
常常会碰到有很多人问我什么是像素图?如何设计像素小图标?像素小图标的应用?画像素小图标有没有技巧?接下来为大家从以下几个方面给大家介绍一下,希望能够和大家一起共同学习和探讨。
何为像素画,以及像素画的应用
像素画(也叫点阵图、光栅图、位图),就是由点(一个点就是一个像素)构成的,这些点便称为像素(pixel),图象称之为Icon(图标)或者称为像素画。
我们这里说的“像素画”并不是和矢量图对应的点阵式图像,像素画也属于点阵式图像,但它是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,所以常常采用gif格式,同时它的造型比较卡通,得到很多朋友的喜爱。绘制这种像素画除了须具备相当的耐心之外,造型、绘制方法也很重要。
像素画的应用也是非常广泛的。如我们小时候玩的FC家用红白机的画面以及今天的GBA手掌机和手机游戏;从黑白的手机图片直到今天全彩的掌上电脑;以及我们面对的电脑中也无处都存在着各类软件的像素图标。如网页上大量存在的icon图标。像素画更是成为了一门艺术,被更多的人所喜爱。

像素图的好处
像素图大家一听这个名字就知道它的最大好处就是它的体积比较小,在手机网站和pC网站上大量使用,一是节省流量,二是使页面打开的速度更快,三是像素图标比直接压缩的图更清晰、更美观。
像素图的制作流程及技巧
用什么工具来绘制像素画呢,其实选择什么样的软件可以因各人的习惯而定,无论你选择什么软件,绘制像素画的方法和流程还是一样的。不过如果选定了软件,使用的时候也要注意一些技巧。在这里我是建议大家用PS这款软件,他的功能很强大,用起来也非常的方便。
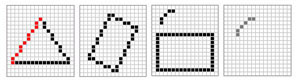
首先学习画像素画我们可以从最简单的线条开始画起如(22.6度的斜线 / 30度的斜线 / 45度的斜线 / 直线/ 弧线 )。

接着我们可以来尝试基础图形的绘制如(等边三角形 / 矩形 / 圆角 / 圆形)。

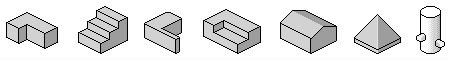
然后来学着做透视图如22.6度透视 / 45度透视 / 圆柱的透视 / 锥体的透视。

技巧:
画像素画一般选择铅笔工具并选择1像素的笔刷来绘制。
把常用的线条笔划以及基础图形定义成笔刷,可以大大的提高工作效率。
像素图形中线条的排列其实是很有规律的,线之间的排列都比较对称。
在画像素图时常常会用到水平对称和上下翻转的快捷方式来作图,以提高工作效率。
上面讲的都是像素的一些基础知识,具体的绘画过程大致如下。
第一步:用黑色线条把整体轮廓给勾出来,在这一步可以不要过多注重细节。
第二步:上色,铺整体色调。
第三步:给对象绘制明暗度,让物体显得更有立体感。
第四步:细节上的修饰和色彩处理,让物体显得更加丰富,这里发比较多的时间,因为像素图中的一个点的多少直接影响到效果图上的差异。
像素图赏析






原文:http://ued.3g.cn/?p=39

