网页设计中,要考虑的方面很多,当然,大体来说就是两类:代码+UI,简洁的代码加上美观的UI,是一个网站理想的选择,一个网站设计成功与否,很多时候要从细节入手,关注细节,才能关注用户体验,用户体验的友好,才能说明网站的设计是成功的,下面分享7种JS脚本分页代码,让细节到从内容页面的分页上来,高手可以飘过,这是写给不懂JS的朋友看的。
|
<script language="JavaScript">
<!--
/*
7种分页脚本定义
=================================
Example
----------------------
var pg = new showPages('pg');
pg.pageCount = 12; //定义总页数(必要)
pg.argName = 'p'; //定义参数名(可选,缺省为page)
pg.printHtml(); //显示页数
Supported in Internet Explorer, Mozilla Firefox
*/
function showPages(name) { //初始化属性
this.name = name; //对象名称
this.page = 1; //当前页数
this.pageCount = 1; //总页数
this.argName = 'page'; //参数名
this.showTimes = 1; //打印次数
}
showPages.prototype.getPage = function(){ //丛url获得当前页数,如果变量重复只获取最后一个
var args = location.search;
var reg = new RegExp('\?&?' + this.argName + '=(^&*)&$?', 'gi');
var chk = args.match(reg);
this.page = RegExp.$1;
}
showPages.prototype.checkPages = function(){ //进行当前页数和总页数的验证
if (isNaN(parseInt(this.page))) this.page = 1;
if (isNaN(parseInt(this.pageCount))) this.pageCount = 1;
if (this.page < 1) this.page = 1;
if (this.pageCount < 1) this.pageCount = 1;
if (this.page > this.pageCount) this.page = this.pageCount;
this.page = parseInt(this.page);
this.pageCount = parseInt(this.pageCount);
}
showPages.prototype.createHtml = function(mode){ //生成html代码
var strHtml = '', prevPage = this.page - 1, nextPage = this.page + 1;
if (mode == '' || typeof(mode) == 'undefined') mode = 0;
switch (mode) {
case 0 : //模式1 (页数,首页,前页,后页,尾页)
strHtml += '<span class="count">Pages: ' + this.page + ' / ' + this.pageCount + '</span>';
strHtml += '<span class="number">';
if (prevPage < 1) {
strHtml += '<span title="First Page">«</span>';
strHtml += '<span title="Prev Page">‹</span>';
} else {
strHtml += '<span title="First Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(1);">«</a></span>';
strHtml += '<span title="Prev Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + prevPage + ');">‹</a></span>';
}
for (var i = 1; i <= this.pageCount; i++) {
if (i > 0) {
if (i == this.page) {
strHtml += '<span title="Page ' + i + '">' + i + '</span>';
} else {
strHtml += '<span title="Page ' + i + '"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + i + ');">' + i + '</a></span>';
}
}
}
if (nextPage > this.pageCount) {
strHtml += '<span title="Next Page">›</span>';
strHtml += '<span title="Last Page">»</span>';
} else {
strHtml += '<span title="Next Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + nextPage + ');">›</a></span>';
strHtml += '<span title="Last Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + this.pageCount + ');">»</a></span>';
}
strHtml += '</span><br />';
break;
case 1 : //模式1 (10页缩略,首页,前页,后页,尾页)
strHtml += '<span class="count">Pages: ' + this.page + ' / ' + this.pageCount + '</span>';
strHtml += '<span class="number">';
if (prevPage < 1) {
strHtml += '<span title="First Page">«</span>';
strHtml += '<span title="Prev Page">‹</span>';
} else {
strHtml += '<span title="First Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(1);">«</a></span>';
strHtml += '<span title="Prev Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + prevPage + ');">‹</a></span>';
}
if (this.page % 10 ==0) {
var startPage = this.page - 9;
} else {
var startPage = this.page - this.page % 10 + 1;
}
if (startPage > 10) strHtml += '<span title="Prev 10 Pages"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + (startPage - 1) + ');">...</a></span>';
for (var i = startPage; i < startPage + 10; i++) {
if (i > this.pageCount) break;
if (i == this.page) {
strHtml += '<span title="Page ' + i + '">' + i + '</span>';
} else {
strHtml += '<span title="Page ' + i + '"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + i + ');">' + i + '</a></span>';
}
}
