在本系列文章中,您将学习如何开发一个简单的 Web 应用程序来管理您最喜爱的电影列表。尽管它很简单,但它将展示完整的 Web 应用程序的许多功能,包括使用数据库存储数据,提供让用户向数据库添加数据、编辑和删除数据的功能。(您可能听说过 CRUD – 创建、检索、更新、删除,现在您将学习如何在 WebMatrix 中实现这些操作!)
您还将学习如何通过 WebDeploy 和 WebMatrix 中的主机供应商来部署应用程序!
访问webmatrix专区,了解更详细的动态 http://www.chinaz.com/zt/webmatrix/
内容
第 1 部分:向您介绍 WebMatrix 以及如何安装和使用它。
第 2 部分:指导您使用 WebMatrix 创建您的第一个网页。
第 3 部分:让您熟悉 CSS 和样式表,使您可以使自己的页面更加美观。
第 4 部分:介绍布局,以及如何为各个页面中的相同代码使用 WebMatrix 中的布局。
第 5 部分:介绍数据,您将学习如何在网页中使用数据库,以及使网页更加动态。
第 6 部分:介绍如何构建一个页面来让用户可以向数据库添加数据,使您的网站可以呈现该数据。
第 7 部分:介绍如何在一个页面中编辑数据库,实现更改的自动更新。
第 8 部分:最终完成该应用程序,向您展示如何为数据创建删除页面。
第 9 部分:介绍如何使用 WebMatrix 将网站发布到 Internet.
使用 WebMatrix 创建网站
开发人员可以通过两种方式创建网站。第一种方式是使用一个开源 Web 应用程序(使用“来自 Web 库的网站”选项),其中社区中的成员已为您完成了大量艰难的工作。或许您听说过 WordPress、Drupal、Joomla、Umbraco、DotNetNuke 或 Orchard?WebMatrix 使您可以轻松下载它们的代码,并配置您的服务器来在一个简单且无缝的流程中运行它,无论它们使用何种技术编写。
当然,另一种方法是自行编写所有内容(使用“来自模板的网站”选项)。WebMatrix 附带了 ASP.NET 网页框架,该框架提供了一种非常简单但非常强大的网站创建方式,支持创建使用数据库并能集成社交框架、媒体等内容的动态网站。
本书将介绍如何使用 ASP.NET 网页以及它集成的“Razor”框架,您可以看到创建一个简单网站来提供包含您最喜爱电影的数据库是多么简单。您将了解如何让网站适用于所有浏览器,如何创建网页,如何通过呈现来自数据库的数据而使这些网页更加动态,以及其他许多功能。
在第 2 部分中,您将首先创建网站,然后向其中添加一个静态 HTML 页面。
Web 开发 101:第 2 部分,创建您的第一个网页
在第 1 部分中您了解了 WebMatrix 的基本概念,了解了如何安装并运行它。在本章中将使用它创建您的第一个网站,以及向其中填充您的第一个网页。
创建网站
选择“来自模板的网站”选项,您将看到下面的对话框。请注意,您可能看到许多不同的模板,因为 WebMatrix 的功能不断在改进。您需要使用的是 Empty Site 模板。选择此模板,将它命名为 Movies。

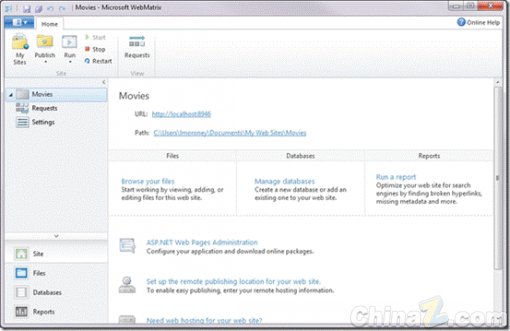
当按下 OK 时,WebMatrix 将为您创建一个新的空网站。然后此网站将被加载到 WebMatrix 编辑器中。您可以在这里看到这一点:

在进一步开发之前,理解在这里看到的一些内容会有所帮助。第一点是 WebMatrix 不仅仅是一个代码编辑工具。它集成了一个名为 IIS Express 的 Web 服务器。Web 服务器是一个特殊的软件,它监听 Internet 的数据请求,通过(通常是向 Web 浏览器)传送该数据来回答该请求。
只要您打开浏览器并键入类似 http://www.microsoft.com 这样的内容,您就会调用 Microsoft 的 Web 服务器,该服务器将通过发送 HTML、JavaScript、CSS、图片等代码来回应。然后您的浏览器会将它们组合到一个网页中。

在 WebMatrix 中内置一个服务器,使您能够像使用 Internet 上的 Web 服务器一样非常轻松地开发网站。如果您查看屏幕,在网站名称(在本例中为“Movies”)的下面您将看到该服务器在地址 http://localhost:8946 上提供该网站,这表明服务器的主机位于本地,也就是位于您的开发机器上。

