教程细节
软件:Adobe Photoshop
版本(最好是):CS5
难度:简单
预计完成时间:1-2小时
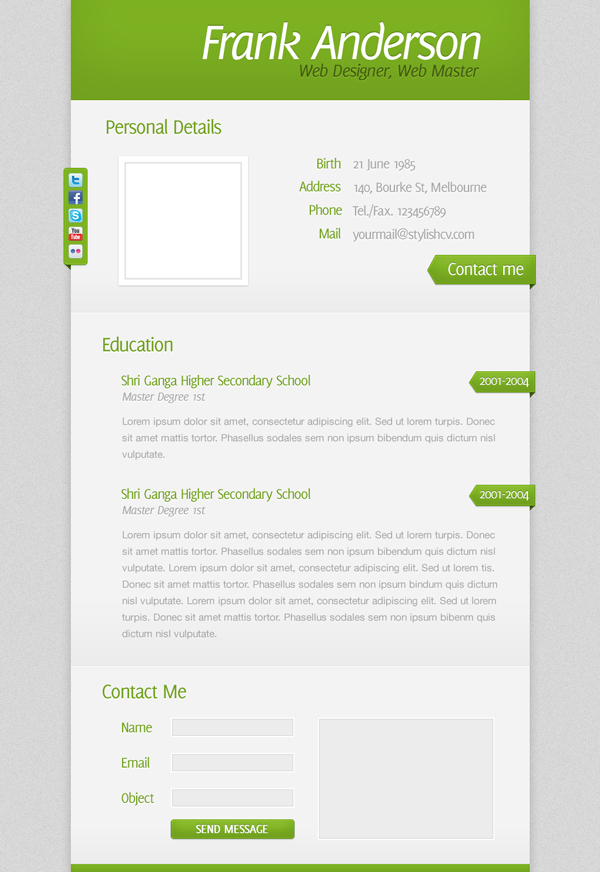
最终效果

下载原文件 Demo
在这个设计教程中,我们将要使用Adobe Photoshop创建一个简洁、优雅的个人概要的网站界面,适合在手机或者ipad中浏览。在这个教程中,我们将要接触到以下元素:简单形状(矩形、线条、箭头等等),图层样式(很多)、字符、段落样式以及许多你可以应用于你的界面设计中的设计技巧和Photoshop技巧。完整的代码版本可以在ThemeForest上的 Stylish CV找到,是一个HTML主题。
关于作者
IvyStudio是ThemeForest上一个受欢迎的新作者,是他们创建了这个特别的主题。对网页创意和交流充满热情是IvyStudio的核心。我们乐于创建有着丰富细节的简洁、有用的主题界面。在www.ivystudio.it上你可以看到我们更多的作品,如果你想联系我们,随时欢迎!
你也可以在ThemeForest上下载完整的代码版本来查看它是如何创建的。
第一步
为了方便布局,我们将要使用到960s栅格系统(从这里下载)。下载完成后,打开”960_grid_12_col.psd”文件。
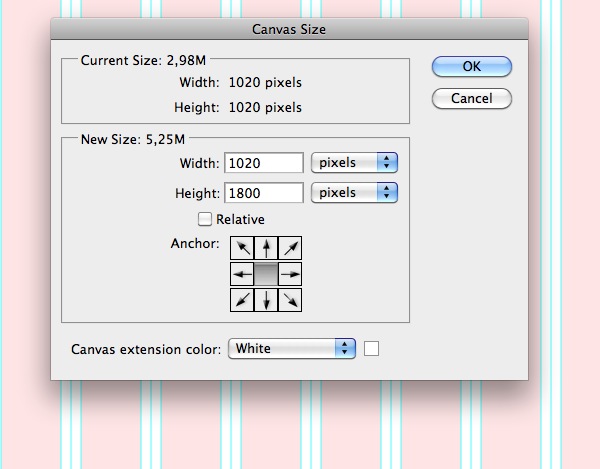
这个文件的高度小于我们最终的设计。因此,我们选择图像》画布大小》高度:1558像素。

