CSS3+HTML5是未来的Web,它们都还没有正式到来,虽然不少浏览器已经开始对它们提供部分支持。本文介绍了5个CSS3技巧,可以帮你实现未来的Web,不过,这些技术不应该用在正式的客户项目,它们更适合你的个人博客站点,Web设计社区,或者不会有客户向你投诉的场合。
1.圆角效果

CSS3新功能中最常用的一项是圆角效果,标准HTML方块对象是90度方角的,CSS3可以帮你实现圆角。
-moz-border-radius:20px;
-webkit-border-radius:20px;
border-radius:20px;
甚至单个角也可以实现圆角,不过Mozilla和Webkit的语法稍有不同。
-moz-border-radius-topleft:20px;
-moz-border-radius-topright:20px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-rightright-radius:20px;
-webkit-border-top-left-radius:20px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-rightright-radius:10px;
所支持的浏览器:Firefox,Safari,Chrome
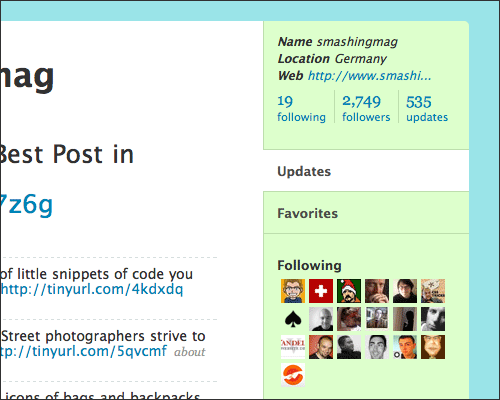
用例:Twitter.
2.图形化边界

顾名思义,图形化边界就是允许使用图片作为对象的边界,语法如下:
border:5pxsolid#cccccc;
-webkit-border-image:url(/images/border-image.png)5repeat;
-moz-border-image:url(/images/border-image.png)5repeat;
border-image:url(/images/border-image.png)5repeat;
这里,border:5px设定了边界的宽度,然后,每个边界的图片定义告诉浏览器,使用图片的多大一部分来充当边界。边界图片还可以针对每一条边单独设置:
border-bottom-rightright-image
border-bottom-image
border-bottom-left-image
border-left-image
border-top-left-image
border-top-image
border-top-rightright-image
border-right-image
支持的浏览器:Firefox3.1,Safari,Chrome.
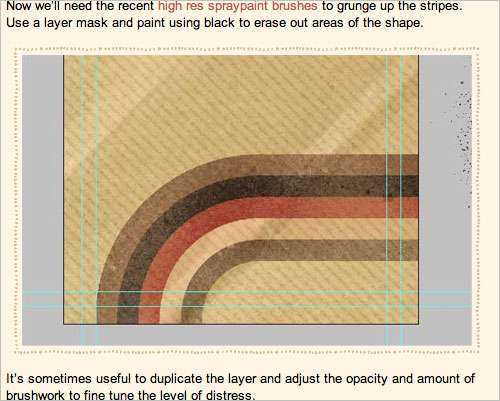
用例:Blog.SpoonGraphics.
3.块阴影与文字阴影

