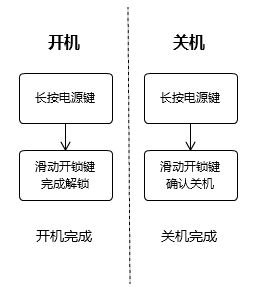
在界面设计中,对称性的信息呈现方式非常普遍,信息等价并且均匀分布在规则的几何图形周边能带来和谐的比例与平衡。在交互设计过程中,让用户的操作流也以对称性的方式完成,我们称之为对称性交互(Symmetry of Interaction)。比如iPhone手机的开关机过程,都是以如下流程进行:

开关机作为手机常用的一套相关操作,其设计思路也采纳了对称性交互原则,让两者遵循同样的流程进行,很容易理解和学习。事实上,大部分手机的开关机都是通过同一套流程或者同一个按键控制的。以这种对称形式铺展一套有关工作流的方式,即对称性交互。
这种方式的好处显而易见:
加速用户对一些对称功能交互的辨识与认知,提高了易发现性。
少数基本机构在不同层次上的重复出现,降低了用户的学习成本。
提高整个产品交互架构的一致性。
Alan Cooper在《About Face 3: The Essentials of Interaction Design》一书中总结了一条简单的经验:
在哪里输出,就要允许从哪里输入。
这说明了用户习惯以相同的方式去执行逻辑相关的操作。你让我在页面右上角登入账户,那么我需要登出账户时也会到右上角去找。你允许我通过这个按钮进入编辑模式,那么我同样也希望在结束编辑时点击相同的按钮退出编辑模式。
接下来我们来看一些例子。
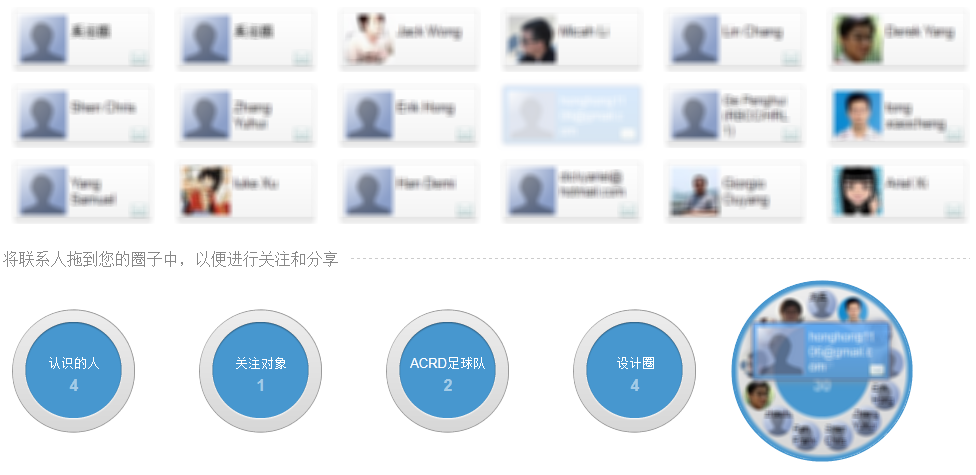
Circle(圈子)是Google+社交服务里的一大亮点,在将联系人添加或移除出某个circle的时候,两者的交互方式是对称的。
将联系人卡片从列表中拖放到circle中完成添加圈子操作。

