
在本次网页设计教程里,你将学会如何在photoshop中创建井然有序而且专业的网页布局融合三维绸带趋势, 以及其他迷人的3D元素.
最后预览
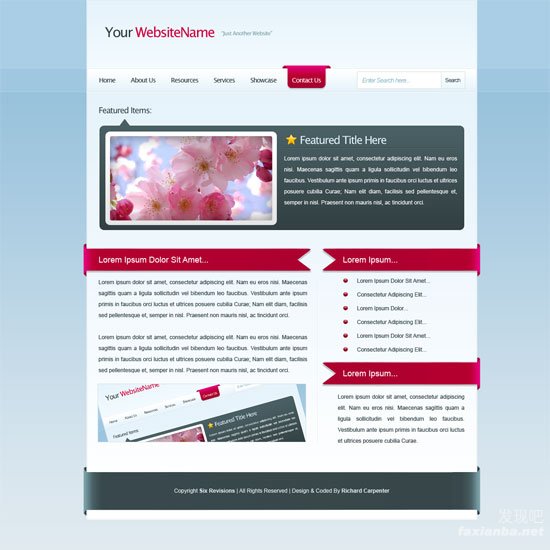
这里是作品预览图. 点击此处预览全图.

新建PSD文件
1 开始创建文档(Ctrl+N); 高和宽均为1200 像素.

使背景图层可编辑
2 按照默认设置, Photoshop将会锁定背景图层因此你不能进行编辑.为了使它可编辑, 在图层面板双击背景图层 (如果图层面板未激活,按下F7触发). 另外一种方法, 你可以在背景层上击右键,选择 “背景图层”. 一旦双击之后, 将会弹出对话框默认如下显示). 输入你背景图层的名字按下确定; 之后我们可以自由的编辑背景层.

创建背景层
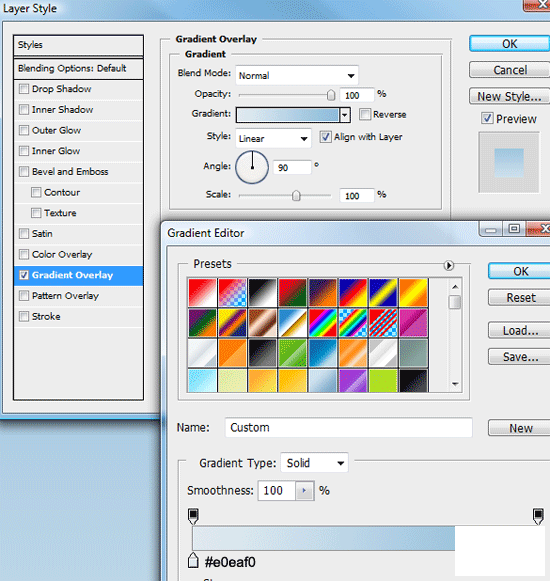
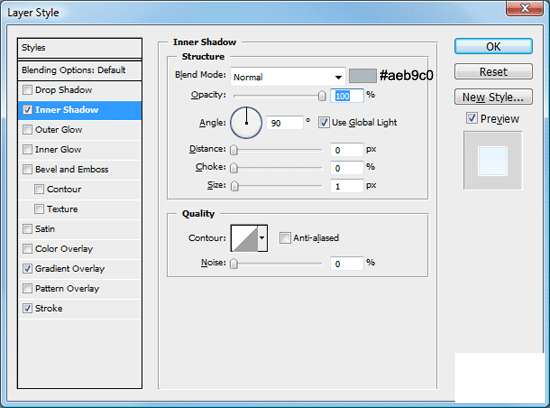
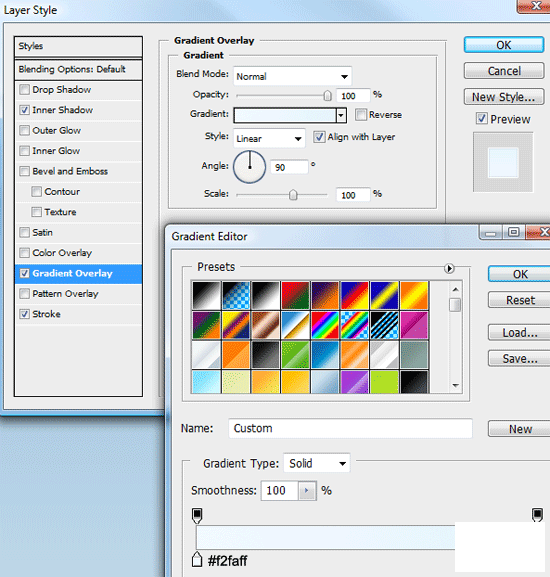
3 现在我们的背景层可以编辑了,双击图层缩略图增加渐变图层样式; 根据下图设置样式参数.