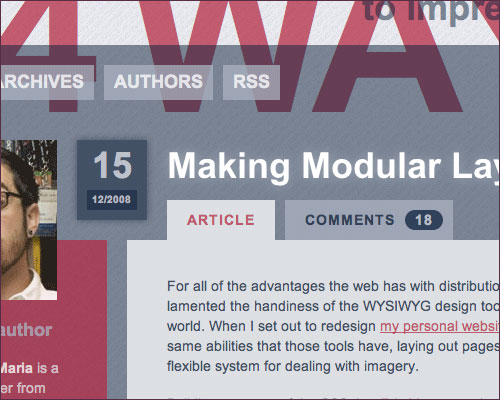
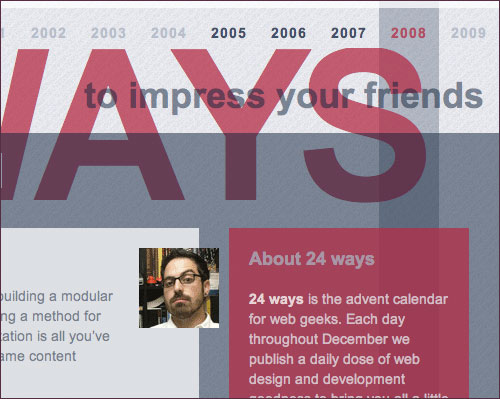
阴影效果曾让Web设计师既爱又恨,现在,有了CSS3,你不再需要Photoshop,已经有网站在使用这个功能了,如24Wayswebsite.
-webkit-box-shadow:10px10px25px#ccc;
-moz-box-shadow:10px10px25px#ccc;
box-shadow:10px10px25px#ccc;
前两个属性设置阴影的X/Y位移,这里分别是10px,第3个属性定义阴影的虚化程度,最后一个设置阴影的颜色。文字阴影也可以这样设置:
text-shadow:2px2px5px#ccc;
支持的浏览器:Firefox3.1,Safari,Chrome(只支持Box阴影),Opera(只支持文字阴影)。前3个数字表示红绿蓝三色的值,最后一个值代表透明度,另外,我们还可以使用opacity实现透明度(目前的灯箱效果多使用该技巧-译者)
用例:24Ways.
4.使用RGBA实现透明效果

目前,Web设计中的透明效果主要靠PNG图片实现(但在IE浏览器支持得并不好-译者),在CSS3,可以直接实现透明效果。
rgba(200,54,54,0.5);
background:rgba(200,54,54,0.5);
color:rgba(200,54,54,0.5);
color:#000;
opacity:0.5;
支持的浏览器:Firefox,Safari,Chrome,Opera(opacity)以及IE7(opacity,withfixes)。
用例:24Ways(RGBA)。
5.使用@Font-Face实现定制字体

Web设计中有几种字体是比较安全的,如Arial,Helvetica,Verdana,Georgia,ComicSans(中文的,一般来说宋体是唯一安全的-译者),现在,使用CSS3的@font-face可以自己指定字体,不过因为牵扯到版权问题,实际能用的字体也是有限的(另外,体积庞大的中文字体也是一个不好解决的问题-译者)。
语法如下:
@font-face{
font-family:‘Anivers’;
src:url(‘/images/Anivers.otf’)format(‘opentype’);
}
支持的浏览器:Firefox3.1,Safari,Opera10andIE7(需要一番周折,如果你不怕麻烦,可以在IE实现这个功能,请参考:makefont-faceworkinIE)
用例:TapTapTap.
虽然CSS3尚在开发中,上面提到的这些功能已经可以在部分浏览器中使用了,尤其是Safari。不幸的是,Safari并非主流浏览器。
Firefox目前拥有大量用户基础,另外,即将推出的Firefox3.1支持不少CSS3效果,因为Firefox用户的升级积极性很高,因此,会有不少用户可以提前体验CSS3的新功能。
GoogleChrome今年刚刚发布,它基于Webkit引擎,因此和Safari很相似,因为Safari主要用于Mac市场,Chrome可以正好弥补Windows市场的空缺。
根据统计数据,2008年11月止,44.2%的用户使用Firefox,3.1%使用Chrome,2.7%使用Safari,意味着CSS3的部分功能已经可以支持近半Internet用户,而在Web设计圈子,这个比例可能更高,大约有73.6%(Blog.SpoonGraphics提供的数据)
6.负面因素
上面讲述的这些CSS3功能会给你的网站带来出色的效果,但仍有一些负面的因素必须考虑:
InternetExplorer:46%的Internet无法看到这些效果,因此不要将这些东西用于重要的设计。同时保证,在这些效果不起作用的地方,有替代设计可用。
CSS验证问题:这些CSS3功能并非最终版本,目前不同的浏览器使用不同标签实现这些功能,可能为你的StyleSheet带来验证上的问题。
臃肿代码:因为不同浏览器要使用不同定义语法,最终将导致你的CSS代码十分臃肿。
不当的使用:对这些效果的不当使用,可能带来一些不良后果,阴影效果尤其如此。
中文翻译来源:COMSHARPCMS官方网站(35公里译)
35公里

