Web 设计与开发师的一个重要工作环节是跨浏览器测试,谁让我们生活在这个既幸福又痛苦的时代,有那么多浏览器摆在我们面前,还有那个噩梦般总也摆脱不掉的 IE6。本文讲述了与跨浏览器测试有关的各种问题与知识,包括渲染,平台,设备以及 JavaScript 引擎。
梦幻五组合
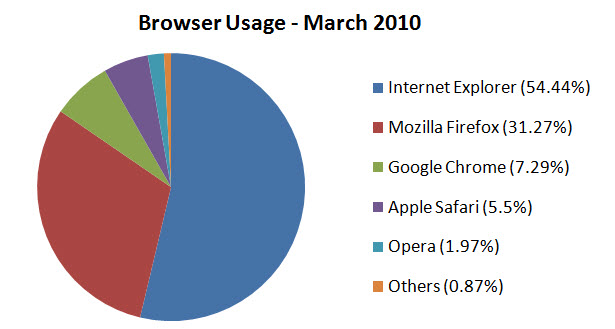
IE 独霸天下的那些日子,Web 设计师不时陷入 IE 同它竞争者的口水战,然而,当一些新的,注重 Web 标准的浏览器出现时,事情发生了改变,IE 的统治地位受到了挑战。时过境迁,移动浏览器与新渲染引擎的出现,使 Web 设计者开始考虑跨浏览器测试的问题。如今,Web 设计者逐渐将目标固定在5或6个主要浏览器,然而事情并没有了结,一劳永逸是一个永远的梦。
尽管浏览器市场被5大浏览器主导,但是,也不能忽视那个占 0.87% 的其它。
一般来说,跨浏览器测试是针对不同的渲染引擎,假如你已经针对 Trident,Gecko,Webkit,Presto 等主流渲染引擎做过了测试,似乎可以说已经是比较安全了。然而,针对更广泛的设备与平台的测试仍然必要,可以帮你发现很多潜在的问题。

Trident (Internet Explorer), Gecko (Firefox), Webkit (Chrome and Safari) and Presto (Opera).
基础测试
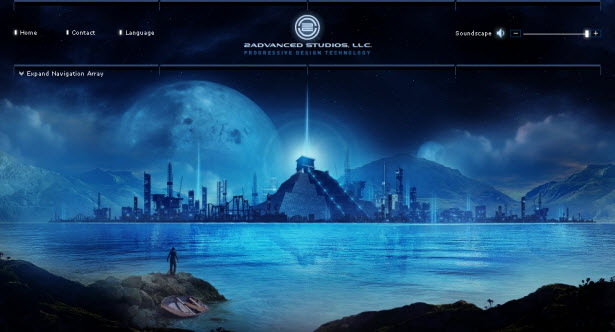
目前,一个严重的问题是设备相关性。Apple 一意孤行拒绝在 iPhone 和 iPad 中支持 Flash,Apple 与 Adobe 相互攻击的声音不绝于耳。尽管 Flash 自己负责内容的渲染,但,仅仅在主流浏览器进行测试仍不足发现潜在的问题,拓展你的测试范围势在必行。
Flash 自己渲染内容,但并不是所有浏览器都支持 Flash。
另一个问题是渲染引擎的版本,支持最新版本固然重要,然而很多设备仍在使用旧版本的渲染引擎,这要求我们同时针对渲染引擎的新旧版本进行测试。
Internet Explorer 6.0 使用的是 BUG 重重的旧 Trident 渲染引擎
渲染引擎的问题不仅存在于版本之间,还有不同的平台和设备,毫无疑问,针对各种平台,各种设备的测试会让你疯掉。为小屏幕进行设计着实不易,尤其当 不同设备间还没有达成一致的时候。这在桌面系统中叶存在,同一个渲染引擎,在不同平台,仍有细微差别。
A List Apart 对渲染差异十分重视,他们干脆为移动设备设计了单独的版本
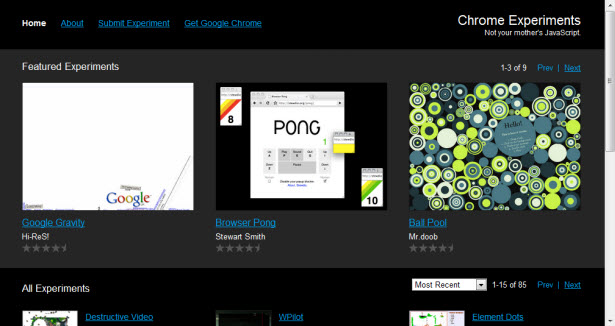
除了渲染差异,跨浏览器兼容还有一个更重要的问题,javaScript 引擎。早期,人们对 JavaScript 唯一问题是,是否启用它,然而现在,那些拥有相同渲染引擎的不同浏览器往往拥有差别巨大的 JavaScript 引擎。你需要针对不同浏览器测试 JavaScript 的性能,尤其当你使用了大量 jQuery 绚丽效果的时候。
这是 Chrome 试验站点,用来展示 Chrome 的 JavaScript 的性能。
最后,是可访问性问题。你必须明白,当一些有某些方面的障碍的人访问你的站点的时候,可访问性问题会迫使他们只使用某种浏览器,在这种情形,你要记 住,不能忽视这些常常被遗忘的人。
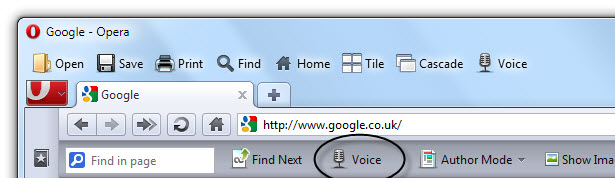
Opera 尽管只占很小的市场份额,但它的语音功能对那些有特殊需求的人士来说,意味着全部
35公里