菜单的交互类型:
平行结构
线性结构(菜单层级沿x、y任一轴向平行展开。)

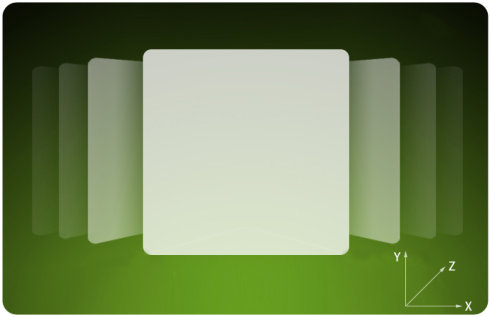
纵深结构
(菜单层级沿z轴纵深递进,一个界面只显示一个菜单层级。)

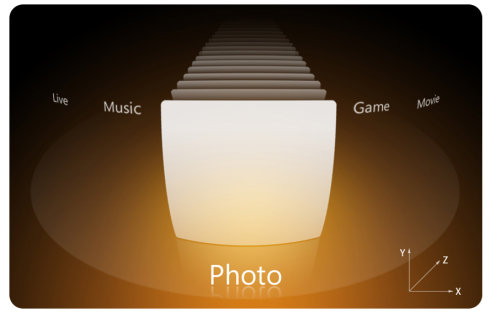
十字结构
菜单使用x、y、z任意两轴向结合

十字、纵深结合
使用十字结构展现主要层级,其他菜单层级进行纵向展现。

各平台分析:
PC平台:
PC平台特点:
分辨率高——可以在屏幕上展现大量信息。
与人距离近(30~60CM)——可以使用小字体和小图标。
键鼠操作方便、灵活——能够支持复杂、功能强大的交互。
结论:
键鼠为PC平台提供了完美的交互支持。能够进行复杂、功能强大的交互设计。
在PC平台,常见的菜单类型为平行结构和纵深结构,也有两者结合的结构。
移动平台:
移动平台特点(主要指目前流行的触屏平板电脑、平板手机):
分辨率高较高——但是实际操作时是以手指的宽度作为一个操作单位,可操作的文字和图标要足够大(宽高度要能够容纳一个手指)。
与人距离近(30~60CM)——可以使用小字体和小图标设计展示性(不需要用户操作)内容。
触屏操作方式——可以模拟鼠标的点击、拖拽,无法模拟右键、滚轮的操作。能够进行较灵活的交互。
结论:
受分辨率的限制,不能在一个屏幕上显示太多信息。所以一般使用纵深结构或十字结构。例如,iphone等平板手机,一般使用纵深结构;ipad等平板电脑,一般使用纵深结构或线性结构。
电视平台:
电视平台特点:
与人距离较远(2~3M)——设计时,文字、图标等要比其他平台大。
操作和输入方式不如键鼠灵活——避免繁琐、复杂的交互方式
分辨率高(最大能到到1920×1080)——屏幕上可以展现较多信息
结论:
电视屏幕分辨率高,但从硬件来说已经足以支持复杂信息的显示。
受限于操作和输入方式,不能设计复杂的交互,主要以纵深结构和十字结构为主。
人的正常行为习惯(一般距离电视屏幕2~3M)要求我们在内容呈现时要使用较大的字体和图标。
原文:http://blog.sina.com.cn/s/blog_61e545fd0100qjty.html

