采用 Webkit 核心的浏览器主要有苹果的 Safari 和 Google 的 Chrome,Webkit 核心有着良好的性能,并且在某些细节对用户非常友好,页面输入框(input 标签)聚焦高亮和文本框(textarea 标签)缩放功能就是其中的两个对用户非常友好的设计。可是这两个设计在对用户友好的同时,却会对页面设计产生影响。
CSS 屏蔽 Webkit 输入框高亮
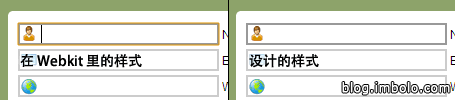
下面是默认情况下,Webkit 浏览器里输入框获取焦点时的情况。

我们可以发现 Webkit 对输入框的高亮已经使页面呈现出的样式和设计样式不同了。如果你的网站已经对输入框获取焦点时定义了特殊的样式,不妨把 Webkit 这个多此一举的功能屏蔽掉。加上下面的 CSS 就可以轻松地把高亮去掉。
| input { outline: none; } /* 屏蔽文本框高亮 */ textarea { outline: none; } |
CSS 屏蔽 Webkit 文本框缩放
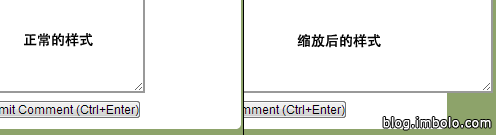
Webkit 的文本框缩放功能原本是方便用户进行大量文本输入而设计的,但有时果度的缩放会造成下图的效果,打乱了页面的布局。如果你的网站已经为用户提供了足够大的空间让用户进行输入,那么你可以屏蔽这个功能,用 CSS 有两种方法。

CSS 2.1 的方法:
原理:限制文本框的最大宽度和最大高度,使其和设计的大小一样。
| textarea { width: 400px; max-width: 400px; height: 400px; max-height: 400px; |
CSS3 的方法:
通过 resize 属性禁止对元素进行缩放,因为 Chrome 对 CSS3 支持良好,因此推荐使用这个方法。
| texearea { resize: none; } |
原文链接:http://blog.imbolo.com/css-turn-off-webkit-browsers-input-highlight-and-textarea-resize/
感谢 bolo 的投稿

