对于在Chrome中调试HTML、JavaScript和CSS来说,Chrome开发者工具是非常有用的。如果您正在为Chrome Web Store编写一个网页或网络应用程序,您可以检查DOM中的要素,现场调试JavaScript脚本,然后直接在当前页面编辑CSS式样。扩展包通过提供其他额外的功能,使人们可以在浏览器中轻松访问,从而使Chrome成为一个更好的网站开发环境。为了帮助开发者,我们创建了一个显示用于网站开发的扩展包的页面,希望它们对您创建应用程序和网站有所帮助。

例如,Speed Tracer是能帮助您发现并解决网络应用程序中的性能问题的一个扩展包。借助Speed Tracer,您可以更好地了解在应用程序中的哪些地方消耗了时间,并可以解决JavaScript语法分析和执行、CSS式样以及更多方面的问题。

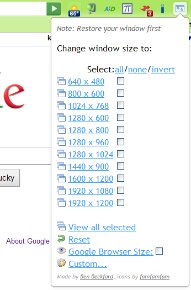
另一个有用的扩展包Resolution Test,它可以改变浏览器窗口大小,从而使网站开发者可以在不同的屏幕分辨率下预览网站。它包括一个常用分辨率列表,以及可以输入您自己的分辨率的定制选项。

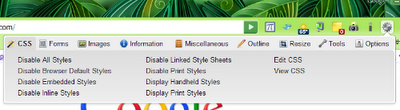
凭借Web Developer扩展包,您可以访问其他的开发者工具,例如验证选项,页面尺寸调整和CSS要素浏览器:所有功能都可以从工具栏中一个额外的按钮进入。

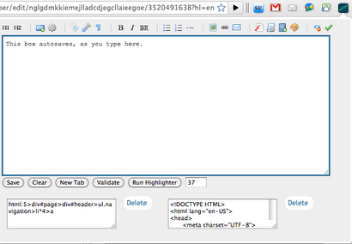
除开上面介绍的之外,还有一个扩展包Chrome Editor是您不能错过的。它可以让您在浏览器中轻松编码,这样,您就不必在浏览器和代码编辑器之间切换。同时,您还可以在电脑上保存参考代码供日后使用。
这些只是我们用于网站开发页面的扩展包的一部分,您还可以在扩展包总览中可以找到更多。
转载文章请注明:文章转载自:Chrome迷 (http://www.chromi.org)
本文地址:http://www.chromi.org/archives/5432
欢迎任何形式的转载,但请务必注明出处,尊重他人的劳动就是尊重自己

