随着网站建造技术的进展和人们对网络环境及其效用之认识的演变,网站设计出现了重大转变,由简单的静态HTML页面发展到富多媒体动态网站,能够与访客以精细熟练的方式进行交互。当然这并非说网站设计就不再使用静态或永久性编码规程和方法来保存和呈现网站内容。总之,这是一个持续变化的进程,对当下网络用户的各类期望与需求都极为敏感。
网站设计的概念可谓太广泛,太多样了;因此,要定义某些共同特征或趋势,能让网站开发者和用户在某个特定时间段内都最为赞同,实在不是那么轻而易举。不过,我们将设法总结网站设计师积累的经验,并列出一些最显著的网站设计思想,这可以看作是网站设计的最新趋势吧。
简单中心式布局
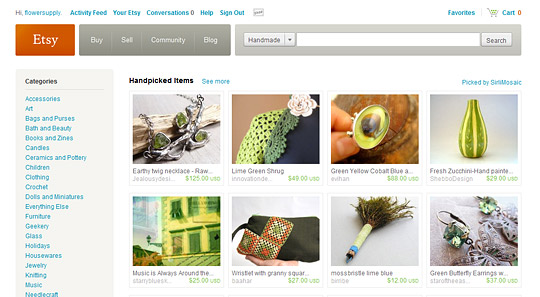
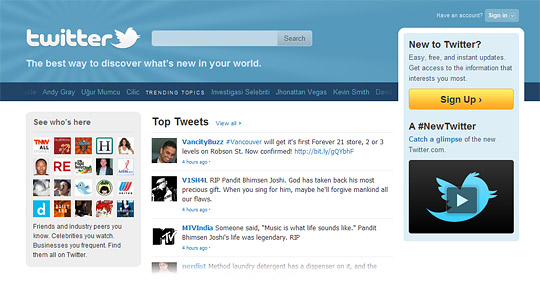
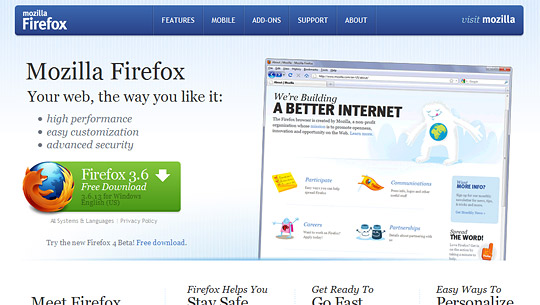
虽然新型电脑显示器越来越大,分辨率越来越高,但为了让阅读和浏览网站能更加舒服,网站布局却越来越简洁了。如今双栏乃至单栏布局似乎非常流行。此外,时下的网站设计师偏好使用中心定位,而不是之前流行的向左定位。或许,广泛流行的内容管理系统,如WordPress、Joomla等对简洁型网站布局的风靡也不无贡献,这些系统对于从个人博客到企业站点的各类网站都同样适用。

水平导航菜单
当然,网站布局的选择主要依网站的具体类型而定。搜索引擎与网上商店就需要采用截然不同的布局设计方法。不过,今天似乎越来越多的设计师喜欢使用上水平菜单和导航字符串来替代垂直类型。显然,这可以用人们从左至右的文本阅读习惯来加以解释(不过,这一规则不适用于文字方向从右至左或从上至下的语言)。同时,广泛采用分离框来介绍站点的不同区域或分类。当需要抓住访客目光和合理安排内容时,这种框体是很起作用的。

向下滚动条更合适
当需要在单个页面上呈现众多内容时,只有两种方法来实现:要么完全利用显示宽度,要么直接利用垂直滚动条。关于孰优孰劣的争论不绝于耳,显然每一选项都不乏其合理优势。然而,从可用性角度考虑,比之塞满文字、各类按钮、区域、分类和导航链接的全宽页面,似乎向下滚动窄而较长的页面更为方便。
使用Flash,但不要滥用
显示动态图片的Flash技术让互联网发展迈上了新台阶。当需要快速吸引访客注意时,这是非常有效的方法。除此之外,Flash还能使网站具备完全不同的特性——提供动态内容和丰富的视效和音效等。不过,眼下搜索引擎对Flash的友好性问题仍未彻底得到解决。因此,使用Flash要有的放矢,切忌过度使用。
大字体、大按钮
我们再度回到网站的可用性上。当前网站的全部内容都应该阅读方便、辨识清晰且访问快捷。因而,大字体和按钮似乎是取得此效的不错而合适的选择。如今,借助现有的字体嵌入各类选项,设计师能更容易地发挥出高效字体设计的全部能量。限定字数的网站安全字体的时代看来一去不复返了,而是让位于各式各样的独特字体。随着CSS和浏览器功能的不断改进,设计师现在可以将一幅网页变成一幅图形艺术的杰作,可以模仿杂志风格的布局,也可以采用丰富的字体而不致损害文本的清晰。

颜色要有对比,但不能突兀
今天,网站背景与文本的颜色选择十分重要。一般来说,网站有使用纸质风格的倾向,即将内容置于洁净的柔和色调背景之上。对比鲜明的颜色则用于logo或按钮设计,如“下载”、“Demo”等。留足空白区域对访客很重要,这样他们就能方便地找到自己所需要的内容。