编者按:今天这篇从品牌、颜色方案、愉悦感、精炼简化等方面提出不少实在的建议,而且全是作者通过某个APP设计实战后概括出来的经验,不少观点很受用,收。
很多人对Parable的设计赞不绝口,然后他们的第一反应就是问:“设计师哪儿找的?”我们的回答是,我们并没有一个专门的设计师,而是团队中每个人都参与设计。大多数人都觉得这个回答难以置信。
伟大的设计来源于一致性和细致化,而其实只要有足够的纪律,每个团队都可以实现这一点。在这里,我概括了Parable视觉设计的一些经验,它将有助于我们设计出漂亮的应用。
品牌
品牌是应用设计的基石。它回答了“用户使用应用时应该获得何等感受”这个问题。首先,你应该确定你的主要目标人群或者产业是哪些:儿童,青少年,专业人士,妈妈,学生,医生,设计师,老年人,等等。应用的设计风格必须与品牌相一致,这样才能建立更强的品牌认知,并消除用户疑虑。例如,为老年人设计的社交应用就应该用大号字体,而股票交易应用就得有策略地使用安全锁图标来让用户有安全感。如果可能,你还该考虑为品牌找一个吉祥物。吉祥物可以将品牌拟人化,同时强化应用留给用户的印象。

颜色方案
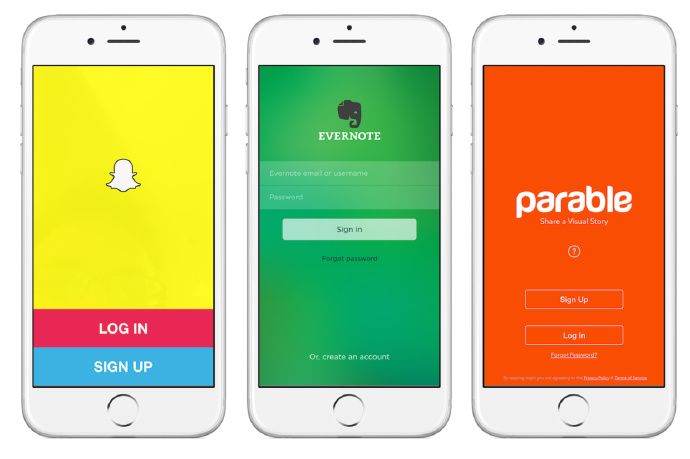
颜色方案决定了应用的形象,它应该是品牌主题色的扩展。它是视觉设计的核心,因为应用所有可见的地方都会使用这些颜色。首先,你需要选择一个能增强品牌形象的主题色。例如,Evernote的主题色是绿色。然后,你应该围绕这个主题色来创建颜色方案。亮色可以吸引人的目光,所以适合那些消费导向的应用;中间色可以让人把精力集中在信息本身,所以更适合专业性的应用。Parable的主题色是“Tangelo橙”,因此我们选择了灰度作为主要颜色方案,这也符合我们一贯的时尚创意。另一个例子是SnapChat,它使用了华丽的亮色方案来吸引青少年用户。

直观
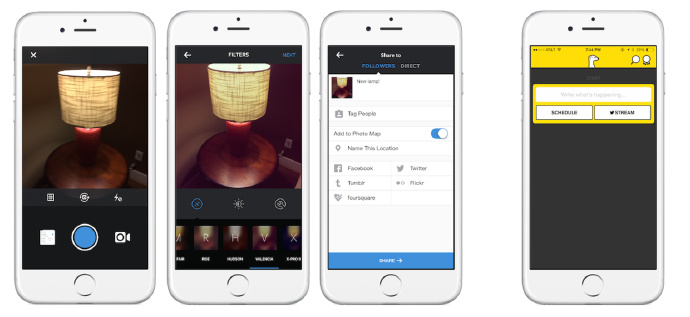
在高度竞争的应用市场,根本没时间让用户仔细品味你的应用——我们讲究的是“一见钟情”。能让你第一眼就明白其功能的应用才是最好的应用。有一个管用的小方法,就是去研究一下那些热门应用是怎么做的,尽量别让用户产生困惑。然后,要全面地测试所有的交互环节,充分优化应用。到达最重要的交互环节之前,用户的操作步骤不能超过三个,例如,发布到Meerkat上只用点一下,发布到Instagram上只用点三下。一些用户熟知的平台上有特定的交互方式,使用它们往往会效果拔群。

发布到Meerkat上只用点一下,发布到Instagram上只用点三下
愉悦感
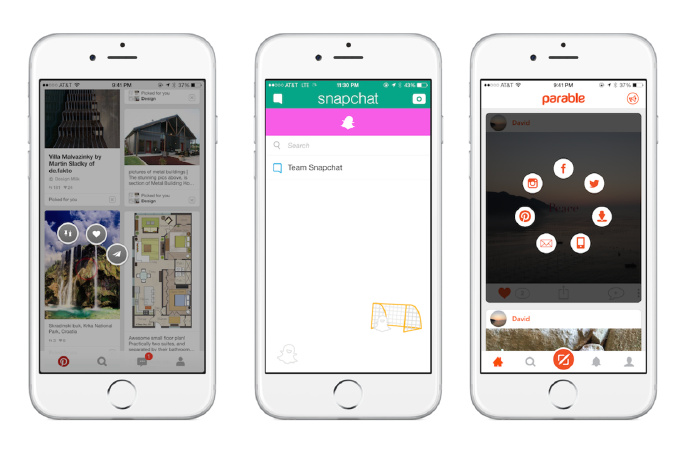
用户评价应用的首要标准是体验。想要获得死忠用户,你必须得提供一些意料之外的愉悦感。随着时间的推移,这些愉悦的体验就会给用户留下深刻印象,从而让应用成为他们日常生活必要的一部分。像Pinterest和Parable里点击分享时候出现的动画,还有刷新SnapChat时候的动画,都是很好的例子。

