作为一个 Web 设计师并不容易,不仅考虑设计与架构,还要时刻注意各种小细节,设计师的工作被各种各样的问题包围,你需要一套超级便利的工具帮你解决各种消耗时间和精力 的问题。本文介绍了50个非常强大的工具,你会发现,其中的一些工具会让你感到惊艳,这是第二部分。
为你的代码创建视觉化标识。来自麻省理工。

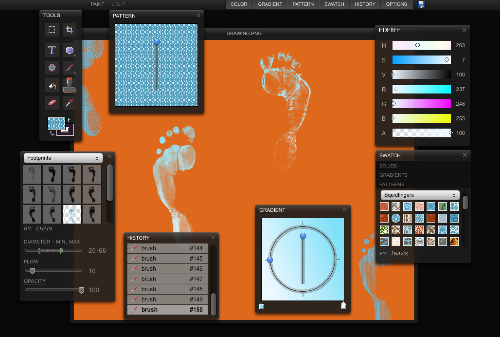
一个强大的在线图像编辑器。难能可贵的是,这是基于 HTML5 的。

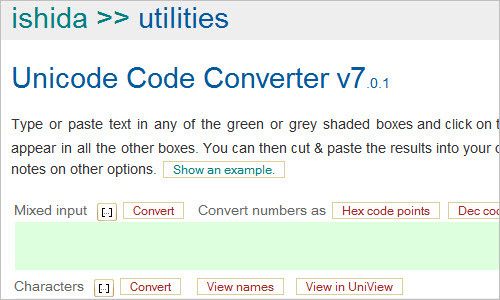
虽然界面有些乱,但这个工具能把一段文字转换成各种编码形式。

另一个网格设计生成器。

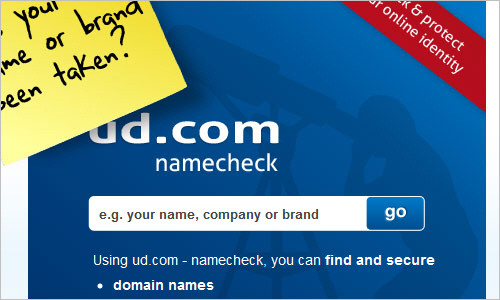
ud.com namecheck (强烈推荐)
这个看似简单的工具,可以帮你查询某个名字是否还可以注册域名,商标,已经社会媒体网络入口。

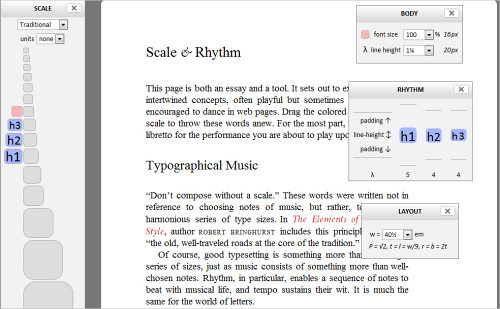
这个工具可以帮你即时预览各种不同的 Web 排版效果,并生成代码。

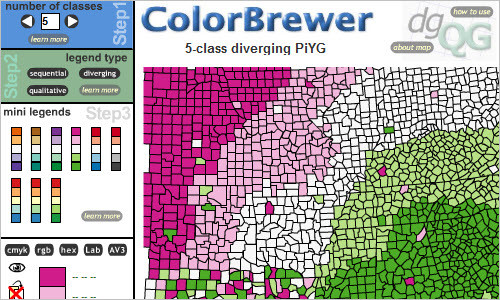
ColorBrewer Intro – Selecting Good Color Schemes for Maps
适用于地图的配色工具。

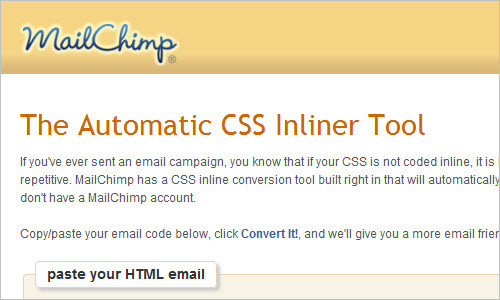
CSS Inliner Tool (推荐)
将独立的 CSS 定义转换为 Inline CSS。假如你使用电子邮件进行营销,会发现这种工具非常实用,因为邮件客户端常常会将你独立的 CSS 代码过滤掉,而 Inline CSS 不会被过滤。

HTML Purifier – Filter your HTML the standards-compliant way!
这个使用 PHP 设计的工具,可以对你的 HTML 代码进行过滤,去除其中的恶意代码,并按 W3C 标准对代码进行净化。

35公里