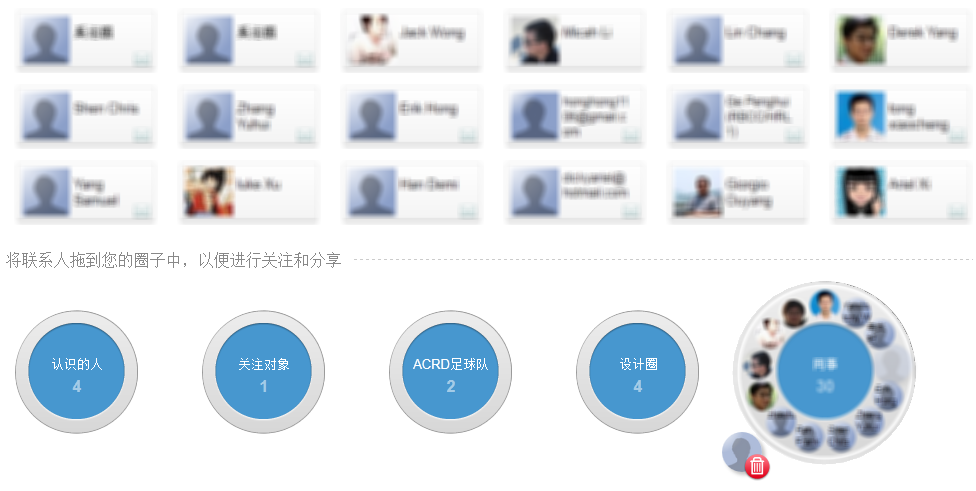
将联系人卡片从circle中拉出来完成移除圈子操作。

试想,假使从圈子中移除联系人的交互过程换成“选中目标然后在页面上按下Remove按钮”,一定会带给用户流通不畅、思路堵塞的感觉。
iOS的App管理功能是通过长按一个图标来激活的,这时整个界面上的图标都会不停的抖动,用户能按住其中某个图标拖动来排序或者归类。然而,在结束管理功能时,却强迫用户不得不借助单机物理按键Home来实现。尽管Home键在整个iOS当中承载了大部分的退出功能,在了解之后用起来感觉不赖,不过在第一次使用时会显得不太直观。大部分用户可能在结束App的整理后,希望以同样的交互方式(长按某个图标)返回正常状态。

同时,作为iOS4.3的新手势,五指聚拢能取代Home物理按键,成为In App Quit的另一种选择。可是当退回主界面后想要再次返回刚才打开的App,用户只有:
重新在Icon堆中找到刚才使用的App,点击进入。
双击Home按键,在后台任务中选择。
无论哪种方法,对于新用户来说都有一个熟悉的过程。试想,要是能支持五指展开的手势,在五指聚拢返回主界面后能通过该手势迅速切换回上次打开的App中,该会有多方便。
我们再来看Firefox4的添加/移除书签的设计。
在Firefox4中打开一个网页后,想保存该页面为书签,可以点击地址栏末端的五角星符号:
![]()
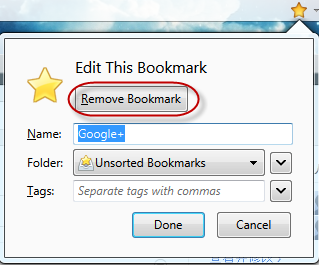
五角星符号亮起后表示该网页已经加入书签,可是当用户想移除该书签时,由于之前其他软件的使用经验,基于条件反射或者本能,会去再次点击该符号希望可以uncheck点亮的状态,从而实现移除书签。可是在点击之后却出现了这样的场景:

用户需要在这个覆盖面板上点击“Remove Bookmark”才能移除该书签。
是不是觉得有点不方便?是不是觉得工作流被打断了不太顺畅?或许你们有更好的想法来解释?
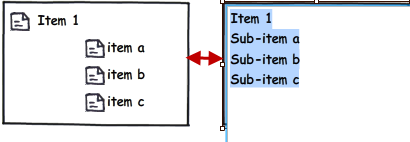
下面Balsamiq的Tree list,在查看(输出)和编辑(输入)模式下,两者的表现并不一致,用户不能在编辑时看到编辑完成后的状态,这也是一种输入输出的不对称。

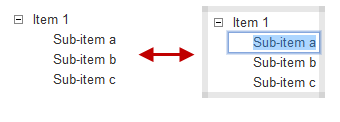
Axure在这方面的表现就要更胜一筹,用户能进行行内编辑,所见即所得,输入输出保持了高度一致。

总结
通过前面一些实例,我们可以发现,适当情形下采用对称性交互能改善人们对产品功能的认识与理解,获得更好的用户体验,我们可以尝试在以下细节采用对称式交互设计。
Login/Logout (同一个地方进行登入登出操作)
Edit/Finish Edit (行内编辑,所见即所得)
Export/Import (导入导出交互过程对称)
Input/Output (输入输出交互过程对称)
Add service/ Remove service (在添加的地方进行删除)
Enter immersive model/Quit immersive model (以同样的方式进入或退出沉浸模式)
……
欢迎添加。
文章来源:dedicky.wordpress.com 转载请注明出处链接。

