Wordpress是世界上最为流行的博客建站程序,以模板、插架数量众多且功能完善而见长,在国内也不乏众多的使用者。然而,作为新浪SAE建站平台中为数不多的默认推荐应用,Wordpress却因为平台种种限制而导致大量原有插件资源需要移植才可以应用,而目前官方已完成移植的插件数量寥寥,这给SAE平台上的使用者带来了烦恼。本文以我个人的插件移植实战为案例,分享经验,抛砖引玉。
国内Wordpress爱好者应该大部分都听说并使用过Baidu Sitemap Generator这款Sitemap插件(插件作者:柳城博客)。因为新浪SAE平台不能设置目录777权限的问题,导致该插件目前不能直接应用,和众多SAE使用者一样,我本人也一直希望官方能对此做一个移植,但很遗憾,至今只见到官方放出Google sitemap的移植版。插件久等不来的情况下,我个人做了一次移植尝试,并取得了成功,在这里分享一下方法:
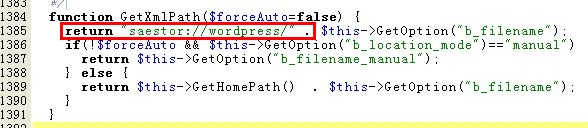
与传统主机服务方式不同,新浪SAE不支持直接的目录写权限,而是通过分布式Storage存储服务解决。也就是说,凡是会在主机目录下生成文件的插件都不能直接应用在SAE平台上。那么现有插件如何改造才能使用呢?为此我研究了一下官方发布的Google sitemap插件移植版,在插件源代码文件sitemap-core.php中,我发现了解决此问题的关键部分。在sitemap-core.php源码第1385行,GetXmlPath()函数中,我发现定义存储路径的代码如下图所示:

注意图中标红的部分,该段代码提示我们,SAE平台将应用具有写入权限目录的路径定义为”saestor://wordpress/”,而未移植的插件中,关于路径的获取通常用的是调用GetHomePath()函数获取,返回的结果则是网站域名的当前根目录路径,这个目录在SAE环境下不可写,所以造成插件报错,这也就是问题的根源所在。
发现上面的官方处理方式后,我开始进行对应的Baidu Sitemap Generator 改造。
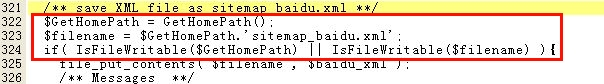
打开Baidu Sitemap Generator 的核心文件baidu_sitemap.php,找到负责xml地图文件和sitemap.html静态文件写入的函数—build_baidu_sitemap(),手术在这里进行。在源码第322行,我们看到如下图所示代码:

看到了吧,XML文件生成时的路径参数果然是通过GetHomePath()这个函数获取的,并且有一个if语句来判断权限,这就是问题所在,我们把路径的定义修改为Storage存储路径,并且把if条件判断中关于$GetHomePath的条件去掉,结果如下图:

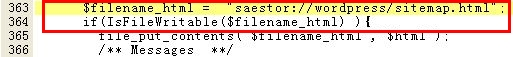
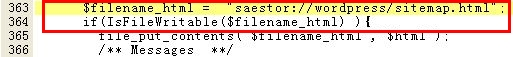
这样,我们对XML文件生成的修改就完毕了,下一步是修改负责静态Html地图生成的代码,在源码第363行,同理修改下图红框内代码:

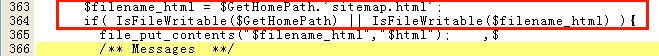
修改后如下图(或者干脆把if判断去掉,也可以:)):

另外,我们还需要修改源码中的第358行$sitemap_url这个变量的值为静态地图文件的url地址,因为这个变量的值会输出在生成的静态地图文件顶部导航里,不修改的话,该链接会跳转到404页面去,对搜索引擎不够友好。
至此,我们对Baidu Sitemap Generator 的移植接近尾声,修改后的代码已经可以正确的在SAE平台上执行了,你可以在SAE后台的Storage 中看到生成的Sitmap文件,如下图所示,文件路径应该是http://xxxx-wordpress.stor.sinaapp.com/sitemap_baidu.xml 的形式(xxxx是你的应用名称),静态html文件的路径也是如此,文件名为sitemap.html,赶紧把地图文件地址加进你的footer模板里吧:)。

一点美中不足,插件后台中关于XML文件状态的信息,在成功生成文件后却不能正确显示,我想这还是和文件路径判断有关,但我在这一点上没有深究,毕竟我需要的功能已经实现了。
最后,说一下我一点个人想法:云计算技术对行业未来的影响力是每一位站长都不容忽视的,新浪SAE平台作为国内云计算领域的先行者,现阶段应用确实还有诸多不便,但我相信会日臻完善。作为一名普通的Wordpress爱好者,笔者以此文作抛砖引玉,文中代码修改能实现功能,但欠严谨,希望最终由插件原作者或新浪官方做一个更完善,更权威的移植版本。
本文由http://gaoxy.sinaapp.com 原创供稿,Chinaz首发,转载请注明保留链接。