我们倾向于去除”粉色条纹”,如果你想隐藏它,在图层面板中将图层可视化关闭。

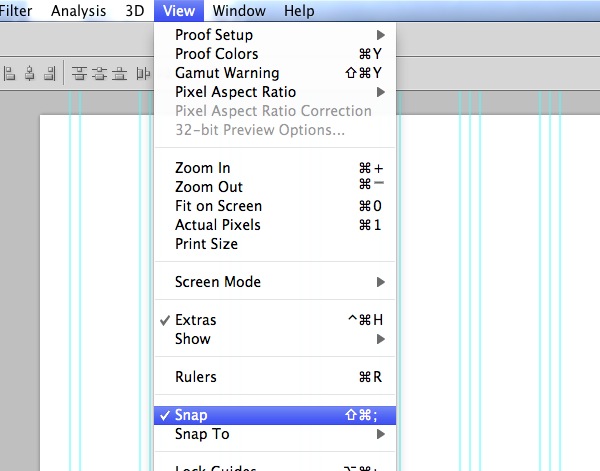
我们还需要打开标尺和参考线。因此我们将视图》显示额外内容/标尺/对齐勾选上(这样元素就便于和我们的参考线对齐了)。

第二步
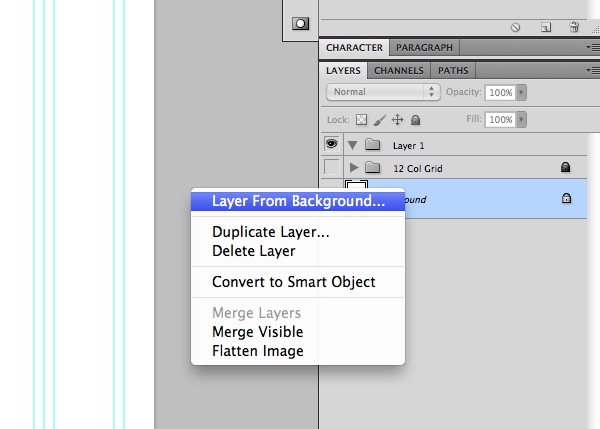
我们现在来创建背景。在图层面板中,右键点击背景图层,选择背景图层,重命名为”bg”。

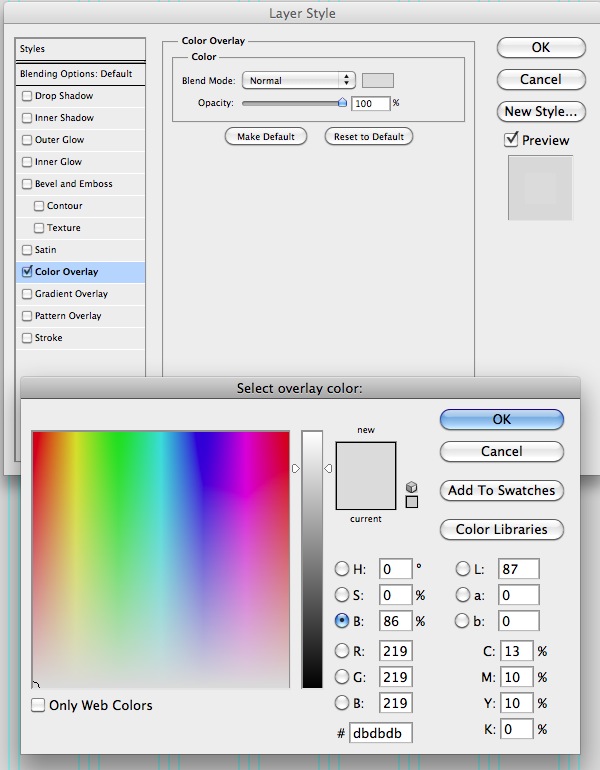
在”bg”图层上点击右键,选择”混合选项”,选择”颜色叠加”,选择背景色#dbdbdb。