4 创建新图层(Ctrl+Shift+N) 命名为 “header background“. 选择矩形选区工具(M) 在画布顶端绘制矩形选区;选区大概150px高,宽度与画布相同.

5 使用任意颜色填充选区(Alt+Backspace)增加图层样式.


6 建立新层 (Ctrl+Shift+N) 标志为 “navigation background“. 重复4 – 5步, 只是这次的选区只有50px高, 宽度仍然与画布一致,并且一定要放置在上面选区的下方.

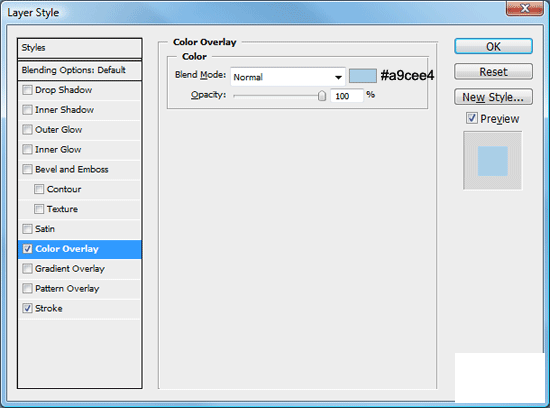
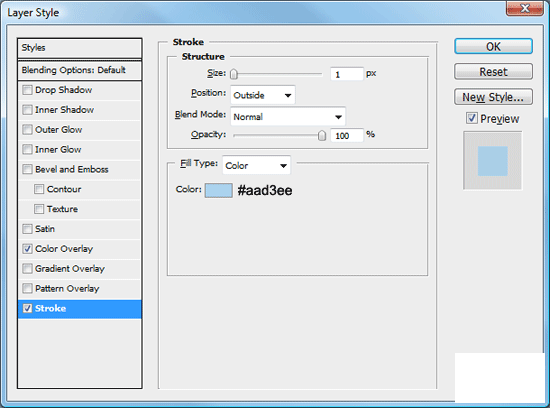
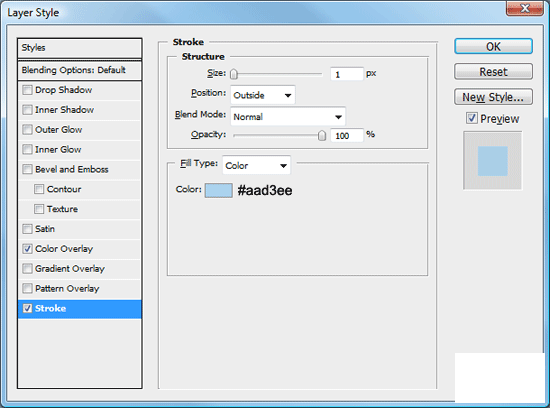
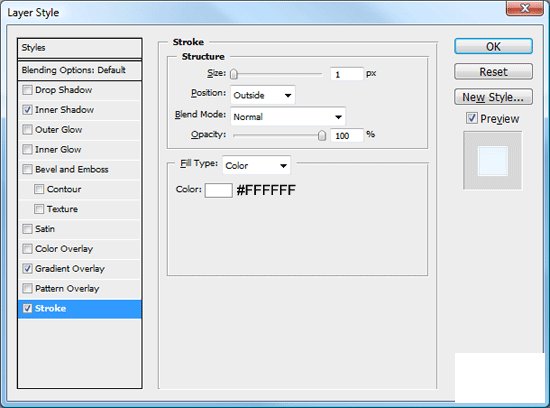
7 填充选区(Alt+Backspace),任意颜色均可,并且增加一对图层样式,(颜色渐变以及描边选项).


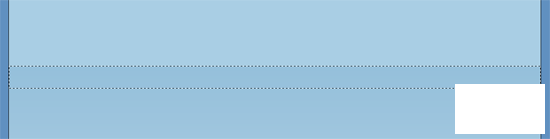
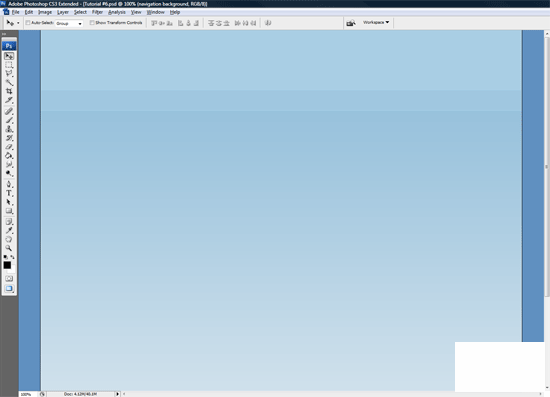
你看到的应该是这样.

