原生Js因jQuery的”write less,do more”变得极简, Html因语义化编码变得简明, 那么, 有没有一种方式让Css也更加的高效精致呢? 当然有, 那便是模块化编码。
Css的模块化,我们可以理解成(抑或本身就是)OOP思想, 重用性、灵活性、可扩展性便是它终极的目标, “类”便是它的核心, OOP的多用组合少用继承一样是它的基本原则。 Css模块化是一个新颖高效的Css编码方式, 若有接触过YUI Css的朋友肯定对这种方式有所了解。
如何Css模块化, 我想这才是大家真正关心的。 我所理解的Css模块化, 应该从两大块去区分。
第一大块, 从整站全局模块化。 这一点大家并不陌生, 时常用到的reset css便是模块化的一部分, 全局通用的字体样式, 链接样式, 以及通用头部底部及主体容器等等这些我们已经熟知, 另外诸如定义文字排版(如.f12{font-size:12px})、定位(如.tl{text-align:left})、长度高度(如.w10{width:10px})、边距(如.m10{margin:10px})等页面中会常用到的样式,这一类,我们称之为Css通用原子类(哈,与类扯上关系了,那就权当成类吧)。通用原子类有两个特点: 通用性和原子性, 任何页面都可以随意使用它们, 且他们只表现最基础的样式, 一个通用原子类只设置一个样式,不可再分。 关于整站全局模块化不再详述, 本文后面我会贴出阿当的《Web前端开发修炼之道》 一书中常用通用原子类样式。
第二大块, 是从视觉效果上模块化, 在视觉上样式和功能相对独立稳定的部分即可视为模块。 拆分这些模块, 应该尽量遵循一个原则: 模块与模块之间尽量不要包含相同的部分, 若有相同部分就再拆出来独立成一个模块。
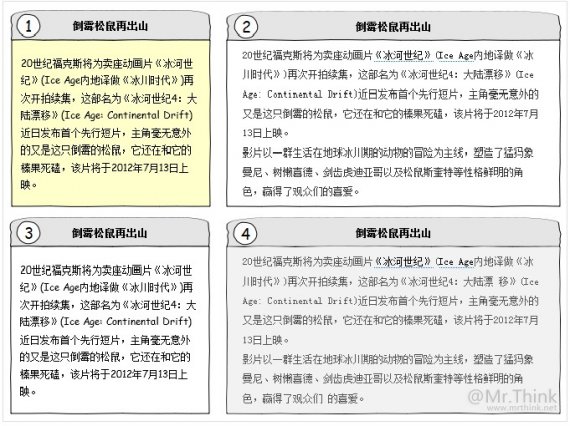
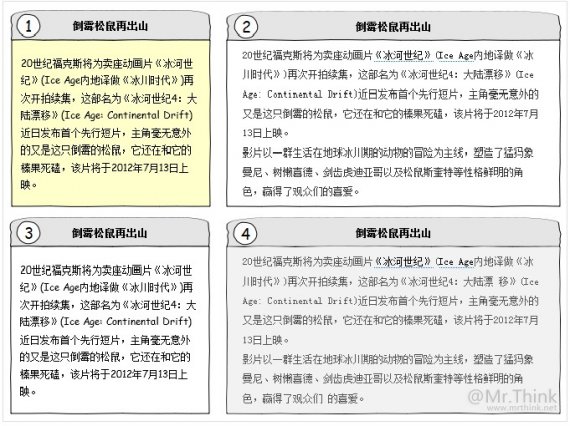
下图是我画的一个简易的页面视觉图:

看到上图, 菜鸟的Css编码一般是为1~4定义四个类名,为他们写各自的样式; 明智一点的写法是为1~4定义四个类名, 用.a .b .c .d{…}方式定义共同样式, 然后再为各自定义不同部分的样式; 但是, 还有一种完美的方式, 那便是模块化。 下面我就以上图为例做个简单的模块化分析。
第一步, 分析整个视觉共用部分。 可以看出,1~4中,标题背景,标题文字,内容文字这三个部分的样式都是相同的, 所以, 我们可以为这个四个区块定义一个类名, 将共同的样式写给这个类名:
|
...
<div class="box">
<h2>倒霉松鼠再出山</h2>
<p>20世纪福克斯将为卖座动画片《冰河世纪》(Ice Age内地译做《冰川时代》)再次开拍续集...</p>
</div>
<div class="box">
<h2>倒霉松鼠再出山</h2>
<p>20世纪福克斯将为卖座动画片《冰河世纪》(Ice Age内地译做《冰川时代》)再次开拍续集...</p>
</div>
<DIV class=box>
<h2>倒霉松鼠再出山</h2>
<p>20世纪福克斯将为卖座动画片《冰河世纪》(Ice Age内地译做《冰川时代》)再次开拍续集...</p>
</div>
<div class="box">
<h2>倒霉松鼠再出山</h2>
<p>20世纪福克斯将为卖座动画片《冰河世纪》(Ice Age内地译做《冰川时代》)再次开拍续集...</p>
</div>
...
</DIV>
|
第二步, 分析出不同部分, 并权衡高效使用。 可以看出, 不同部分, 主要是内容背景色和区块宽度两部分。 先说背景色, 背景色有三种, 淡黄(1个), 白色(2个), 灰色(1个), 遵从”模块与模块之间尽量不要包含相同的部分, 若有相同部分就再拆出来独立成一个模块”的原则, 我们要把2个白底的样式提出来, 另两个单独定义, 而根据Css优先原则, 我们可以把白底默认定义到第一步中的box样式中, 另两种背景色可做重定义处理。 再来看看宽度与定位, 2,4宽度等同且都右浮动, 所以, 我们可以把这部分提出来模块化, 而浮动一般可以直接调用通用原子类, 所以, 我们仅仅需要定义一个宽度样式中(若这个宽度在通用原子类中也有就更好了)。 如此以来, Html可以这样写:
|
...