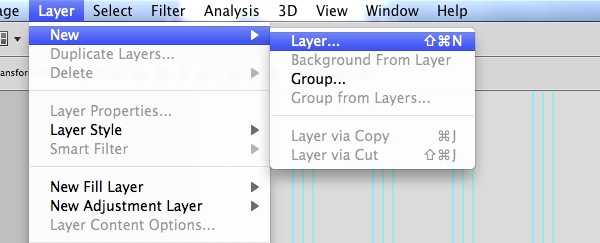
现在选择”bg”图层,选择图层》新建》图层命令,重命名为”noise”。

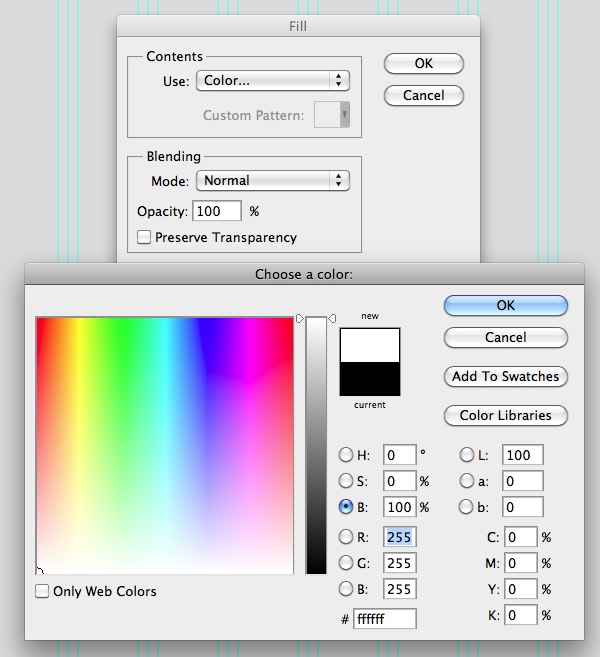
现在我们应用一个简单的杂色质感,选择”noise”图层,将其填充为白色(#ffffff)。

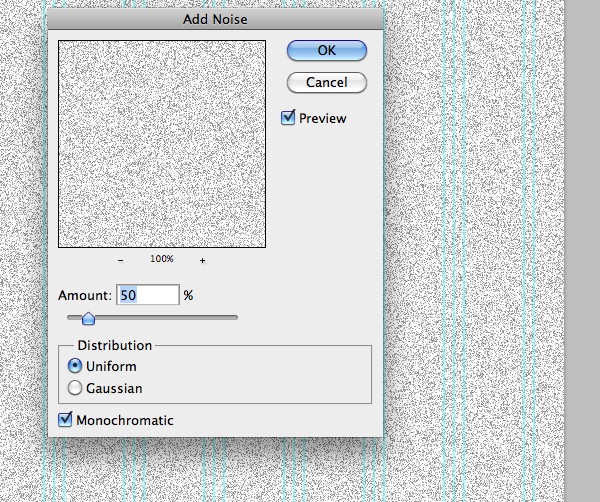
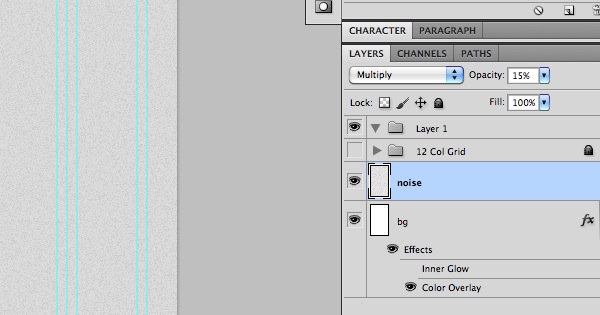
选择滤镜》杂色》添加杂色》数量:50%,分布:平均分布。将图层混合模式更改为:正片叠底,将图透明度降低为15%。


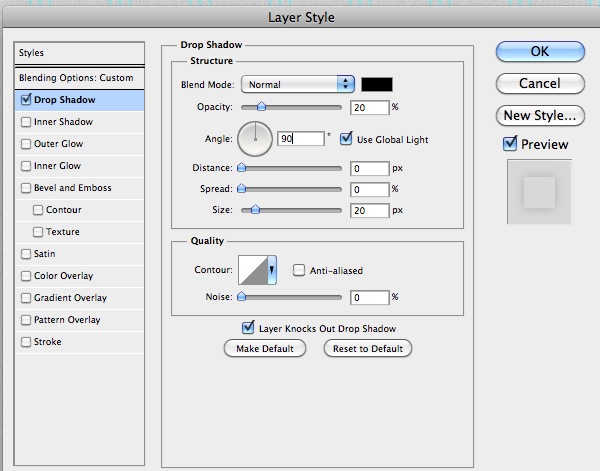
我们来使用矩形工具创建一个柔和的阴影效果。创建一个780×1800像素的矩形,将填充不透明度设置为0%,在混合选项面板中,设置投影效果为如下图片所示: