目前绝大多数手机都支持WAP 2.0。WAP 2.0的页面设计具有更好的视觉效果,更接近网页。不过由于手机千差万别,手机浏览器的能力也各不相同,直接照搬网页的设计与实现,很可能让你的WAP页面出现问题。以下小贴士来自于我们的页面设计与开发实践。
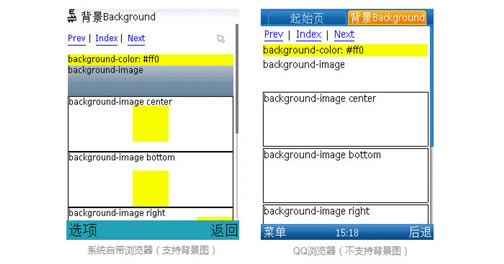
1、当你试图使用背景图时,请同时搭配近似的背景色
手机上,有些浏览器是不支持使用背景图片的。比如下图,在S60v3操作系统的手机(如N76)上:

喜欢使用深色背景图片和浅色文字的同学们请注意了,在不支持背景图片的浏览器上,很可能由于“靠色”,而让用户无法分辨出这些文字。
如果你还是觉得不使用背景图片心有不甘,那么请在使用背景图片时搭配一个近似的背景色吧。背景色是具备广泛支持的,而且背景图和背景色是可以同时设置的。
这样,即使用户的浏览器不支持背景图,也不会造成你的文本内容无法分辨。
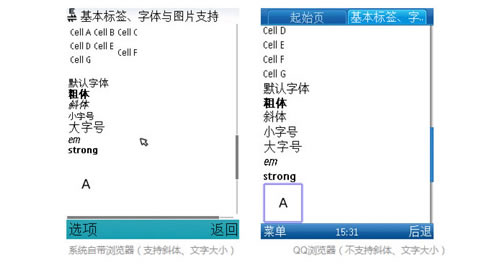
2、避免依赖于文本样式(粗体、斜体、文字大小)的设计,多用文字颜色。
虽然综合使用粗体、斜体和不同大小的文字可以起到突出重点内容的作用,但是在手机上这样做可能你的苦心会白费的。 粗体、斜体和文字大小的展现效果在不同的手机浏览器上支持各不相同,如下图: