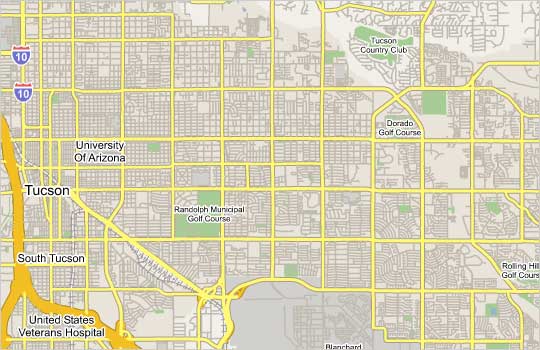
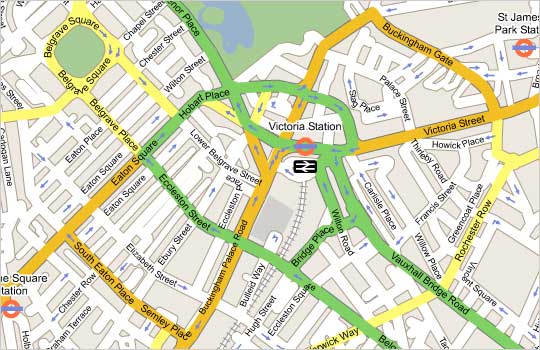
11月的一个深夜,我飞临我的故乡亚利桑那 Tucson 的上空,我为这个城市网格式的布局所打动,Tucson 是美国通过规划而建造的城市之一,从上空看,这个城市的所有东西都被设计者精心布局(图1),我刚从伦敦回来,伦敦正好相反,伦敦的城市布局(图2)曲里拐弯,看上去更像是出之天然。

图 1:亚利桑那的 Tucson

图 2:伦敦
我构想这篇文章已久,这两个城市的俯瞰图让我联想到 Web 设计,当今的技术可以让我们自由实现网格式设计,或者完全跳出网格之外,这种选择对 Web 设计师的推动是毫无疑问的,然而真正的挑战是,我们该如何放弃那些闭塞的思想而跳出网格之外思考。
城市的感觉
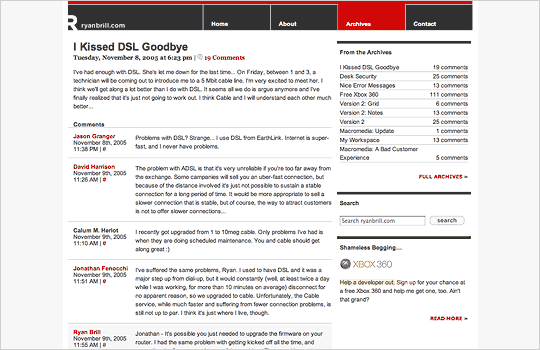
将城市规划推之 Web 设计,二者之间的相似之处很有趣。网格布局非常适合创建可预见的,易于导航的网站,网格可以很好地帮助设计师进行规划,让用户易于访问(图3)。

图 3: Ryan Brill
从正面意义上看,Tucson 这个城市当然很容易访问,一点方向感或一张街道图就足够了,居民向别人指示自己的方位,只需说,我在 Campbell Avenue 和 Prince Road 交叉路口的西南拐角处就可以了。公共交通都是正南正北或正东正西,辨路是很容易的。
而从另一方面说,Tucson 的设计者最初的规划只考虑到有限的扩张,当城市发展到规划之外的地方,问题就出现了。Tucson 网格化的局限阻止了不同风格社区或邻里的出现,很多 Tucson 的居民觉得这个城市缺乏一个充满活力的市中心或众多有个性的社区,结果,即使这样的区域出现了,也容易前往,他们也懒得去找。
伦敦却不同,它简直是个迷。我知道伦敦人自己也要靠城市指南才可出行。这个城市的交通系统充满挑战,那些出租车司机需要通过专门的考试才能上岗。这个城市的自然成长并没有让它成为一个容易出行的地方。
然而在伦敦,精彩纷呈的城区与口味独特的邻里到处都是,文化聚集区以及奇趣社区也不一而足。虽然更难出行,因为口味纷呈,人们反而更乐意置身其中。
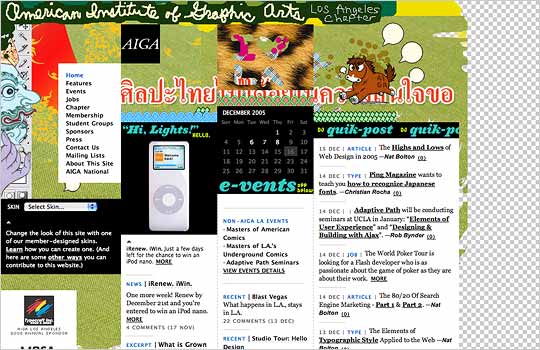
这个隐喻也适合那些趋向自然的 Web 设计,人们如何才能轻松地在那些曲里拐弯的胡同中穿梭?从另一个方面说,漂亮的设计可以通过打破我们所一直遵从的条条框框而得以实现。图4中你可以看到,突破网格设计的规矩如何让设计既保持易用性,又看上去与众不同。

图 4: AIGA Los Angeles
网格代码的迷思
作为一个更多注重代码而不是设计的人,我很迷惑地发现我们的设计是如何拘泥于代码,我相信是长期的表格布局让我们画地为牢(图5),联想到最新的 CSS 布局,很容易知道这是为什么。

图 5: k10k
表格布局很适合网格设计。表格的代码本身就是重现一个网格,我们只是在单元格中填入图片,文字,界面元素来完成我们的设计(图6)。如果我们想实现复杂的非结构化设计,就需要在文档中运用大量图片,导致整个文档的臃肿。


图 6: Weightshift
表格布局有一些优势,然而跟城市规划一样,优势有时候也可以变成劣势。基于表格的网格保证它里面的所有单元格规规矩矩,要想让所有的列拥有同样的宽度?太简单了,表格的天性如此。让单元格之间保持一致的间隙?也是小菜一碟。然而,如果你不想要这种整齐划一的结构怎么办?很不幸,你做不到。
CSS 改变了这一切,这是我认为我们还未学会为 Web 而设计的理论依据。我们,尤其是那些从长期的表格布局转到 CSS 的人,刚刚开始明白 CSS 的视觉模型对打破网格设计的陈规多么有帮助。CSS 布局完美吗?并不,在 CSS 带来的好处之外我们还失去了一些东西。整列扩展对 CSS 设计来说是很大的问题,单元格的间隙问题也是。
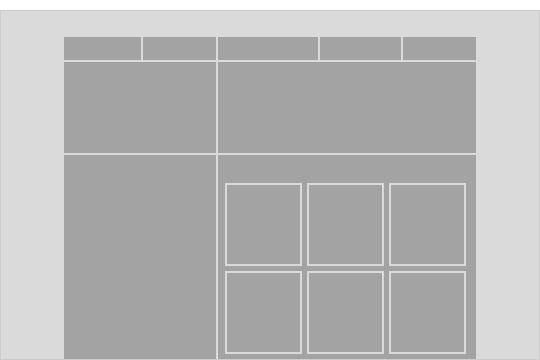
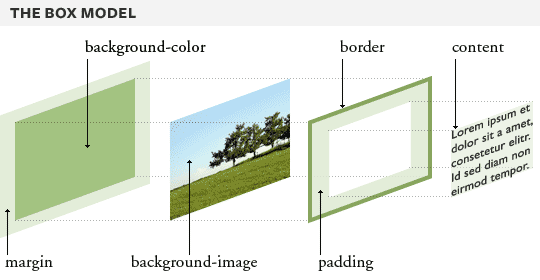
CSS 无非是边线与盒子,网格中也有,然而二者的本质区别是,CSS 允许我们将一个盒子从其周围的环境中独立出来任意处置(图7)。

