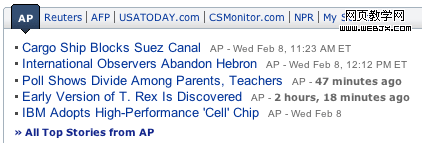
如果页面中可用的空间很有限同时不希望页面刷新,则可以直接在内容上方放一行标签形式的链接,通过这种方式访问内容。
当前激活的面板需要有视觉标识,并且分类标题应该短,同时要小于10个。如果在使用情境中,内容不需要彼此之间同时查看,则可以使用模块标签(Module tabs)。标签是现实生活中文件夹的隐喻。

解决什么问题?
用户需要在页面不刷新的情况下浏览一个或者更多叠放的内容面板
什么时候用?
有多个内容面板,但是空间只够一次展示一个
在使用情景中,不同面板中的内容不需要同时查看
你需要一种不用跳转到另外一个页面就可以在内容之间切换的方法。如果要在一个网站中导航到不同的页面,则应该使用导航标签。
有2-10个分类标题
分类标题要相对较短并且(标题内的内容)可预知
确认默认显示哪个面板是很重要的
具体解决办法是什么?
直接在叠放的内容面板上方放一行链接,用户可以控制
对于一块内容,永远不要出现多行标签。(译者注: 记得windows里面的选项卡吗…。)
使用管道浮”|”或相似的图片来分隔每一个链接
至少选中一个标签并且展示下面的内容
通过高亮背景及留白来表明选中的标签.Yahoo在选中的标签的底部增加了一个”暗示”(译者注: 猜测是指的”标签的高亮背景色与内容面板的背景色一致”)
内容应该跟它关联的标签有视觉联系和视觉界限(通常被”框”起来)
一次只有一个内容区域可见
保持隐喻
因为用户会从一个标签点到另外一个,所以标签应该出现在相同的位置
选择新标签时尽量不要刷新整个页面
选择标签不回影响到页面上的其他地方
选择标签不会跳转到一个不同的页面或者执行了一项操作(超出了”切换可见内容”的范围)
为什么使用这个组件?
标签保证了情境。在大量信息中,它视觉化表现了用户的当前位置
标签是基于现实生活的隐喻。”一组文件夹中的最前面的”隐喻让选中状态更容易理解
标签提供了导航。它给交替浏览内容提供了导航方法
可访问性
允许用户通过Tab键通过合理的顺序来在定位标签
已定位的标签可以通过回车键来访问
通过以下替代手段中的一种来标识选中的标签(和面板)(除了视觉标识)
在已激活的链接上加入值为”active”的title属性
给链接加上不可见的ALT属性,值为”active(激活)”
给表示已选中的Yahoo! 图片加入值为”active”的ALT属性
原文地址:http://developer.yahoo.com/ypatterns/navigation/tabs/moduletabs.html
文章来源:pd4.me/blog/ 转载请注明出处链接。

