原文作者选取了15个电子商务网站,包括apple,新蛋,沃尔玛,Zappos等,对其收银系统进行考察,总结了11条设计的基本方针。简单的翻译文章的要点,有删节,详见原文。如果想要更详细的内容,可以购买原作者的这份收费报告(求分享)。
原文链接:Fundamental Guidelines Of E-Commerce Checkout Design
1. 收银流程必须完全线性
(Your Checkout Process Should Be Completely Linear)
要点:一个步骤中嵌套另一个步骤的做法会让用户感觉迷茫和恐惧,因为它和用户完成付款时线性操作的心理模型不一致。
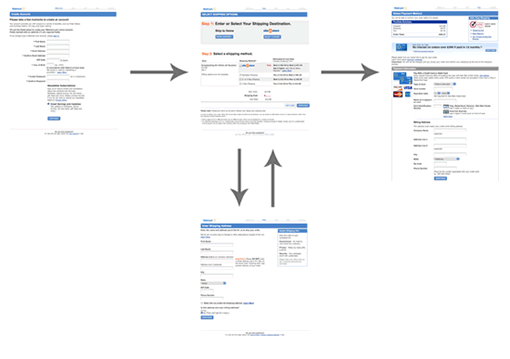
在这些网站中,沃尔玛和Zappos都是采用非线性的收银流程。两者都是在其付款流程中了嵌套另一个分支流程。比如,让用户在另一个页面中设置“首选送货地址”(沃尔玛)或“创建新账户”(Zappos), 然后再回到原来的页面继续付款。下面是沃尔玛的操作流程截图,点击图片可查看完整的流程。

幸运的是,要让收银过程变得线性非常简单。比如在完成了“创建您的账户”分支流程后,永远不要重新定位到先前的页面和流程中,而是采用直接引导用户进行下一步操作的方式来替代。
记住最关键的一点是,大部分的用户在付款时的心理模型是线性的操作。如果同一个页面看到两次,通常会认为这个网站故障了,或者自己哪里做错了。
2. 对表单输入域添加说明
(Add Descriptions To Form Field Labels)
要点:如果没有说明,许多表单输入域的标签含义很模糊。
大部分的受访者都对理解某些表单输入域的文案有困难。甚至有一位受访者因为不理解文案的意思,不知道该填写什么来完成表单,而放弃了这次购买。因此,对每一个输入域,给出明确的操作提示很重要。
下图(A)是让人迷茫的HobbyTron网站的表单,受访者不得不猜测“first”这项到底是什么意思:

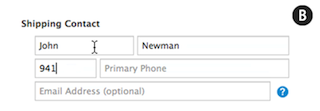
下图(B)是Apple网页上的表单,大部分的受访者在“Area code”这项中填写邮编(这里应该填写的是手机号码的区号,+86 021之类的):

在输入域的边上加上简短的说明和示例能很好地解决该问题。由于并不是所有的用户都需要额外的帮助,你可以使用一个“这是什么?”的链接将操作说明隐藏起来,或者采用字体变小、颜色变淡等方式降低视觉上的干扰。
下面这个例子显示,文案下方的说明在帮助用户理解表单内容方面效果显著。

即使是表达很明确的输入域,比如邮箱地址,也会有人问你为什么要填写这些信息,你打算拿来干什么用。说明文字也能对这些内容进行解释。
最后一点,所有需要用户拿着一张纸,或者一张银行卡参照着填写的内容,给一个图片示例可以帮助用户更好地理解(比如,在一张信用卡的图片上圈出来哪里能找到有效年月)。

