一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护等7个步骤,如果是商务型网站,会涉及到运营和推广的工作。我从事网站构造多年,看过许多失败的项目,在这里分享四点经验。
第一,做网站要先要有UI图
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。很多项目最终背离最初的设计就是因为文档的缺失。
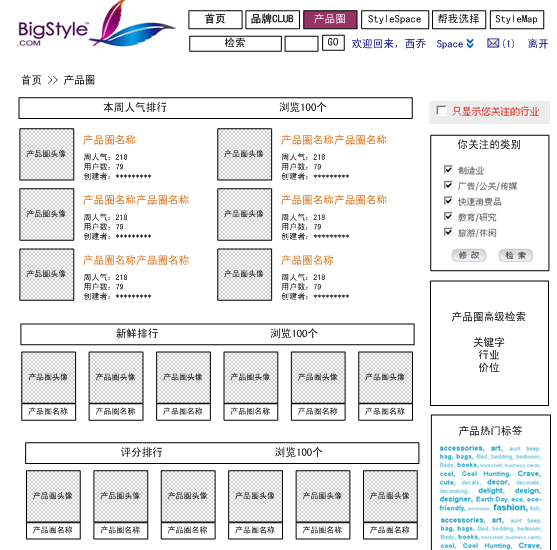
下面这个是策划图的示例图,(策划图由西乔提供)
上面这个就是标准化的UI图,我平时一般用Axure RP做网站策划图,可以推荐给大家使用,有汉化版。
第二,在制作页面前必须要有效果图
策划图只是第一步,不管是改版还是新建页面,UI图完成后,一定要用PhotoShop或FireWorks等图片处理软件将需要制作的界面布局设计出来,尤其不能是因为只是修改一个小栏目就可以跳过。因为自以为只需要5分钟的修改可能最终却因为反复调整失败后连最初的效果都恢复不了,最后造成整个页面重新做的例子非常多,尤其是当技术员的水平不成熟。设计图一定要精致,一定要和最终想得到的网页效果一样,不能敷衍。
第三,制作页面要有全局性
制作页面一定要有全局性,要以“模块化”思维方式制作页面,将同样的“模块”抽取出来,很多大型成熟的网站也会发生这样不成熟的事情,多以网站改版时为多,修改channel页面时只考虑channel页面,首页改版时只考虑首页,结果经过几次改版之后,整个网站的页面完全没有联系,各自为政,造成很多不能删除的冗余代码,或者是技术上改动的困难,维护起来越来越辛苦。
第四,纯HTML代码适合动态编写
美工制作静态页面时另一个最重要需要注意点是要考虑程序员,这点在很多技术不成熟的美工身上经常发生,一个网站最终还是需要程序员来将网站从静态变成动态,有很多页面制作人员在制作纯HTML代码时只考虑是不是还原了设计,是不是符合W3C的要求,却忘记了程序员,结果HTML代码完全不利于代码开发,造成程序代码的冗余,程序运行时间过长,比较常见的有产品循环显示。