最近花了些时间来对自制主题Z-Turn进行了一些优化,效果到底怎么样呢我也不太清楚,不过Yslow的评分到是上去了,看着也爽一些。细心的朋友可能发现我的图片链接这周就已经变成m5.imgonly.com/files这种形式的了,M5呢是我常用的昵称(其它的如13、water13、十三水等也是网络和游戏中常用的,现在还多了个BoKeam),其实叫什么不重要,关键是这个人。有想对WordPress作一个优化的朋友可以参考最近写的“WordPress速度提升之CSS和JS的合并压缩”、“WordPress优化之Google Ajax搜索”以及阿修写的“WORDPRESS速度优化之EXPIRES HEADERS”。我这篇是建立在Showfom的“提高 WordPress 速度之独立域名图床”基础之上,主要作一个补充和说明。针对Yslow里的Used Cookie Free Domains
一、WordPress后台写博
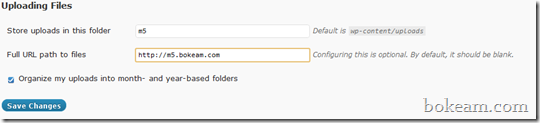
这种方法适合自己的主机空间大小充裕和流量宽松的朋友,并且习惯在WordPress后台写博客的朋友,可以使用自己的子域名作图床。比如我的域名bokeam.com,我用m5.bokeam.com作为图床域名,图片就保存在m5下面,在WordPress后台-媒体里面进行设置为如下:(注意m5这个子域名下面要有个index.html文件,不然可能无法正常显示图片)

勾选选项按年月保存。这之后你上传的图片的地址就会是m5.bokeam.com/2010/08形式。不过这种方法我发现一个问题,就是上传的图片可以正常显示,但图片的链接却是http://www.***.com/?attachment_id=503形式,点击会跳转到404页面。这个暂时不知道怎么解决,有知道的朋友请告知下。
二、用Windows Live Writer写博
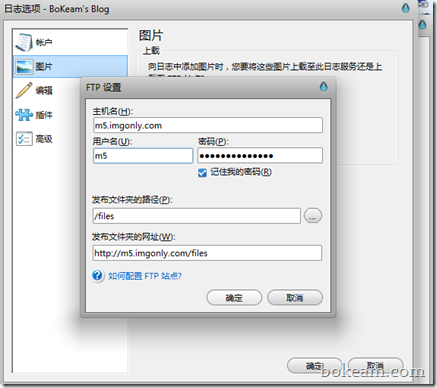
相信也有很多像我一样喜欢离线写博的朋友,强烈推荐大家尝试这种方法,优势自己用了就知道(win7/vista下载、XP下载)。上图看WLW的设置方法,独立的域名或子域名都可以用这种方法

我是将图片放在m5下的files文件,同样要有index.html这个文件,如果你用WLW的话,WordPress后台的媒体上传那就不需要设置了。
三、图片的转移及修复路径
之前我的图片路径为http://www.***.com/wp-content/uploads/2010/08这种形式,现在我们要把它转移到m5.imgonly.com下面。将wp-content/uploads/里的文件转移到m5.imgonly.com/fies下面,然后进入PHPMyAdmin执行
| UPDATE wp_posts SET post_content = REPLACE( post_content, 'http://www.bokeam.com/wp-content/uploads/', 'http://m5.imgonly.com/files/') ; |
对于我以前的图片链接地址就全部更改为http://m5.imgonly.com/files/2010/08/xxx.jpg。注意执行前备份,以防万一。
四、Used Cookie Free Domains
弄了这么多花样就是为了这个东西,什么是cookie-free?引用Showfom说的“大意是浏览器会对作用域内每个加载的对象传递 Cookie,在加载图像或者JS、CSS的时候最好用 Cookie-free 域名”,方法就是在wp-config.php中加入
| define('COOKIE_DOMAIN', 'www.bokeam.com'); |
到这里差不多就完成了,然后到这里去比较下,Yslow分数应该有所提高。由于Z-Turn主题还在修改之中,所以我的CSS、JS以及背景图片都尚未转移。另外此imgonly.com图床供我认识的朋友使用,有单独的FTP。当然如果你常来这里,并且为个人博客使用,有需要就请联系我。
欢迎探讨本文由BoKeam www.bokeam.com原创,转载请注明出处!

