Google是一个伟大的企业,一直以来都非常重视网站的用户体验;对于用户体验,笔者认为,一个网站的用户体验好不好,一个很重要的因素就是网站的打开速度(加载速度);Google最近发布的在线网页加速工具——Page Speed Online,可分析任何网站的速度并且提供如何改进的建议。
Page Speed对于一个网站来说,是一个很不错的工具,因为相当一部分的站长并不了解影响自己网站加载速度的因素有哪些,也就不知道如何去改进自己网站的加载速度。下面就以笔者的博客(www.nealjin.com)为例,来阐述一下Page Speed Online 的使用方法,希望对大家有所帮助。
首先,打开网站Page Speed Online (http://pagespeed.googlelabs.com/),也就是在线版的Page Speed,在线版的Page Speed可以让用户在不安装任何扩展程序的前提下,使用任意的浏览器来对网站进行分析;除了对web网页提供优化建议,Page Speed同样可以为移动设备使用的wap网页提供优化的建议。(以下分析只针对web网页,wap网页大家可以自己去尝试)

Index of page speed online
输入www.nealjin.com,回车后,等待少许,Page Speed就会列出对你网站的改进建议:
1、Summary:
在这个区域我们能看到的是网站的Title 和Page Speed 对你网站的评分,满分是100分,倪洪金的博客得分是89,还算凑合。笔者测试了百度和Google的得分,分别是99和100。
![]()
Page Speed summary of the www.nealjin.com
2、 Details:
这部分有四个级别的改进建议,按优先级依次列出;
1)High priority:这是最高的级别,也就是最有潜力来改善网站速度的因素,庆幸的是笔者的博客没有这方面的因素,所以在此就不方便做出分析。
2)Medium priority:这个级别的建议可以对网站的速度带来一定的改善。从图中可以看出,Page Speed 给笔者的博客的建议是:
Leverage browser caching:大概的意思是需要对一些文件进行缓存;点击该建议,Page Speed会列出详细的改进建议,如图:这个建议列出了网站上一些可以进行缓存的资源,因为这些资源不会经常改动,但是每次用户刷新网站的时候都会向服务器发出请求,所以影响了网站的载入速度。

Leverage Browser Caching
3)Low priority:相对于以上两点建议,这部分的建议对于网站速度的改善起到的作用就更小了,为此,Page Speed 建议你在处理的higher-priority的因素以后再处理这些。对于笔者的博客,这部分的建议是以下这些:

Low Priority
Enable Keep-Alive:这个笔者也不明白是什么意思,顾不做分析;
Defer parsing of JavaScript:这个建议是说尽量减少网页中JS的数量,对于一些JS可以在需要的时候再载入,这个就比如现在比较流行的图片延迟加载技术,淘宝就在用;这样可以减少你网站初始载入的时间。
Minify JavaScript、Minify CSS、Minify HTML:压缩JS、CSS、HTML文件,这个可以利用工具来对JS文件进行压缩;
Put CSS in the document head:把body里的CSS样式移动到头部也可以改善网站加载速度;
Specify a Vary: Accept-Encoding header:列举了一些需要改变编码的文件,保持网站文件编码的一致也可以适当的改善网站的速度。
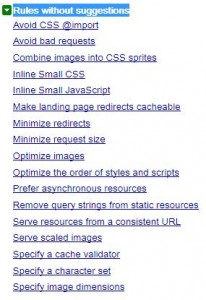
4)Rules without suggestions:这部分说的是Page Speed 对你网站没有建议的部分,因为这些因素在你网站上已经得到了很好的处理;对于倪洪金的博客,这里列出了很多的条例,这个部分就不做分析,因为没有具体的意义。大家看图就行:

Rules Without Suggestions
至此,这对www.nealjin.com的Page Speed 的分析已完成,Page Speed 使用起来还是比较方便的,遗憾的是没有中文版的,可能对于一些站长来说使用起来不太方便;总之Page Speed Online 对于网站站长来说,还是一个很不错的改善网站速度的工具,有兴趣的朋友可以去分析下自己的网站。
对于Page Speed Online,更多详细介绍请点击“网页性能最佳实践”(http://code.google.com/speed/page-speed/docs/rules_intro.html)或者“下载 Page Speed 浏览器扩展程序”(http://code.google.com/speed/page-speed/download.html)。
PS:对于你网站对带WWW和不带WWW,做了301重定向以后,Page Speed 是按照你重定向有的域名来分析的。
文章来源:http://www.nealjin.com/web/page-speed-online.html (转载请注明出处链接)