if (this.pageCount >= startPage + 10) strHtml += '<span title="Next 10 Pages"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + (startPage + 10) + ');">...</a></span>';
if (nextPage > this.pageCount) {
strHtml += '<span title="Next Page">›</span>';
strHtml += '<span title="Last Page">»</span>';
} else {
strHtml += '<span title="Next Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + nextPage + ');">›</a></span>';
strHtml += '<span title="Last Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + this.pageCount + ');">»</a></span>';
}
strHtml += '</span><br />';
break;
case 2 : //模式2 (前后缩略,页数,首页,前页,后页,尾页)
strHtml += '<span class="count">Pages: ' + this.page + ' / ' + this.pageCount + '</span>';
strHtml += '<span class="number">';
if (prevPage < 1) {
strHtml += '<span title="First Page">«</span>';
strHtml += '<span title="Prev Page">‹</span>';
} else {
strHtml += '<span title="First Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(1);">«</a></span>';
strHtml += '<span title="Prev Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + prevPage + ');">‹</a></span>';
}
if (this.page != 1) strHtml += '<span title="Page 1"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(1);">1</a></span>';
if (this.page >= 5) strHtml += '<span>...</span>';
if (this.pageCount > this.page + 2) {
var endPage = this.page + 2;
} else {
var endPage = this.pageCount;
}
for (var i = this.page - 2; i <= endPage; i++) {
if (i > 0) {
if (i == this.page) {
strHtml += '<span title="Page ' + i + '">' + i + '</span>';
} else {
if (i != 1 && i != this.pageCount) {
strHtml += '<span title="Page ' + i + '"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + i + ');">' + i + '</a></span>';
}
}
}
}
if (this.page + 3 < this.pageCount) strHtml += '<span>...</span>';
if (this.page != this.pageCount) strHtml += '<span title="Page ' + this.pageCount + '"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + this.pageCount + ');">' + this.pageCount + '</a></span>';
if (nextPage > this.pageCount) {
strHtml += '<span title="Next Page">›</span>';
strHtml += '<span title="Last Page">»</span>';
} else {
strHtml += '<span title="Next Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + nextPage + ');">›</a></span>';
strHtml += '<span title="Last Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + this.pageCount + ');">»</a></span>';
}
strHtml += '</span><br />';
break;
case 3 : //模式3 (箭头样式,首页,前页,后页,尾页) (only IE)
strHtml += '<span class="count">Pages: ' + this.page + ' / ' + this.pageCount + '</span>';
strHtml += '<span class="arrow">';
if (prevPage < 1) {
strHtml += '<span title="First Page">9</span>';
strHtml += '<span title="Prev Page">7</span>';
} else {
strHtml += '<span title="First Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(1);">9</a></span>';
strHtml += '<span title="Prev Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + prevPage + ');">7</a></span>';
}
if (nextPage > this.pageCount) {
strHtml += '<span title="Next Page">8</span>';
strHtml += '<span title="Last Page">:</span>';
} else {
strHtml += '<span title="Next Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + nextPage + ');">8</a></span>';
strHtml += '<span title="Last Page"><a href=http://www.chinaz.com/Design/Pages/"javascript:' + this.name + '.toPage(' + this.pageCount + ');">:</a></span>';
}
strHtml += '</span><br />';
break;
case 4 : //模式4 (下拉框)
if (this.pageCount < 1) {
strHtml += '<select name="toPage" disabled>';
strHtml += '<option value=http://www.chinaz.com/Design/Pages/"0">No Pages</option>';
} else {
var chkSelect;
strHtml += '<select name="toPage" onchange="' + this.name + '.toPage(this);">';
for (var i = 1; i <= this.pageCount; i++) {
if (this.page == i) chkSelect=' selected="selected"';
else chkSelect='';
strHtml += '<option value=http://www.chinaz.com/Design/Pages/"' + i + '"' + chkSelect + '>Pages: ' + i + ' / ' + this.pageCount + '</option>';