<div class="box bg_y">
<h2>倒霉松鼠再出山</h2>
<p>20世纪福克斯将为卖座动画片《冰河世纪》(Ice Age内地译做《冰川时代》)再次开拍续集...</p>
</div>
<div class="box fr right_w">
<h2>倒霉松鼠再出山</h2>
<p>20世纪福克斯将为卖座动画片《冰河世纪》(Ice Age内地译做《冰川时代》)再次开拍续集...</p>
</div>
<div class="box">
<h2>倒霉松鼠再出山</h2>
<p>20世纪福克斯将为卖座动画片《冰河世纪》(Ice Age内地译做《冰川时代》)再次开拍续集...</p>
</div>
<div class="box fr right_w bg_g">
<h2>倒霉松鼠再出山</h2>
<p>20世纪福克斯将为卖座动画片《冰河世纪》(Ice Age内地译做《冰川时代》)再次开拍续集...</p>
</div>
...
|
或许, 这样的结构对Html页面来说, 会显的有些臃肿, 但Css文件因为重用性的提高而大大的减小了。
Css模块化是一个比较实用但也需要去领悟的思想, 实际使用中也需要全面的分析, 过多的模块也会导致维护性的降低, 如同OOP编程一样, 我们也要考虑”公有属性”与”私有属性”。
本文通过一个简单的例子解析了Css模块化的基本思想, 更多关于Css模块化的知识, 可以看YUI Css或者其他网络上的资源。
do write, less more…Css也可以做到。
附: 阿当《Web前端开发修炼之道》一书中分享的通用原子类:
|
/*文字排版*/
.f12{font-size:12px}
.f13{font-size:13px}
.f14{font-size:14px}
.f16{font-size:16px}
.f20{font-size:20px}
.fb{font-weight:bold}
.fn{font-weight:normal}
.t2{text-indent:2em}
.lh150{line-height:150%}
.lh180{line-height:180%}
.lh200{line-height:200%}
.unl{text-decoration:underline;}
.no_unl{text-decoration:none;}
/*定位*/
.tl{text-align:left}
.tc{text-align:center}
.tr{text-align:right}
.bc{margin-left:auto;margin-right:auto;}
.fl{float:left;display:inline}
.fr{float:right;display:inline}
.cb{clear:both}
.cl{clear:left}
.cr{clear:right}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden}
.clearfix{display:inline-block}* html .clearfix{height:1%}.clearfix{display:block}
.vm{vertical-align:middle}
.pr{position:relative}
.pa{position:absolute}
.abs-right{position:absolute;right:0}
.zoom{zoom:1}
.hidden{visibility:hidden}
.none{display:none}
/*长度高度*/
.w10{width:10px}
.w20{width:20px}
.w30{width:30px}
.w40{width:40px}
.w50{width:50px}
.w60{width:60px}
.w70{width:70px}
.w80{width:80px}
.w90{width:90px}
.w100{width:100px}
.w200{width:200px}
.w250{width:250px}
.w300{width:300px}
.w400{width:400px}
.w500{width:500px}
.w600{width:600px}
.w700{width:700px}
.w800{width:800px}
.w{width:100%}
.h50{height:50px}
.h80{height:80px}
.h100{height:100px}
.h200{height:200px}
.h{height:100%}
/*边距*/
.m10{margin:10px}
.m15{margin:15px}
.m30{margin:30px}
.mt5{margin-top:5px}
.mt10{margin-top:10px}
.mt15{margin-top:15px}
.mt20{margin-top:20px}
.mt30{margin-top:30px}
.mt50{margin-top:50px}
.mt100{margin-top:100px}
.mb10{margin-bottom:10px}
.mb15{margin-bottom:15px}
.mb20{margin-bottom:20px}
.mb30{margin-bottom:30px}
.mb50{margin-bottom:50px}
.mb100{margin-bottom:100px}
.ml5{margin-left:5px}
.ml10{margin-left:10px}
.ml15{margin-left:15px}
.ml20{margin-left:20px}
.ml30{margin-left:30px}
.ml50{margin-left:50px}
.ml100{margin-left:100px}
.mr5{margin-right:5px}
.mr10{margin-right:10px}
.mr15{margin-right:15px}
.mr20{margin-right:20px}
.mr30{margin-right:30px}
.mr50{margin-right:50px}
.mr100{margin-right:100px}
.p10{padding:10px;}
.p15{padding:15px;}
.p30{padding:30px;}
.pt5{padding-top:5px}
.pt10{padding-top:10px}
.pt15{padding-top:15px}
.pt20{padding-top:20px}
.pt30{padding-top:30px}
.pt50{padding-top:50px}
.pb5{padding-bottom:5px}
.pb10{padding-bottom:10px}
.pb15{padding-bottom:15px}
.pb20{padding-bottom:20px}
.pb30{padding-bottom:30px}
.pb50{padding-bottom:50px}
.pb100{padding-bottom:100px}
.pl5{padding-left:5px}
.pl10{padding-left:10px}
.pl15{padding-left:15px}
.pl20{padding-left:20px}
.pl30{padding-left:30px}
.pl50{padding-left:50px}
.pl100{padding-left:100px}
.pr5{padding-right:5px}
.pr10{padding-right:10px}
.pr15{padding-right:15px}
.pr20{padding-right:20px}
.pr30{padding-right:30px}
.pr50{padding-right:50px}
.pr100{padding-right:100px}
|
转载自 Css技巧: 模块化编码@Mr.Think