创建顶部
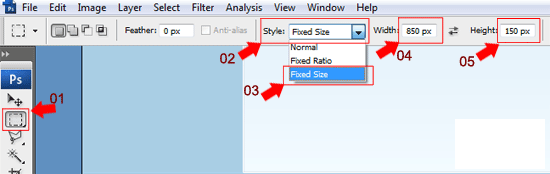
8 建立新层 (Ctrl+Shift+N)标志位”header“,选择矩形选区工作,在菜单栏调整宽度为850px 高度为150px.

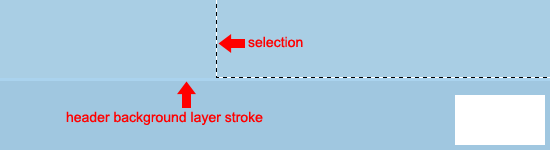
9 将选区置于画布中央, 确保选区的底部在”navigation background”图层的描边之上.

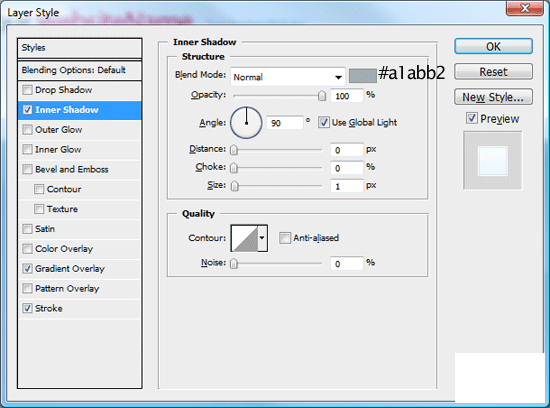
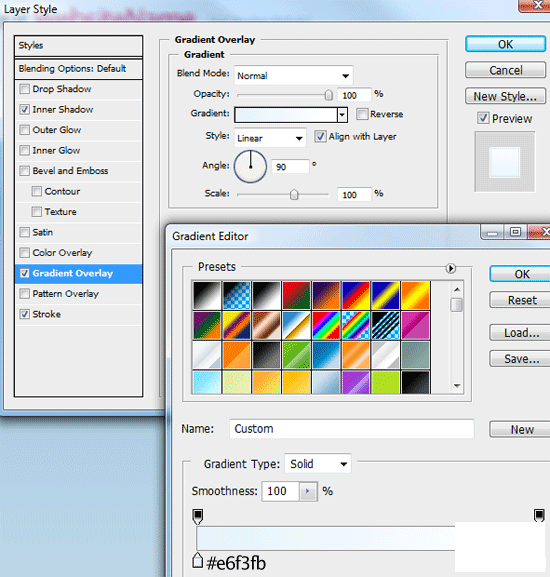
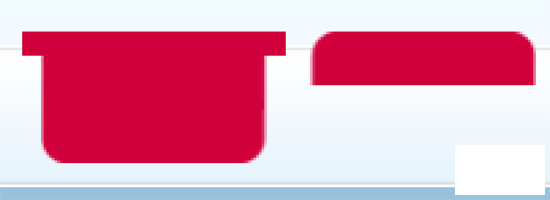
10 填充选区 (Alt+Backspace) 选择任意颜色, 然后增添以下样式.



增加顶部文字
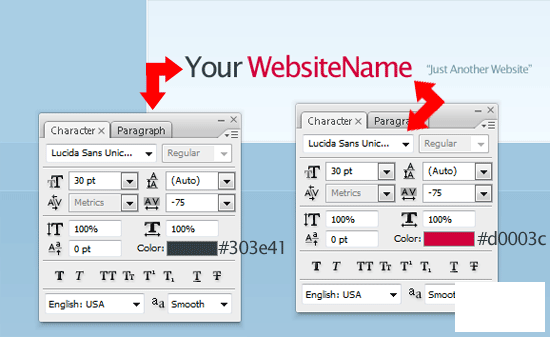
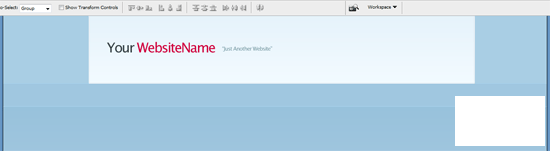
11 使用横排文字工具添加网站的标题和口号. 设置参照下图.

