在本系列文章中,您将学习如何开发一个简单的 Web 应用程序来管理您最喜爱的电影列表。尽管它很简单,但它将展示完整的 Web 应用程序的许多功能,包括使用数据库存储数据,提供让用户向数据库添加数据、编辑和删除数据的功能。(您可能听说过 CRUD – 创建、检索、更新、删除,现在您将学习如何在 WebMatrix 中实现这些操作!)
您还将学习如何通过 WebDeploy 和 WebMatrix 中的主机供应商来部署应用程序!
访问webmatrix专区,了解更详细的动态 http://www.chinaz.com/zt/webmatrix/
内容第 1 部分:向您介绍 WebMatrix 以及如何安装和使用它。
第 2 部分:指导您使用 WebMatrix 创建您的第一个网页。
第 3 部分:让您熟悉 CSS 和样式表,使您可以使自己的页面更加美观。
第 4 部分:介绍布局,以及如何为各个页面中的相同代码使用 WebMatrix 中的布局。
第 5 部分:介绍数据,您将学习如何在网页中使用数据库,以及使网页更加动态。
第 6 部分:介绍如何构建一个页面来让用户可以向数据库添加数据,使您的网站可以呈现该数据。
第 7 部分:介绍如何在一个页面中编辑数据库,实现更改的自动更新。
第 8 部分:最终完成该应用程序,向您展示如何为数据创建删除页面。
第 9 部分:介绍如何使用 WebMatrix 将网站发布到 Internet
.Web 开发 101:第 4 部分,使用布局
目前为止,您了解了如何使用 WebMatrix 创建一个非常简单的网页,此网页如何在多种不同的浏览器中运行,以及如何使用 CSS 样式来使基本的网页更加美观。
在本章中,您将更进一步,开始使用服务器编程。您可能习惯于客户端编程,比如构建在电话、桌面上运行的应用程序或者甚至在浏览器内运行的 JavaScript 应用程序。服务器编程的重要区别在于,许多应用程序代码不在客户端设备上运行。相反,最终用户的操作会向服务器发起网页请求,如果该网页是“活动”网页,服务器将运行代码并使用该代码生成将发送给浏览器的 HTML 标记和值。然后浏览器呈现此 HTML,用户会看到显示的结果。
随着您技能的不断提升,您将发现有时候将代码混搭在一起会很有用,一些代码在浏览器上运行(通常使用 JavaScript 或 Silverlight 等富 Internet 应用程序 (RIA) 技术),剩余代码在服务器上运行。
WebMatrix 为网页编程引入了 Razor 语法,它提供的一项功能非常强大,但非常简单,那就是布局引擎。在本文中我们将介绍使用布局功能将所有常见的 HTML(比如 <head> 和页脚内容)放在一个位置并为您的网页自动生成这些内容,这样当构建网页(比如电影列表)时,该网页的文件将仅拥有该网页的主要内容,您可以添加并完全控制剩余内容。
创建使用 Razor 的 CSHTML 网页
目前为止,您创建了使用 .HTM 或 .HTML 扩展名的 HTML 网页。这些是静态网页,所以浏览器调用它们的地址时,服务器会将它们和它们的内容发送给浏览器。服务器不会以任何方式处理该网页。
您可能听说过“动态”网页,这些网页是服务器基于 HTML 以及在服务器上运行来确定应该如何构建网页的代码所构建的,构建的内容将 HTML 化。动态网页能够实现真正强大的使用场景,本系列的后续内容将使用它们。除此之外,它们将允许您将电影存储到数据库中,让服务器利用数据库中的数据生成您网页的内容,您无需直接在 HTML 网页上编写电影标题,也无需在希望更改列表时更改网页。
在本节中,您将创建第一个动态网页。
在 WebMatrix 中,动态网页具有 .CSHTML 或 .VBHTML 扩展名。它们实际上是 HTML 文件,包含使用 C# (CS) 或 Visual Basic (VB) 编写的内联代码,这从扩展名可以看出。我将使用 CSHTML 文件,这样能够使用 C# 语言在网页上编写内联代码。执行此操作的方法,以及支持在 HTML 内部执行此操作的语法具有昵称“Razor”。
我们创建一个动态网页。
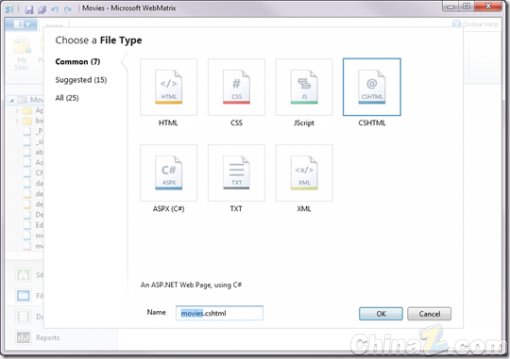
使用 WebMatrix,在 Files 工作区中,创建一个名为 movies.cshtml 的新 CSHTML 网页:

WebMatrix 将创建一个网页,它看起来像一个基本的 HTML 网页。将此网页的内容替换为以下内容:
|
1: <div id="movieslist"> 2: <ol> 3: <li><a href=http://www.chinaz.com/Webbiz/Exp/"#">It's a wonderful life</a></li> 4: <li><a href=http://www.chinaz.com/Webbiz/Exp/"#">Lord of the Rings</a></li> 5: <li><a href=http://www.chinaz.com/Webbiz/Exp/"#">The Fourth World</a></li> 6: <li><a href=http://www.chinaz.com/Webbiz/Exp/"#">The Lion King</a></li> 7: </ol> 8: </div> |
这段代码是不是看起来很奇怪?代码中没有 <HTML>标记,没有 <HEAD> 或 <BODY>标记,但它仍然能生效!或者至少能基本生效。运行它,您将看到以下界面: