
每次体验一个网站的时候,打动人心往往是那些细节上的体验。在这里做个记号,以便以后查看。
爱护用户的“鼠标手”
一、光标输入焦点初始化
每天受伤较多的除了眼睛就是我的右手, 老是要在键盘和鼠标之间切换,老是要做光标的定位操作,老是… 现在很多网站很贴心的会把鼠标光标默认在某输入框内,以减少该行为的操作步骤。 常用到就是搜索输入框,如各大搜索网站的首页,都会默认把光标定位在输入框内。 还有一种情况就是表单页面,如注册, 登录, 发表日志等页面,会把光标定位在第一项表单元素 。
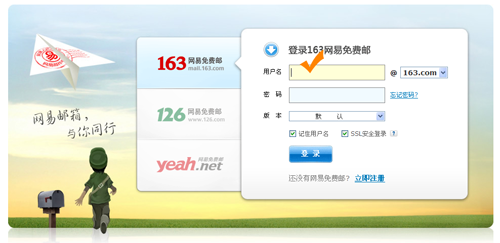
如:网易邮箱的登录页面

二、“就地”解决
曾经“弹窗”让我们可以在同一个页面里解决很多需求,实现了“足不出户”,后来渐渐的被赋予了太多的功能,久而久之“名声”显得很不好。在这里要讨论的是数据操作这一类的弹窗展现形式。如用户提交“删除”请求时,会有个确认的对话框。一般情况下是,对话框会出现在屏幕的正中央,用户的鼠标需要前进一段“道路”才能定位到操作对象。我们的手很多时候就是在做这些“移动”的操作。
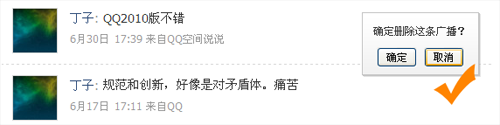
再看看QQ的微薄“确认”操作,显得轻巧很多,更主要是用户几乎不需要再次挪动鼠标,就可以“就地”解决。

其实这一点在著名的“费茨法则”里也早就提到了。
“温馨”的提示
一、必要的“干扰”提示
提示过多,表现形式过于复杂,都会干扰到用户的体验。但有一些提示,如一些没有进行数据提交就离开页面的提示,就显得很有必要,避免了因误操作而给用户带来的损失。
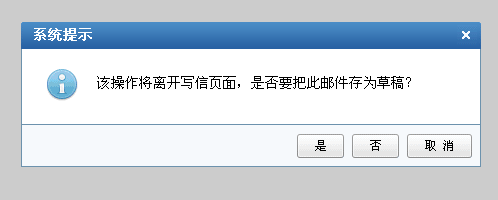
下图是网易邮箱没保存/发表下,离开写信页面的提示。但很多网站都忽略了这点。

二、“动画类”的反馈提示
我们经常用“文字”来传达提示的主要内容,用“颜色”属性来对比突出,但随着技术的发展,更多新颖的交互模式得到广泛应用,“动画类”的提示就是一种。
下面看一下具体的实例:
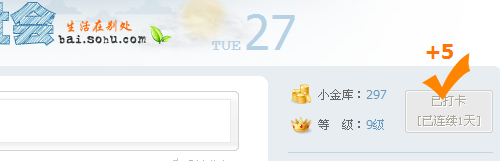
搜狐白社会的打卡成功提示:

新浪微薄的发表成功后的划出效果:

上面的提示比“文字”类提示显得更形象,更有趣味性。
这次就写到这里,下期再会。
文章来源:丁子 转载请注明出处链接。