效果看起来应该是这样的.

创建导航栏
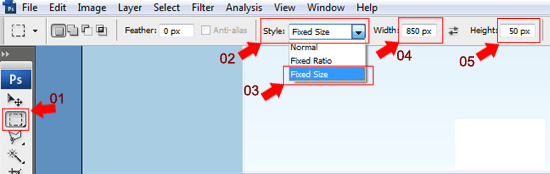
12 创建新图层(Ctrl+Shift+N) 命名为 “navigation“.使用矩形选区工具(M),设置固定大小: 850px 宽 和 50px 高.

13 在顶部下面新建选区, 填充任意颜色.

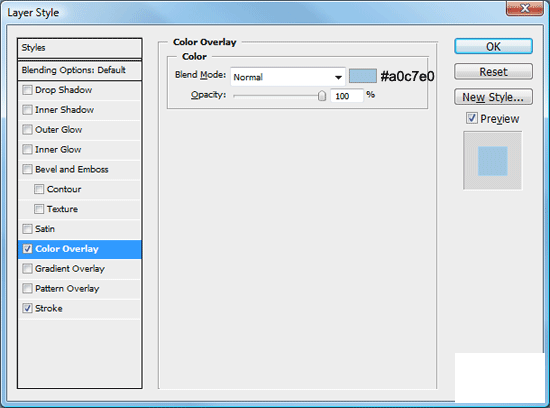
14 现在,为你的 “navigation”层增加3种样式.



看起来应该是这样的.

15 使用横排文字工具(T) 在你的导航栏上面增加导航链接.

增添导航经过按钮
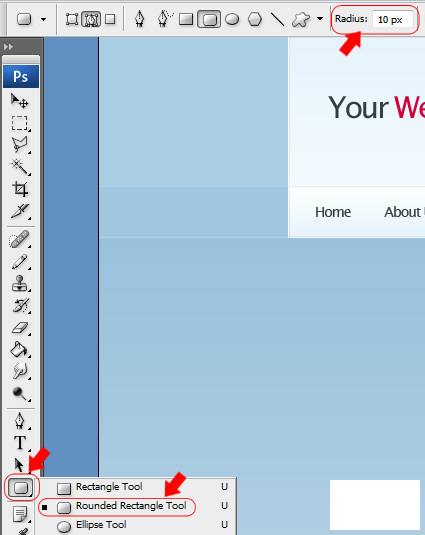
16选择圆角矩形工具(U) 设置半径为10px.

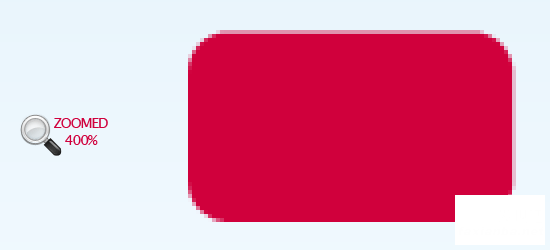
17 画出一个小矩形大小为80px x 50px.

18 使用矩形工具(M)在刚才圆角矩形的上半部分再画一个矩形. 填充同样的颜色.

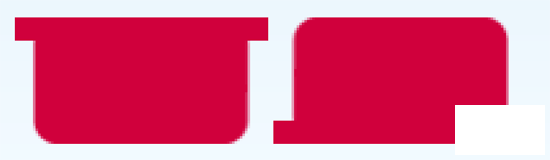
19在图层面板右击选择新建的图层并且复制. 将新复制的图层180度旋转,编辑> 变换 > 旋转 180o. 最后, 使用移动工具将两个新建的图形紧挨在一起并且处于同一水平线上.

20 使用矩形选区工具切除不想要的部分. 在新建的图层下半部份新建一个选区, 按下 Del键清除.

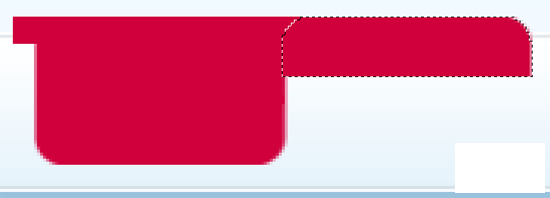
21 使用移动工具(V) 和方向键对齐两个图形, 确保它们不是直接重叠. 按照下图所示, Ctrl + 点击图层面板中的缩略图载入较小图形的选区.

22 切换到较大图层按下del键清除不想要的部分. 重复上述步骤,你将看到以下图形.

改变链接经过样式
23当你的链接经过按钮一旦完成你可以删除副本, 然后重命名为”nav hover“. 现在开始,为它增加一组图层样式.


