注:高对比度模式是一种Windows系统设置主题,其意是为了保证视力受损用户查看信息的方便。它通过使用对比鲜明的色彩和字体大小提高文本的可读性。高对比度模式下网页的背景默认会变成全黑。
CSS image sprites是一项用来减少网页中图片HTTP请求数的技术,但因其会导致在windows高对比度模式下图片消失的问题,故其导致的web应用性能的提升和对无障碍体验被破坏之间的矛盾正逐渐引起大家的关注。导致这一问题的原因是这一技术通常是应用CSS的“background-image”这一属性来创建的。
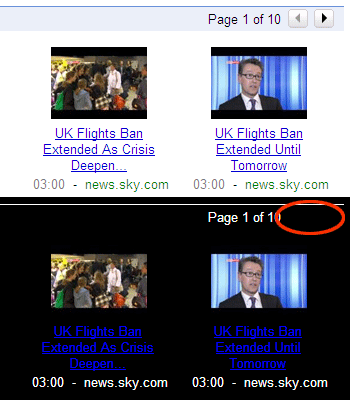
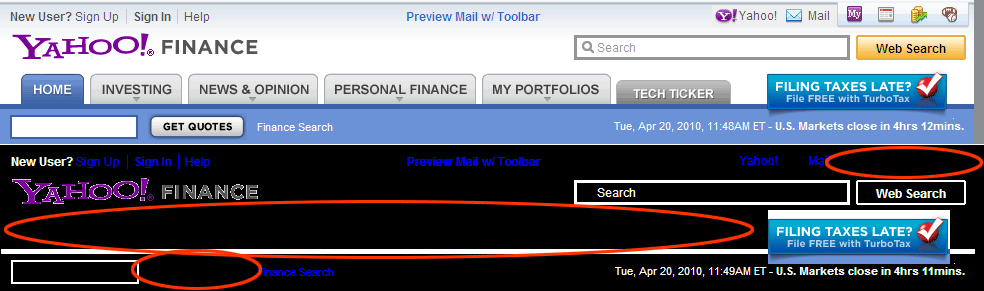
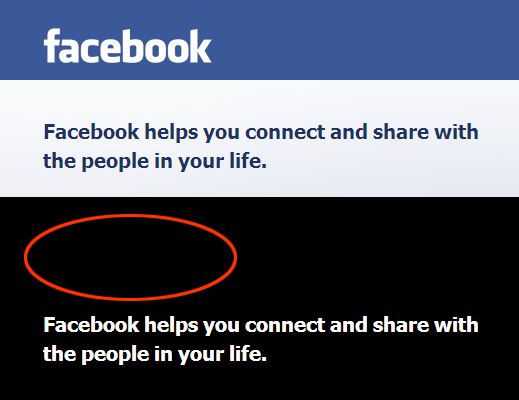
为了证明这个问题,我们在高对比度模式下浏览一些当下的知名网站(上面的是普通模式,下面的是高对比度模式):
在Google Video中,前后选项的按钮消失了:

在雅虎法国的网站中,导航项和按钮消失了:

同样在Facebook、亚马逊和AOL音乐中,LOGO也消失了:



同样,流行的内容共享服务的按钮也没了:

Sprite技术的使用的确为更多网站的优化加载速度的体验贡献甚大,但我们要承认,这个过程中我们忽略并损害了使用高对比度模式用户的体验。
<img> Sprites 的介绍
在对应用了新的企业标识文字的图形化标题(图片展示标题)的AOL.com的新的设计中,我决定尝试多年前就想过却一直没使用的东西。
由于<img>元素可以在高对比度模式下显示,那么为什么我们不可以通过裁剪图片的方式来完成我们想要的效果呢?
这个案例中我们的图形化标题的HTML结果是下面这个样子:
|
<h2 class="popular"><img src=http://www.chinaz.com/Design/Pages/"img-sprite.png" alt="" />Popular</h2> |
我们把alt属性值设置为空以便屏幕阅读器可以越过它们,我们在标题中写了如“Featured”这样的文字以便搜索引擎可以知道这部分是关于什么的(这可比在alt里添加来得实用)。
下面的是我们要设置的CSS:
|
h2 { |
不解释了,相信大家一眼就能看明白这是怎么回事。

