和现代女人的罩杯一样,图标也越来越大了。原因很简单,不管是桌面设备还是手持设备,dpi逐渐变高,高像素的图标变得必不可少了。但让人担忧的是随着尺 寸变大,现在已经很少有人关心像素是不是对齐,小尺寸是否微调,用3D软件甚至照片来制作图标的情况越来越多了。

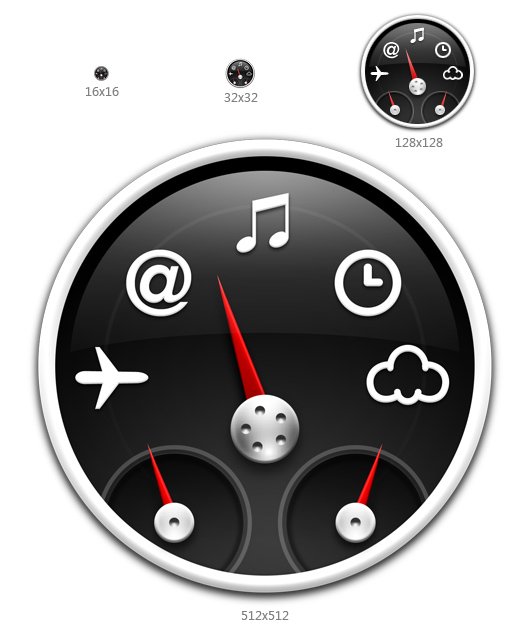
雪豹的Dashboard图标
2. 细节多到可以挥霍
先让我们来回味一下经典的像素图标:

作者:Pixture Studio 和 Iconfactory
以前的图标设计就是在方寸之间和有限的空间进行作战,哪怕一个像素都不能浪费,但是让我们来看看现在的图标。广阔的空间让我们想加多少细节就加多少细节, 注意看下面图标里那个路牌上居然还有标识!

作者:SoftFacade
3. 图标越来越像按钮
这个趋势不得不感谢iPhone和Android等移动平台的流行,让我们来看看他们的图标

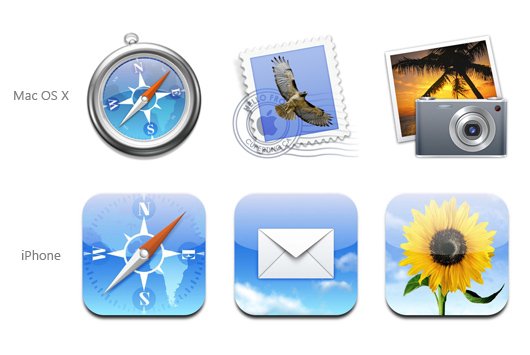
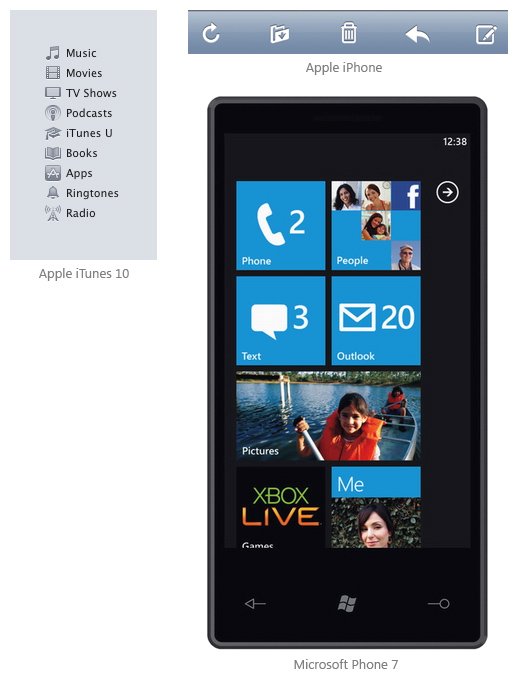
iPhone 的主屏图标

