昨天对博客进行了各种优化,合并并压缩了几个JS文件,改变了摆放位置,又大肆优化了css,希望无聊的同学帮忙看看速度是不是有一点点提升。
其实昨天本来是希望改变一下JS文件内容,添加点内容,做完之后顺便进行了压缩,又碰巧看到可以把几个文件放一起,比如xx-packed.js这样的。分别加载确实不太好。
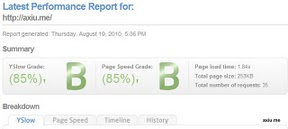
然后看到了 BoKeam 同学的这篇:【WordPress速度提升之CSS和JS的合并压缩 】。遂去【这里】进行了检查,这站提供了YSlow和Page Speed的测试和评分,并附加了详细的说明(当然是E文的)。我起初的YSlow只有C,觉得有点低。然后找到了本篇的主要内容:添加Expires Headers。
啥是Expires Headers
我同时测试了几个朋友的站点,发现很多在这个Expires Headers 上的评分都是0。导致YSlow的得分很低。以下是介绍:
| Expires header,就是过期时间的header报文。这个文件过期时间,其实就是通过header报文来指定特定类型的文件在浏览器中的缓存时间。有些文件(例如样式表中调用的背景图片和文章中调用的图片)其实在很长一段时间内我们都不会对它们有什么改变,这类文件可以设置非常长的缓存时间,这样浏览器以后就不需要再从服务器下载这些文件而直接从缓存中读取,从而大大加速网站的载入速度。 |
首次登录的话并不能看出来有什么提升,但是当浏览子页面或者再次浏览的时候,就会发现速度较之前有很大改观,服务器不会重新抓图片、css、javascript这样不常常跟新的文件(就是减少了HTTP请求次数)。
如何添加Expires Headers
【以下内容来自:Tips And Tricks HQ】
如果你的服务器是Apache,你可以用ExpiresDefault这样的语句。直接添加在.htaccess文件即可。比如
| ExpiresDefault "access plus 2 months" |
这个语句使用了相对时间,即从现在起到两个月后过期。当然years、months、weeks、days、hours、minutes、seconds都可以使用。
你可以写入.htaccess文件中这样的语句:
| #Expire Header ExpiresDefault "access plus 2 hours" |
或者
# Expire images header ExpiresActive On ExpiresDefault A0 ExpiresByType image/gif A2592000 ExpiresByType image/png A2592000 ExpiresByType image/jpg A2592000 ExpiresByType image/jpeg A2592000 ExpiresByType image/ico A2592000 ExpiresByType text/css A2592000 ExpiresByType text/javascript A2592000 |
注:A2592000 为 1 个月 (60*60*24*30=2592000)
移除ETags
这个看了半天,似乎建议直接一锅端,移除它可以减少 HTTP headers 的大小,据说这样能让站点表现更好。依然在.htaccess文件中加入下面语句即可。
| FileETag none |
据说这些小技巧可以提升网站20%的加载速度,我的站好像从3.4xs秒加快到3.0s或者2.xs甚至1.84s。改变确实是有的。

速度提升,当然还有还有CDN的使用、cookie-free domains的加入,但是资金是问题;合并css、javascript、背景图片等这些,有时间就做做吧,只要站点正常显示就可以。
PS:也有插件Autoptimize可以自动添加expires header、压缩css,js,html,省去了手动操作。而且可以选择CDN。不过插件的坏处就是不知道它到底改了哪儿,一旦出现问题就得停用一个甚至几个插件,停下来仔细检查,这也是我不常加插件的原因。
本文链接地址:http://axiu.me/learning_notes/add_expires_headers/ Axiu‘s blog

