之前写过关于创建人性化的返回顶部链接的文章,讨论了返回顶部链接需要具备哪些特点才能称得上人性化。一直以来我都觉得停留在视觉区域内的返回顶部连接更为完美一些,但由于对javascript不熟悉,所以一直不知道如何在技术上实现,只能使用别人做好的javascript代码。最近一段时间学习了jQuery,发现其实用jQuery来写的话很简单,所以在这片文章里我会介绍一下如何自己动手创建简单而且很酷的返回顶部链接效果,让我们开始。
jQuery返回顶部(查看示例)
一、HTML(基本结构)
<body id="top">
<p id="back-to-top"><a href="http://www.chinaz.com/design/2011/0815/#top"><span></span>返回顶部</a></p>
</body>
有了上面的html后,当我们点击”返回顶部”这个链接时,就会自动跳转到body标签的位置,也就是页面的顶部。
二、CSS(样式化)
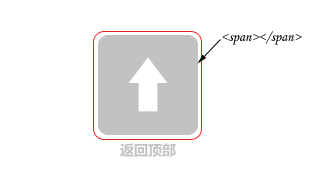
之所以在上面html代码的< a>标签中添加一个空的< span>标签,目的是为了创建我们预想的返回顶部链接样式,如下图:

接下来我们需要使用position : fixed;属性将跳转链接固定到页面上,这样它就可以随时停留在视线范围内。以下是全部CSS代码:
p#back-to-top{ position:fixed; bottom:100px; left:80px; } p#back-to-top a{ text-align:center; text-decoration:none; color:#d1d1d1; display:block; width:80px;
/*使用CSS3中的transition属性给跳转链接中的文字添加渐变效果*/
-moz-transition:color 1s; -webkit-transition:color 1s; -o-transition:color 1s; } p#back-to-top a:hover{ color:#979797; } p#back-to-top a span{ background:#d1d1d1 url(images/arrow-up.png) no-repeat center center; border-radius:6px; display:block; height:80px; width:80px; margin-bottom:5px;
/*使用CSS3中的transition属性给<span>标签背景颜色添加渐变效果*/
-moz-transition:background 1s; -webkit-transition:background 1s; -o-transition:background 1s; } #back-to-top a:hover span{ background:#979797 url(images/arrow-up.png) no-repeat center center; }
三、jQuery(动态效果)
使用jQuery要实现的效果是:当页面初次载入,浏览器滚动条处于最顶部的时候,跳转链接处于隐藏状态。当滚动条向下滚动后,跳转链接逐渐显出,当点击跳转链接后,页面逐渐滚动至顶部,跳转链接逐渐消失。以下是jQuery代码:
<script type="text/javascript" src="http://www.chinaz.com/design/2011/0815/http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"> <script type="text/javascript"> $(document).ready(function(){
//首先将#back-to-top隐藏
$("#back-to-top").hide();
//当滚动条的位置处于距顶部100像素以下时,跳转链接出现,否则消失
$(function () { $(window).scroll(function(){ if ($(window).scrollTop()>100){ $("#back-to-top").fadeIn(1500); } else { $("#back-to-top").fadeOut(1500); } });
//当点击跳转链接后,回到页面顶部位置
$("#back-to-top").click(function(){ $('body,html').animate({scrollTop:0},1000); return false; }); }); }); </script>
四、兼容性
这里我们给body标签添加了id=”#top”,目的是当浏览器不支持javascript的时候,也可实现返回顶部的效果。实际上jQuery可以让滚动条定位于任何位置,所以这里我们保留了对浏览器的兼容性。