}
}
strHtml += '</select>';
break;
case 5 : //模式5 (输入框)
strHtml += '<span class="input">';
if (this.pageCount < 1) {
strHtml += '<input type="text" name="toPage" value=http://www.chinaz.com/Design/Pages/"No Pages" class="itext" disabled="disabled">';
strHtml += '<input type="button" name="go" value=http://www.chinaz.com/Design/Pages/"GO" class="ibutton" disabled="disabled"></option>';
} else {
strHtml += '<input type="text" value=http://www.chinaz.com/Design/Pages/"Input Page:" class="ititle" readonly="readonly">';
strHtml += '<input type="text" id="pageInput' + this.showTimes + '" value=http://www.chinaz.com/Design/Pages/"' + this.page + '" class="itext" title="Input page" onkeypress="return ' + this.name + '.formatInputPage(event);" onfocus="this.select()">';
strHtml += '<input type="text" value=http://www.chinaz.com/Design/Pages/" /' + this.pageCount + '" class="icount" readonly="readonly">';
strHtml += '<input type="button" name="go" value=http://www.chinaz.com/Design/Pages/"GO" class="ibutton" onclick="' + this.name + '.toPage(document.getElementById(\'pageInput' + this.showTimes + '\').value);"></option>';
}
strHtml += '</span>';
break;
default :
strHtml = 'Javascript showPage Error: not find mode ' + mode;
break;
}
return strHtml;
}
showPages.prototype.createUrl = function (page) { //生成页面跳转url
if (isNaN(parseInt(page))) page = 1;
if (page < 1) page = 1;
if (page > this.pageCount) page = this.pageCount;
var url = location.protocol + '//' + location.host + location.pathname;
var args = location.search;
var reg = new RegExp('(\?&?)' + this.argName + '=^&*&$?', 'gi');
args = args.replace(reg,'$1');
if (args == '' || args == null) {
args += '?' + this.argName + '=' + page;
} else if (args.substr(args.length - 1,1) == '?' || args.substr(args.length - 1,1) == '&') {
args += this.argName + '=' + page;
} else {
args += '&' + this.argName + '=' + page;
}
return url + args;
}
showPages.prototype.toPage = function(page){ //页面跳转
var turnTo = 1;
if (typeof(page) == 'object') {
turnTo = page.optionspage.selectedIndex.value;
} else {
turnTo = page;
}
self.location.href = http://www.chinaz.com/Design/Pages/this.createUrl(turnTo);
}
showPages.prototype.printHtml = function(mode){ //显示html代码
this.getPage();
this.checkPages();
this.showTimes += 1;
document.write('<div id="pages_' + this.name + '_' + this.showTimes + '" class="pages"></div>');
document.getElementById('pages_' + this.name + '_' + this.showTimes).innerHTML = this.createHtml(mode);
}
showPages.prototype.formatInputPage = function(e){ //限定输入页数格式
var ie = navigator.appName=="Microsoft Internet Explorer"?true:false;
if(!ie) var key = e.which;
else var key = event.keyCode;
if (key == 8 || key == 46 || (key >= 48 && key <= 57)) return true;
return false;
}
//-->
</script>
|
以上是定义,下面才是真正的调用 。
|
<script language="JavaScript">
<!--
var pg = new showPages('pg');
pg.pageCount =12; // 定义总页数(必要)
//pg.argName = 'p'; // 定义参数名(可选,默认为page)
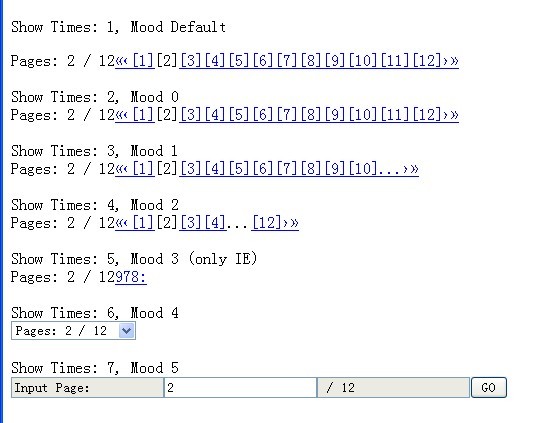
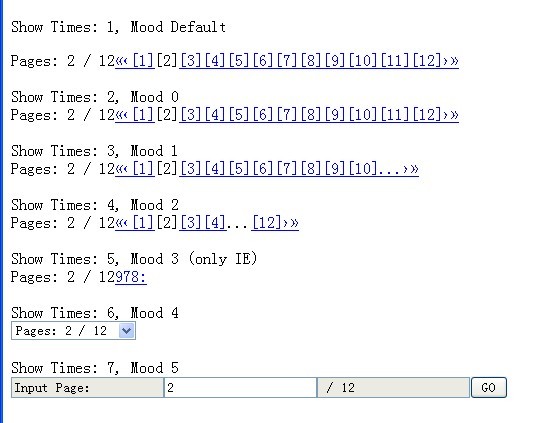
document.write('<br>Show Times: ' + pg.showTimes + ', Mood Default');
pg.printHtml();
document.write('<br>Show Times: ' + pg.showTimes + ', Mood 0');
pg.printHtml(0);
document.write('<br>Show Times: ' + pg.showTimes + ', Mood 1');
pg.printHtml(1);
document.write('<br>Show Times: ' + pg.showTimes + ', Mood 2');
pg.printHtml(2);
document.write('<br>Show Times: ' + pg.showTimes + ', Mood 3 (only IE)');
pg.printHtml(3);
document.write('<br>Show Times: ' + pg.showTimes + ', Mood 4');
pg.printHtml(4);
document.write('<br>Show Times: ' + pg.showTimes + ', Mood 5');
pg.printHtml(5);
//-->
</script>
|
截个图来看看效果吧

当然这是原始的,没定义过页面字体的版本,在实际使用时,可以根据自己网站的主题通过CSS定义页面的字体,边距属性,使它看起来更美观,更适合你的网站。
感谢 李运明 的投稿