响应式设计可用于创建在任何设备上进行浏览查看,并可以从智能手机屏幕无缝地切换到台式电脑屏幕的网站的技术。它的重点是确保轻便的导航和可读性,以最小的缩放,滚动或平移必需的,作为可以跨多种操作系统和设备的增加迅速查看手机兼容的网站的需求。
响应式设计往往采用简约的设计元素,以确保能够从一个屏幕无缝过渡到另一个屏幕。新兴的技术,如扁平化的趋势有助于创造一个简约的方法,实现跨设备的转换。创建一个可用性高的网站,利用响应式的布局和设计固然远远比创建一个静态网站更复杂,但结果是值得的。
Jim’s Scarf
Bold & Noble
Guillaume Hamon
Vilebrequin Magazine
Mobiles Wall
Id Neon
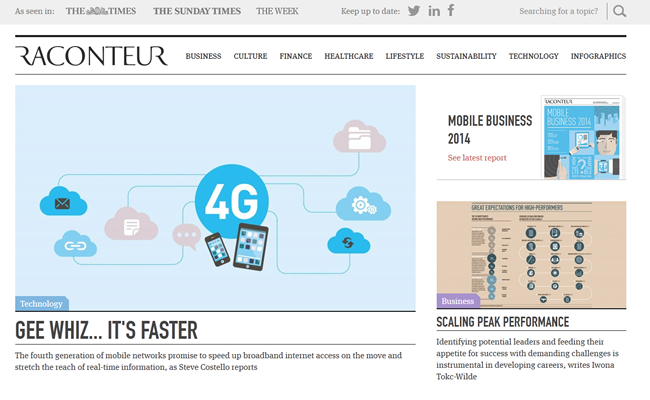
Raconteur
Atabix
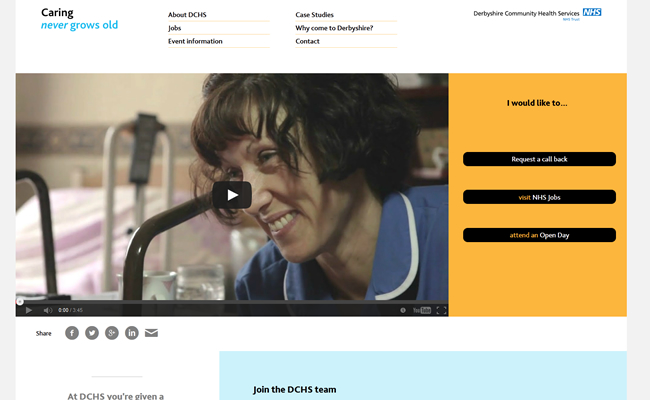
Caring Never Grows Old
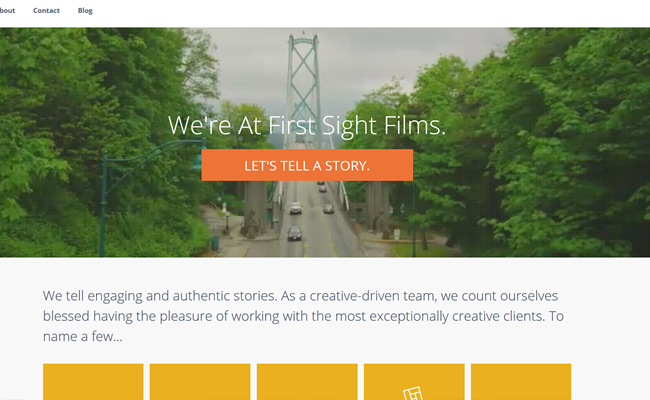
At First Sight Films
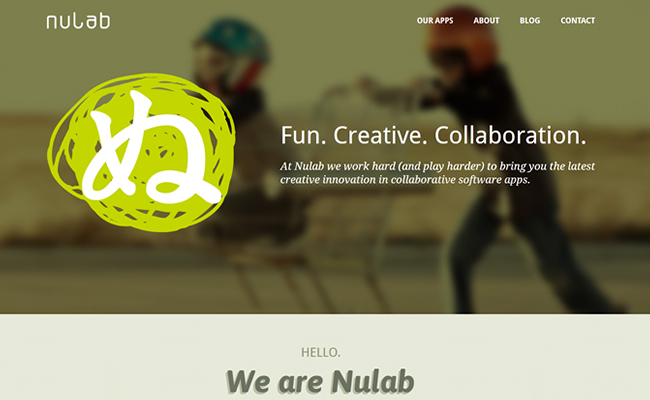
Nulab Inc.