图 7
我们可以使用 position 或 float 属性定位,我们可以用轻量级图片充当背景,因此使用 Box 的时候我们既可实现网格布局,也可以更有效的实现非网格布局,你可以在 Dave Shea 的 Blood Lust 中看到这个例子,这是他在 CSS Zen Garden 中使用的众多设计之一(图8)。

图 8: CSS Zen Garden: Blood Lust
图9展示了 Blood Lust 中运用的基于 BOX 的非结构化设计,也展示了如何使用 CSS 和 BOX 实现相互独立的非结构化网格。

图 9
一旦我们明白了 BOX 的能力,我们就可以很容易突破网格的束缚。图10中展示了一种高度非结构化,甚至是自由的设计。

图 10: Kutztown University: Communication Design Department
这些 BOX 使用 CSS 定位:

图 11
不仅代码变得更干净,对熟悉 CSS 布局的设计者而言也更直观简单。而这种设计也同样直观易用且不落俗套。
展望
现代布局技术之美是我们有更多选项可选。使用 CSS 我们可以创建易于管理,轻量,视觉丰富的设计,如果乐意,也可以是网格设计,同时,我们也可以很容易地打破或解除这个网格。
这为当代 Web 设计带来更多机会,我们不应因为对网格设计更熟悉而重蹈覆辙。
对于我们这些长期耽于表格布局的人来说,面临的困难尤其大。对多年的 Web 设计者,这意味着同一直使用的东西决裂,有些人也许并不觉得难,然而绝大多数人会心存畏惧。我们需要学习 CSS 模型的工作原理,还要勇于同陈规告别。
有一些新人,他们从未从事过表格布局设计,对他们来说,我们过去的方法既奇怪又死板,正是从这些人中,我们有希望看到更多对设计陈规的突破。
Web 正在走向成熟,我们设计方式也在改变,我们的面前有更多的创新与创意。我们不会拘泥于被规划的城市,我们可以实现独特的设计,我们这些老设计师,联合当今的新人会让 Web 日新月异。
本文作者:

Molly E. Holzschlag 是一个知名的 Web 标准倡导者与传授者。她的30多本著作中最畅销的是她同 Dave Shea 合写的 The Zen of CSS Design (禅意的 Web 设计)。Molly 是 W3C 工作组受邀专家,也是 Web 标准项目组(WaSP)的前主管。Molly 同设计者,开发者,执行者与决策者们一起,为实用的,漂亮的,有意义的 Web 提供推动力。
译后记
这是一篇发表于 A LIST APART 的 2005 年的文章,2005年,CSS 布局还不像现在这样普遍,而表格布局已经让很多人不堪其重,作为 Web 领域资深的专家,作者 Molly E. Holzschlag 也是表格布局的长期使用者,当 CSS 接近成熟,基于 CSS 的布局让人耳目一新的时候,她对基于表格的网格设计的心情是复杂的,从文章中可以看出。
然而时间到了2009年,当 CSS 已经无孔不入,CSS 布局也变得烂熟的时候,我们很有必要再次对网格设计进行思考,网格死了吗,或者说表格是邪恶的吗?答案并不那么简单,当今的 Web,无论怎样变化,它的宗旨是永恒的,除了 Web 应用,Web 永远不变的使命是表达和传递信息,如果你是一个文人,你会爱上伦敦,然而如果你是个邮递员,你会选择 Tucson。因此不管是网格设计还是自然设计,并没有绝对的优劣,网格设计更清晰整洁,自然设计更优雅精炼。
而表格,也并不象很多人说的那么邪恶,须知,现在的表格已不是昔日的表格,BOX 可以结合 CSS,表格也可以,完全使用 CSS 进行修饰的表格就像一组有机组合并互动的 BOX,当你并不需要其中的单元格精确定位的时候,表格是一种比 BOX 更完美的容器,因为它对所有浏览器的兼容是最好的,它不会坍塌,不会长短不一,它的行为更容易符合预期,最重要的是,它是人们对事物进行组织的一种最直接的方式。
原文作者 Molly E. Holzschlag
中文翻译来源:COMSHARP CMS 官方网站,译者35公里。
35公里