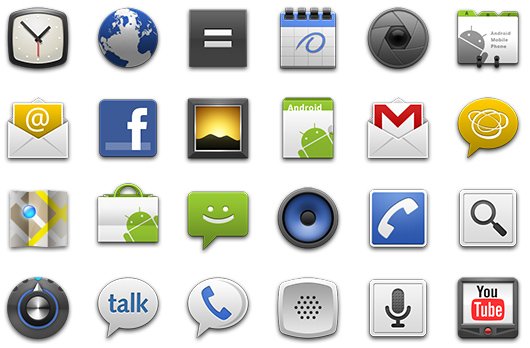
Android的程序图标
整排的图标在操作系统视觉规范的驱使下变得有了统一而规整的外形。而手指触摸全面取代触控板之后图标也越来越多充当起了按钮的作用。
4. 要是图标做得不写实都不好意思和人打招呼了
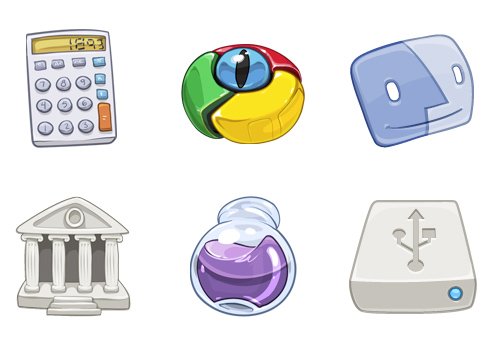
前两个趋势直接产生的一个结果就是我们的图标越来越写实了,写实得像照片一样。

来自Iconfactory设计师的图标们

Turbomilk的图标作品
5. 单形图标也开始大行其道
如果说程序图标为了吸引人注意变得越来越写实,我们现在所用的很多平台的工具栏图标则开始往另一个方向发展。去质感化,当人们厌倦了水晶效果发光效果之后 渐渐地,我们开始使用单形图标来更快更精确地表意。当然用有限的形状来满足设计需求,这对图标设计师来说是很高的挑战

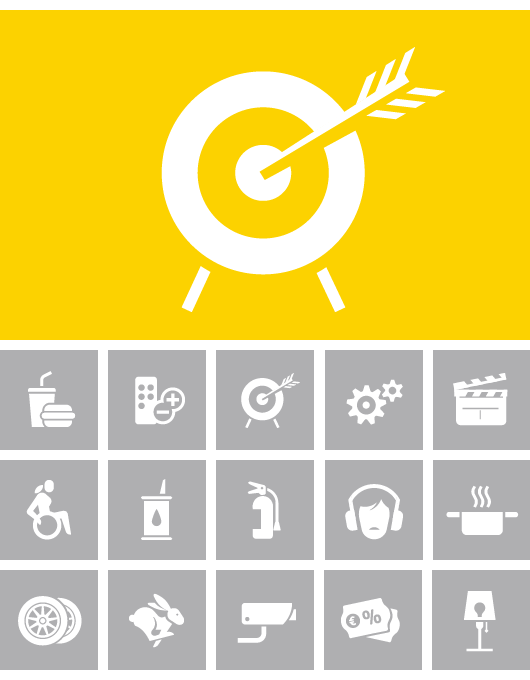
来自Iconwerk的单形图标
来看看新版的iTunes和WP7,这种趋势已经越来越明显了。

6. 很多传统的隐喻已经Out了
随便在街上找个00后甚至90后问他们下面这个是啥东西,很可能他们已经没法说出软盘这个答案了

随着时代的发展,很多以前我们习以为常的东西已经越来越少见,现在再用软盘来表示存盘基本上只是对传统的延续而算不上合理的隐喻了。还有一个例子是本年度 最受争议的图标:新版iTunes 10,用了好多年的光盘图标被抛弃了,整个软件服务的定位调整和光盘介质的逐渐消失让这个更新其实显得很合理。

6. 非主流
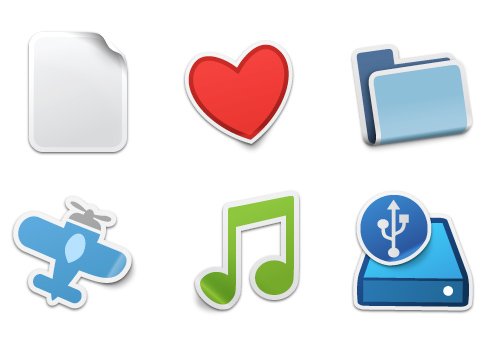
勇于突破的设计师都是好设计师。做不一样的图标,让别人都跟着学去吧~看看David同学非同凡响的创意,你就知道为什么他是业界翘楚之一了。

大卫的Sticker图标集

原文:Icon design trends 2010 作者是 Denis Kortunov 翻译:不详