Pinterest的分享动画,SnapChat的刷新动画,Parable的分享动画
精炼
卓越的视觉设计都是细节为王,每一个像素都要完美无缺。首先是排版。字体是应用的脸面,一个好的字体可以让你的应用脱颖而出。你可以从50多个iOS字体中精心挑选一个来;当然,如果你能购买并制作属于自己的字体那就更好了——总之,千万别吊死在默认字体这棵树上。Serif字体适合长文章;san-serif字体可以使用更多字体大小而不让页面看起来拥挤。紧凑型字体可以让屏幕上显示更多文字,但它跟普通字体放一起就会很奇怪。接下来,我们来谈谈图标的问题。能准确传达情绪的图标才是最好的。你可以利用一些免费的图标资源,然后在Photoshop里面稍加修改,把它们变成自己的图标。当创建纯色图标时,坚持使用单一色彩可以避免让用户感到拥挤和混乱。最后,让我们把重点放在视觉资源上。Post-skeuomorphic时代让资源开发变简单了。我们应当尽量在代码中进行渲染,以尽可能地缩小应用包。添加资源时需要确保它们能正确匹配屏幕大小;粗制劣造的一大表现就是资源的像素化。
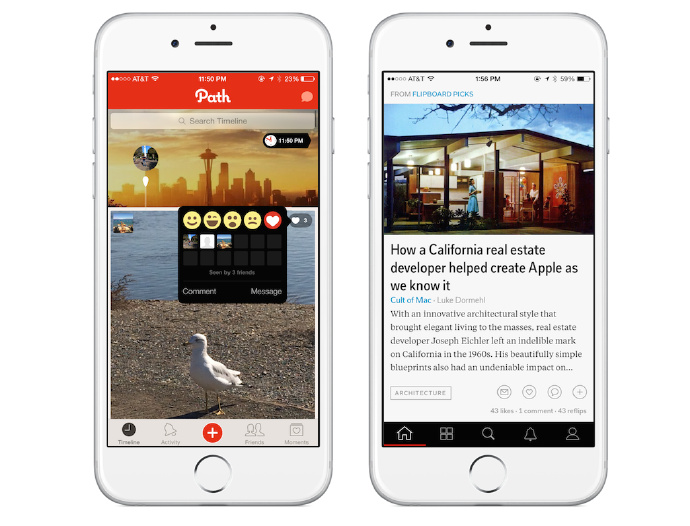
Path和Flipboard是每个像素都趋近完美的典范。不过要注意,如果一个段落混合了粗体紧凑型的san-serif字体与serif字体,它会在Flipboard上表现得不平衡。

Path和Flipboard
简化
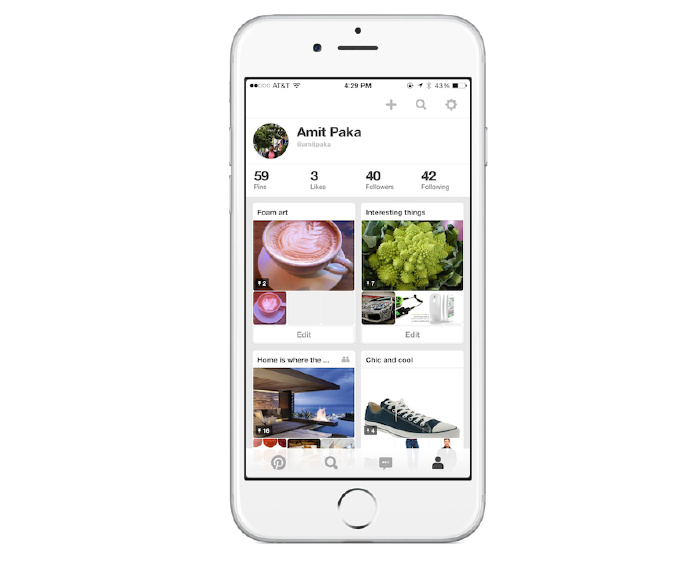
开发者总喜欢添加一些复杂的导航界面或者用无关的信息,结果把界面搞得一团糟。这简直让用户崩溃。让一切保持简单!屏幕布局应当保持整洁,信息应该分层排列,重要的在上面,不重要的在下面。只显示相关度高的细节,用统计工具分析有哪些动作是没用的,然后把它们删掉。可以借鉴苹果的理念:无赘物即为完美。分析下面这个简洁的Pinterest个人主页。它把用户和分块展示区放在一起,最重要的关注和点赞按钮被小心地放在了合适的位置。要做最佳应用则需更深刻地贯彻这一原则,让内容动态化,例如在滚动浏览时导航栏要随着动画隐藏,再如在多步骤的交互中要隐藏按钮。

Pinterest的个人主页界面
每个应用都有不同的目标,但良好的应用设计具有共性。请你在设计下一款应用的时候遵循上面说的这些步骤,并且请把想法在我的推特(@amitpaka)上发给我。另外,欢迎下载Parable。
转载于:http://www.uisdc.com/six-steps-to-great-app-design
本站关键词:广州网站制作,广州网站建设,广州网站设计,网站建设,广州网站开发。

