Photoshop打造一个超酷的按钮,可以做成购买框注册确认框等,下面展示最终效果图。

一、建立文件,500px*270px,背景白色,72dpi(这个是作图区与按钮无关);
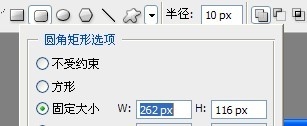
二、圆角矩形工具,半径10px,固定大小:262px*116px,画一个圆角方框,如下图;

三、转换为选区,新建图层,填充白色,选中混合模式;
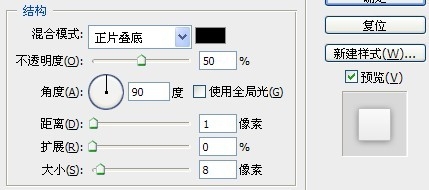
四、投影,混合模式:正片叠底,不透明度:50%,角度:90,距离:1px,大小:8px,其他默认,如下图;

五、光泽,混合模式:正常,颜色:白色,不透明度:20%,角度:19,距离:11px,大小:14px;
六、颜色叠加,混合模式:正常,颜色:白色,不透明度:10%;
七、渐变叠加,混合模式:正常,不透明度:100%,样式:线性,颜色:从#e4e4e4到白色,角度:90,其他默认;
八、描边,大小:1px,位置:外部,混合模式:正常,不透明度:100%,填充类型:颜色,色值:#bcbcbc,做完这步,得到如下效果图;

九、接下来制作文字效果,打入立即购买》》,字体微软雅黑,颜色白色,大小40点,其他默认,
十、字体样式,投影,混合模式:正片叠底,不透明度:75%,角度:90,距离1px,大小5px,其他默认;
十一、颜色叠加,混合模式:正常,颜色:黑色,不透明度:3%;
十二、渐变叠加,混合模式:正常,不透明度:100%,颜色:从#e2e2e2到白色,样式:线性,角度:90,其他默认,保存这个样式,下面有用;
十三、描边,大小1px,位置:外部,混合模式:正常,不透明度:100%,填充类型:渐变,读取上面保存的颜色,点反向,样式:线性,角度90,其他默认,做完这步就是上面效果图了;
十四、接下来制作hover,这个很简单,复制上面圆角方框图层,打开渐变叠加,勾上反向就OK了,下面是效果图。

本教程纯原创心得,如有喜欢欢迎转载请保留http://www.imrwl.com/Article/Tech-20/ ,谢谢大家。

