想要创建出漂亮的网页设计,除了要认真学习每一个html和CSS代码之外,不可能不去了解一下臭名昭著的IE6和更早的那些IE浏览器的坏脾气,因为你本来写出的规规矩矩的代码,漂亮的设计就此就要完成了,却发现呈现出的效果压根不是你所期望的那样,漂亮的布局被破坏的体无完肤。更可气的是当你查找一遍代码中的错误时,却压根找不出来。这时候你就迫切需要了解一下IE6和它的那些同伙的坏脾气了,因为很可能它们就是罪魁祸首。到底IE6的那几个家伙们到底是如何搞乱你的设计的?别急,让我来一一介绍。
一、什么是盒模型(Box Model)?
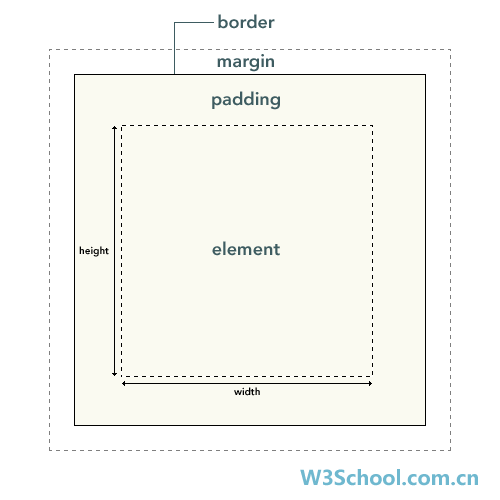
在CSS中,CSS将网页中的每一个段落、标题、图片等元素都看成是一个装在盒子里的东西,也就是盒子里的内容。比较让人好理解一些的一个比喻是一个大纸盒子里装了一块方形的面包。面包就是一个段落、一个标题或者一幅图片,面包比盒子要小一些。面包的边缘到盒子侧边的距离就是CSS中的内边距属性(Padding),盒子的侧面四个边形成的边框就是CSS中的Border属性,而一个网页中有很多段落、标题、图片,也就是有很多这样的盒子,这些盒子和盒子之间的距离就是CSS中的外边距属性(margin)。看看下图也许你能一下就明白:

二、什么是IE中的盒模型Bug?
那么这些装着面包的盒子在IE中会出什么问题呢?首先,在IE6,包括IE6以上的IE版本中,对于盒模型的解析没有什么问题,而在低于IE6的IE版本中,IE在解析盒模型时会有一些问题出现。让我来举例说明。
首先,我们来定义一个盒子:
| 以下为引用的内容: p{ border:10px solid #3b5998; padding:30px; width:200px; } |
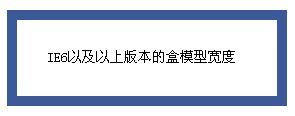
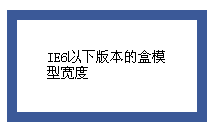
标准情况下,这个盒的宽度应该是:10+10+30+30+200=280px。但是在IE5.0浏览器中,对盒模型的宽度解释有个bug,它会认为200px是整个盒的总宽度,那么如果这样解释的话,内容的宽度变成:200-10-10-30-30=120px。下面是两者的对比图:


三、如何解决盒模型Bug这个问题呢?
其实对这个问题完全可以置之不理,因为目前全球使用IE6以下版本的人数应该是屈指可数了,我们也在经过盗版XP的洗礼下,整体上都更新到了IE6.0。当然,如果你要网页保持完美的话,要弥补这个bug,可以采用这样一个技巧:即增加一个IE5不能解释的声音属性“voice-family”,读到这个定义时浏览器就不再继续阅读,认为宽度就是280px,而其他符合标准的浏览器会继续阅读,并执行第二个真实值200px。CSS代码如下:
| 以下为引用的内容: p{ border:10px solid #3b5998; padding:30px; width :280px; voice-family:"\"}\""; voice-family:inherit; width:200px; } |
关于voice-family属性的功能,主要是把文档转化为纯文本,然后传给屏幕阅读器(可读出屏幕上所有字符的一种程序)。是用来帮助视觉能力低弱的人士,或者在家庭娱乐和汽车中使用的,平时我们几乎用不到这个CSS属性。(原文地址)

