深度视觉是我们能够在三维世界看到的。它使我们能够衡量的东西,我们可以看到的相对距离。在plane/2D表面,深度可以由概念相关的领域,角度,焦距/高度,阴影,照明和其他深度利用模拟。
网页设计是传统上是一个二维的媒介。然而,与仿3D效果试验可产生有趣的和令人难忘的用户体验。在此向您展示,我挑选的30个深度网页设计,成功地创建了一个深度错觉。

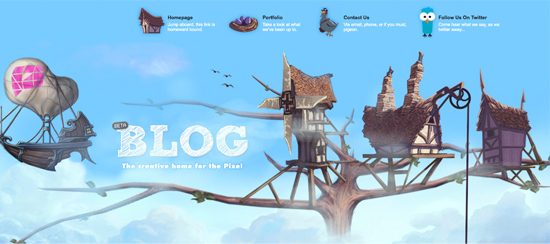
透视是一个概念,你可以使用创建的深度感可以在网站上看到像素。

在这个网站的设计,游客都面临着各种有趣的动画效果。通过按住鼠标按钮,用户可以浏览三维场景。

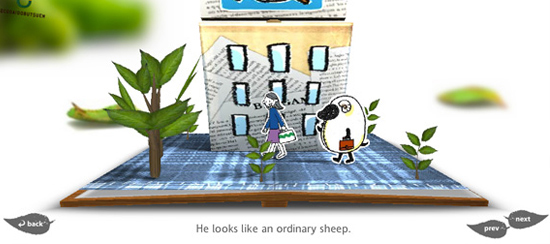
Frito Lay公司的网站使用的角度来给观众的印象是,他们在三维环境中。颇有争议的人物动画和阴影进一步加强网站的三维主题。

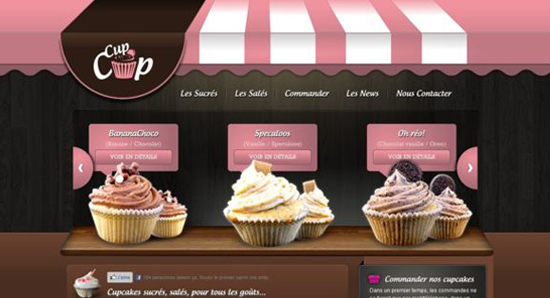
在这一个蛋糕商店网站,深度是通过一个遮阳篷使用(其中包括),使得它看上去就像你在一家店面展示蛋糕寻找。该蛋糕放在这样一种方式,给他们一个架子上坐在上面的外观。

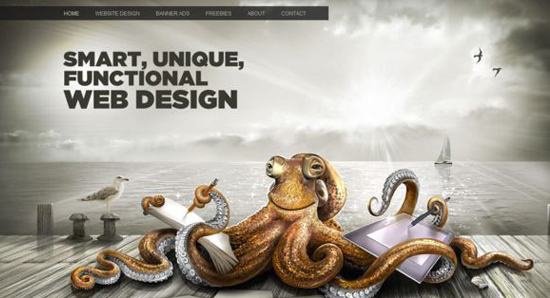
通过采用透视,深度上实现WebdesignBe.com。一个逼真的画像八达通几乎进一步体现了三维特征是在网站上描绘。

感谢 陈建强 的投稿

