相信认真做过网页设计(Web Design),或者关注过页面设计的同行都对“空格”不陌生。“空格”属于一类细节,很容易被忽略,但又比较影响效果,更麻烦是很不好控制。此问题总结的想法,来......
相信认真做过网页设计(Web Design),或者关注过页面设计的同行都对“空格”不陌生。“空格”属于一类细节,很容易被忽略,但又比较影响效果,更麻烦是很不好控制。此问题总结的想法,来自“知乎”上梁海的提问,以及对他提供专业答案的反思和总结。
就所提问题而言,我目前还是坚定的“不空格”派系。我不否认“空格”后效果的提升,但不能完全解决问题,有利有弊。既然效果并不十分理想,再综合工作量、可维护性而言,我认为意义实在有限。或者更悲观的认为,要想达到完美的效果,必须手动调整,没有完美的可控程序逻辑。道理如同图书排版,真正排版出色的好书,都是一页页手工定制的,排版效果必须跟着内容走。
这个问题在专业网页设计上讲,我认为可归类于“内容排版”,与用户体验中“可读性”直接相关。平面设计里好像叫“字体排印”,我认为同样应该用“可读性”指标来衡量质量。但受限于网页构成原理,我认为在网页中,空格影响的不仅有“内容排版”,还有“页面版式”问题也很典型。“内容排版”主要指内容层面,“页面版式”主要指结构层面,下边分开来讨论。
内容排版的空格
目前互联网上内容里,中英文混杂已经非常普遍,并且可以放大理解为“中西文混排(自己基本只用英文,所以后续都写“中英文混排”)”。不仅仅是英文单词的使用,各种英文术语和缩写已经完全融入了普通人生活。尤其在信息爆炸的互联网上,此问题表现的比较突出。
我最早看到和自己写的中英文内容,全部都是连着写,不会考虑加空格。后来是在一些很专业的网站上发现,原来还有在中文、英文之间加空格的说法,尤其翻译过来的技术参考里。很容易想到,这种写法是为了更好的区别不同语言,以免造成阅读上的“粘连”障碍,加空格后确实极大提升了“可读性”。(梁海更专业的观点原文“文字的交界处应该是个尽量平滑的过渡,尽量满足双方文字的需求,并且让文本的节奏尽量平稳。”)
但同时我发现,影响“中英文混排”效果的原因其实很多,在网页设计中不仅仅只有“加空格”手段来优化。比如更改字体,因为在计算机系统里英文的选择其实很多,不比中文“宋体”的单调。不同的英文字体,不仅对比中文的大小比例不一样,而且前后粘连的距离也不一样。
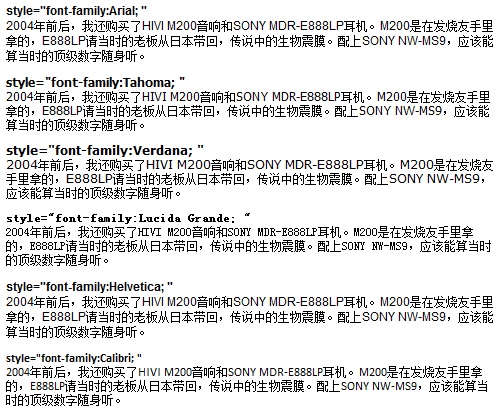
2003年前后,我最常用的字体是Arial, Tahoma, Verdana,对比同样字号可以发现,Arial最小而Verdana最大。于是在我们当时的理解里,中英文混排最好用Verdana,如果没记错当时的微软官方网站用的就是,我特地到一些外企中文网站验证过。
2005年,我开始大量阅读Blog后,我发现Wordpress默认风格的“中英文混排”效果不错,查后得知人家用的是Lucida Grande字体,此后我开始有意识的关注“中英文混排”效果不错的个人Blog,以便提取“可读性”更好的字体,这个事情如要自己实验会很麻烦。但请注意,当时Wordpress其实没多少人用,甚至还没有Movable Type的用户多。
其实一开始我也尝试过给英文两边加空格,但确实麻烦。而且有个细节不知是否有人关注过,某些字体(具体哪些字体未深入测试)定义“空格”的宽度会因左侧是中文或者英文而不一样。也就是说,给一个单词两边加上空格后,会出现左边宽、右边窄的效果,这点我也无法接受的。而在有了通过“字体”解决的思维方式后,更完全抛弃了“加空格”的想法。再往后,又先后认识了Helvetica, Calibri等等优秀字体,所以用起来还算绰绰有余。
单就字体而言,学问很大,还有清晰度、衬线等方面的可读性影响因素,而且在不同客户端浏览器下表现也可能有差异。比如我知道不同字体的下划线也会很影响可读性,Tahoma的下划线就是紧挨文字的。这里只谈空格,我也不是专业搞研究的,所有结论均出于实践经验。目前我个人网站上用的就是Calibri,个人博客上还是Lucida Grande,我认为混排效果都不错。

图只是举例示意,不同字号、浏览器等客观条件都可能影响效果。
页面版式的空格
结构层面的空格主要在HTML结构代码里,很多时候我们需要针对不同标记的内容做间隔。之前我的做法,都是自然空格,就是在HTML代码里敲入一个空格。但慢慢我发现,第一不易做像素级的精确控制,第二不同客户端下的空格宽度解析不一致,这在做跨浏览器兼容时很重要。而且我很快意识到,代码里做空格不符合“结构、表现”分离的原则。于是,后来我把所有需要“空格”效果的内容全部用CSS的margin定义解决,想空就空,想空多少随时可以改。
很快问题又来了,通常高保真原型里没有的空格,但研发工程师做的测试原型里却有。这是因为在客户端代码里,换行就算一个空格。工程师在做应用层开发时,往往不那么注意,通常为了看代码方便而随意空行。还有类情况是可能使用了某种控件或者特殊语句,甚至还有查不出来的情况,这这种事我也碰到不少。
当然,这种鸡毛蒜皮的细节问题,往往不会放多高的优先级,但多了确实影响效果。其实也不是没有解决办法,可以通过CSS语句word-spacing:-3px;来定义让空格失效,通过局部控制灵活应对,最近试的效果还是挺不错。
回到前文“内容排版”的问题,如梁海所提,通过结构层处理统一为英文加上标记,如<span lang=”en”>Manual of Style</span>,我认为是不可取的。第一太过麻烦,第二理论上可以用JS直接判断中英文。总的来说,我认为单独控制“内容排版”中的英文都有点多此一举。

dt内各内容标记之间无空格,用margin精确控制。

