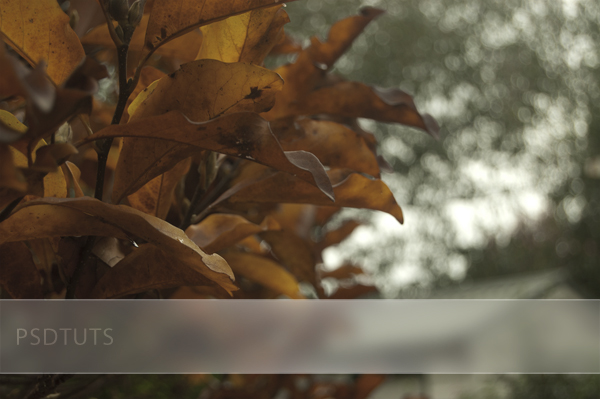
最终效果:

在这个快速的教程里,我们将会展示如何创建类似于磨砂玻璃的文字说明来提高你的图片或者设计的外观。
第一步
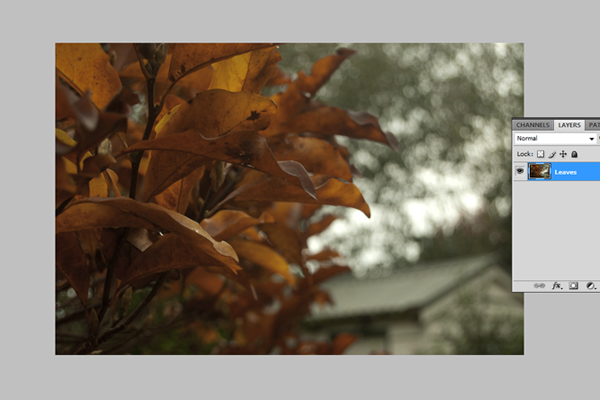
在Photoshop中打开一张图片。我使用了一张秋天的图片。你可以使用一张你喜欢的类似的图片。或者,任何图片都行。在背景图层上双击对背景层解除锁定,将其命名为”Leaves”。

第二步
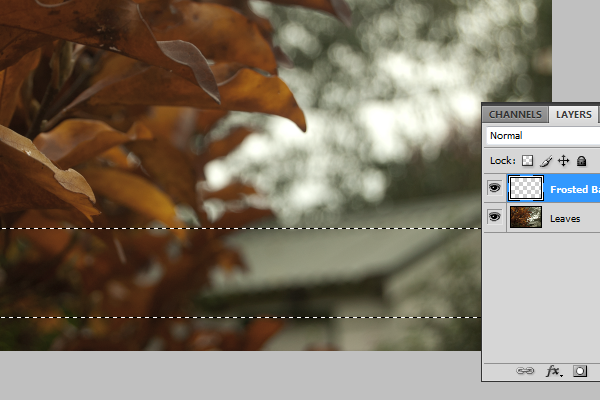
在树叶的图层上方创建一个新图层(Ctrl+N),命名为”Frosted Bar”。选择”Frosted Bar”图层,使用矩形选区工具(M)拖出一个选区,确保选区的两边一直要触及到图片的两边。选区的位置取决于你,在这个例子中我将它放置在了图片的底 部,如下图所示:

感谢 飞鱼的声纳 的投稿

