相信很多人都遇到过在设计中自定义滚动条样式的情景,之前我都是努力说服设计师接受浏览器自带的滚动条样式,但是这样只能规避还是解决不了问题,最近在项目中遇到了,正好来总结一下。当然,兼容所有浏览器的滚动条样式目前是不存在的。
IE下的滚动条样式
IE是最早提供滚动条的样式支持,好多年了,但是其它浏览器一直没有支持,IE独孤求败了。
这些样式规则很简单:
scrollbar-arrow-color: color; /*三角箭头的颜色*/
scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/
scrollbar-track-color: color; /*立体滚动条背景颜色*/
scrollbar-base-color: color; /*滚动条的基色*/
大概就这些,你也可以定义cursor来定义滚动条的鼠标手势。
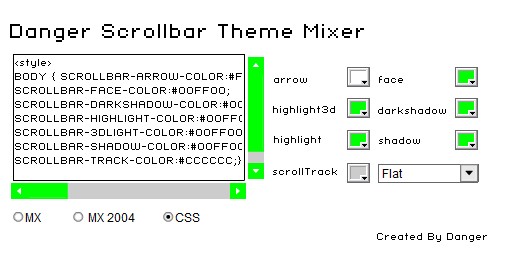
这里,很久以前danger做了个基于Flash的可视化工具,简单但是好用:

选中CSS选项即可自动生成CSS样式,这里不再过多的介绍了。嗯,多谢大猫老湿推荐。
webkit的自定义滚动条样式
yes,这里才是今天要重点介绍的。
从上一部分的样式名中就可以看到,IE只能定义相关部分的color等属性,这样太不灵活了。
webkit最近实现了对滚动条的支持,先看一个简单的demo:

不过,webkit不再是用简单的几个CSS属性,而是一坨的CSS伪元素:
-webkit-scrollbar 滚动条整体部分
-webkit-scrollbar-button 滚动条两端的按钮
-webkit-scrollbar-track 外层轨道
-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
-webkit-scrollbar-thumb (拖动条?滑块?滚动条里面可以拖动的那个,肿么翻译好呢?)
-webkit-scrollbar-corner 边角
-webkit-resizer 定义右下角拖动块的样式
通过这些伪元素,可以完全的重写一个网站的滚动条样式。
当然webkit提供的不止这些,还有很多伪类,可以更丰富滚动条样式:
:horizontal – horizontal伪类应用于水平方向的滚动条
:vertical – vertical伪类应用于竖直方向的滚动条
:decrement – decrement伪类应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。)
:increment – increment伪类和decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。)
:start – start伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
:end – 类似于start伪类,标识对象是否放到滑块的后面。
:double-button – 该伪类以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
:single-button – 类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。
:no-button – 用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
:corner-present – 用于所有滚动条轨道,指示滚动条圆角是否显示。
:window-inactive – 用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)
另外,:enabled、:disabled、:hover 和 :active 等伪类同样可以用于滚动条中。
关于具体的demo,这里不再做了,网上已经有很多demo可以参考,比如,webkit官方的这个,具体的线上项目中也有现成的例子,比如,QQ空间的签到弹出框和豆瓣说的右侧详情栏(某条信息评论多的时候会显示)。
值得一提的是,webkit的这个伪类和伪元素的实现很强大,虽然类目有些多,但是我们可以把滚动条当成一个页面元素来定义,也差不多可以用上一些高级的CSS3属性,比如渐变、圆角、RGBa等等,当然有些地方也可以用图片,然后图片也可以转换成Base64,总之,可以尽情发挥了。
参考文章:
Creating custom scrollbars with CSS; How CSS isn’t great for every task
PS:中间部分术语翻译不到位,欢迎斧正。
(来源:前端观察)

