如果你问我网站中最影响网站打开速度的是什么?我会告诉是网站中的javascript,简称JS。模板中引用的JS文件越多,打开速度越慢,这点我深有体会,不信你看看卢松松博客首页,使劲优化后依然有100K的文件。细读完这篇文章,够你优化大半天的了,关于JS优化方法大都脱离不了这三种方法。

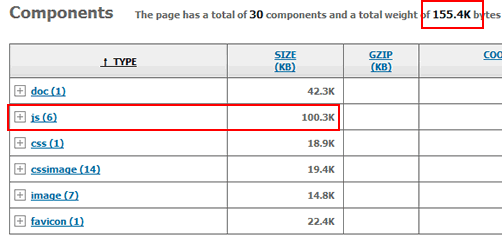
(网页总大小为155.k,而JS就占了100.3K)
是时候优化下JS了
关于JS优化的文章已经很多了,大多技术性很强,像什么变量、字符串、类型,就不做介绍了,也不需要介绍,我也不懂,你知道了也没用。大多数站长都是“拿来主义”,我只需要告诉JS怎么放,删那里就可以了。
现在的网站都加的有统计代码、分享工具、评论列表、相关文章插件等工具,而要实现强大的功能,必须使用JS文件,正是这些JS插件,再增强了网站功能的同时,也给影响了网站速度。
最常用的JS优化办法
通过博客调用JS来看,目前最影响速度的为无觅插件(952ms),拿福能广告(434ms)。如果确实要用可以保留,适当的根据官方教材做做优化,下面卢松松介绍几个最常用的JS优化方法。
方法一:把不重要的JS放在页面最底部
这是最简单,也是效果最好的优化方法,把不重要的JS通通放到页面的最下面body的上面,实现异步加载,也就是等网页都加载完了,最后在加载这些不重要的JS,这样就不影响网页速度了。
如低调与华丽模板中公共的util.js公共文件,默认效果为,浏览网页时会在网页中出现“回顶部、写评论”特效。现在把wumii(无觅插件JS)和jiathis(分享工具JS)统一整合到util.js文件中了。

(不重要的JS都放到页面最底部了)
当然,其他网站也需要这样做:把不重要的JS通通放到页面最底部。
方法二:合并JS文件
合并JS,也就是减少HTTP请求,少给服务器请求一次就加快一点速度,而合并两个原本独立的JS就需要点技术了,但这难不倒我们,告诉大家一个最简单的方法:
不管三七二十一,先把A文件直接粘贴到B文件中,合并后删除网页中的A文件,如果网页运行正常,就OK;如果一些特效失效,那就还原,换C文件合并。总会有两个不冲突的JS文件的。
例如我博客上的百度广告管家,有6个广告位,默认情况是要进行6次HTTP请求的,因为是第三方JS,一次请求最快要花234ms,而6次请求就就需要花2秒,也就是说因为这个广告管家打开网页就要额外增加2秒。

(第二段JS就是把6个请求变成了1个)
按照官方教程把JS合并后,6个广告位的广告请求合并为1次请求,大幅降低js请求次数,有效减少页面渲染被阻塞的情况,提升广告加载速度。
方法三:给JS文件减肥
咱不讨论什么三目运算符、减少对象查找、如何让JS简洁,咱就用“JS减肥工具”。通常这类工具会把JS文件中几百行的代码压缩成一行,使体积变小。推荐工具:http://javascriptcompressor.com/
因为空行等问题,有时候使用这类工具会使JS功能失效,而最简单的办法是用Dreamweaver,把压缩后的JS放入DW中,DW会自动提示你那里有误,把错误的地方另起一行,或还原回去即可。
最后再给个网友的现身说法吧:

当你的站点随着时间的推移慢慢地做大的时候,你就会发现很多问题出来的,其中一个就是越来越臃肿庞大,因此运行的速度也就会慢了下来。优化,尽力去优化站点,就变得非常重要了。
这些方法都通俗易懂,希望对大家有用!

