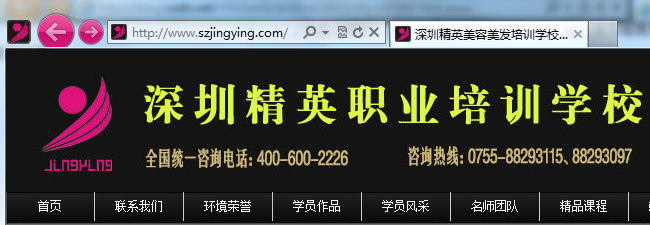
下面是我做的网站的一个截图:

从上图可以看到 CNN的前进/后退按钮颜色是深红色;深圳精英学校的按钮是粉红色的,和favicon的颜色很接近。 这是因为IE9根据favicon的主要颜色来决定前进/后退按钮颜色。 主要颜色是由一种图像模糊算法计算出来的,在多数情况下应该都是正确的。 如果你希望自己定制这个颜色,可以在网站的代码里面加入msapplication-navbutton-color名称的meta标签来实现。 以下示例代码定义favicon并将前进/后退按钮定制成黑色:
| <meta name="msapplication-navbutton-color" content="black"/> |
注:颜色定义支持任何HTML颜色标识。
总结:为了让你的网站更好支持IE9 pinned sites,请在网站上加入32x32 (甚至48x48)的favicon,并且加入msapplication-navbutton-color的meta标签。
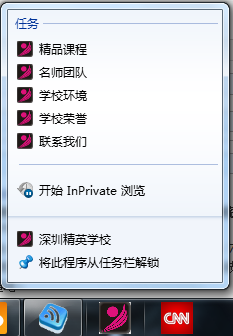
JumpList是WIN7任务栏上的一个重要功能,目的是为了赋予一个程序的更多功能,方便用户使用。
下面是我给网站添加的jumplist后的效果:

那么是如何添加jumplist功能呢?其实很简单,只需要在网站的代码里加入几个“meta”标签就可以了:
| 1 <meta content="深圳精英学校" name="application-name" /> 2 <meta content="name=精品课程;action-uri=/course.html;icon-uri=/favicon.ico" name="msapplication-task" /> 3 <meta content="name=名师团队;action-uri=/html_newslist/Teachers.html;icon-uri=/favicon.ico" name="msapplication-task" /> 4 <meta content="name=学校环境;action-uri=/html_newslist/SchoolEnvironment.html;icon-uri=/favicon.ico" name="msapplication-task" /> 5 <meta content="name=学校荣誉;action-uri=/Honor/Honors.html;icon-uri=/favicon.ico" name="msapplication-task" /> 6 <meta content="name=联系我们;action-uri=/about/ContactUs.html;icon-uri=/favicon.ico" name="msapplication-task" /> |
每一个菜单项的ICO图标、文字信息以及点击后跳转的地址都是可以自定义的。
如此就大功告成了!
文章来源:jasonoiu

