在日常的工作中往往会忽略标点符号的作用,其实无论在英文界面文本设计还是中文界面文本设计中,标点符号都是重要组成部分。要想做出好的界面设计,不仅要重视视觉、交互以及wording的表达,还要重视标点符号的使用。这里对相关问题略加探讨,希望能抛砖引玉,引起大家的重视。

标点符号的作用
标点符号大致来说有三种作用:表停顿;表语气;表词语的性质。
- 表停顿,用来表明句子的结构。
- 表语气。通常交谈的语气有三种:陈述预期,告诉别人一件事情;疑问预期,向别人提出一个问题;祈使预期,要别人做一件事情。这几种语气在交谈中用语调来表示,在书面上用标点符号表示。
- 表词语的性质。某些词语加上某种标点,词语的性质就会发生变化。如“高兴”指的是一个形容词;而《高兴》就表示一部电影或书籍或文章的名字。
中英文标点符号的差异
- 汉语中某些英文中所没有的标点符号。
a) 顿号(、),英文中分割居中的并列成分多用都好。
b) 书名号(《》),英文中没有书名号,书名、报刊名用斜体或下划线表示。在英文中文章、诗歌、乐曲、电影、绘画等名称和一些专有名词也常用斜体表示。
c) 间隔号(·),英文中需要间隔时多用逗号。 - 英文中某些汉语中所没有的标点符号
a) 撇号(’)
b) 连字号(-)
c) 斜线(/)
用户界面文本中标点符号的使用
在用户界面文本中何时使用标点符合主要遵循以下依据
而针对具体的标点符号,也有一些规范。
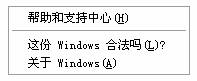
句号
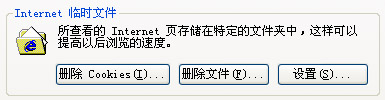
- 控件标签或主要标题说明后不使用;
- 辅助说明、辅助解释或其他包含完整句子的静态文本后使用。
如下图:

这里的区分主要是看文本内容的性质,是主要文本还是辅助性的文本,这两种文本的区别在后面的是否使用英文标点符号中也会用到。
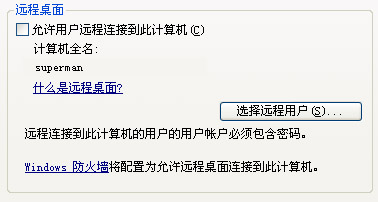
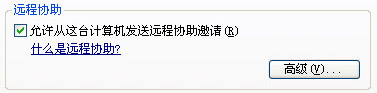
问号
可以在所有的问句后使用,问号应用于所有类型的文本,如下图:

感叹号
带有强烈的感情色彩,应尽量避免使用,只有在一些特殊情况下可以使用,如任务完成等。
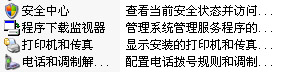
冒号
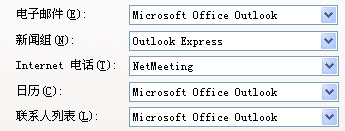
- 在外部控件标签的末尾使用;
- 用冒号来引导一组并列项。
如下图:


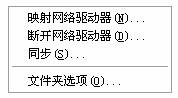
省略号
表示不完整或未完成,在以下情况中使用省略号,
1、表示该命令需要额外的信息。不是所有显示其他窗口的操作都加省略号,只是那些需要额外的信息来完成的操作的情况需要。

菜单项不需要额外的信息来完成。

菜单项是一个命令或者隐含着命令,需要额外的信息来完成。
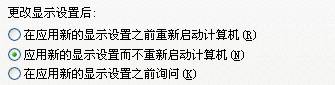
2、表示文本被截断。

3、表示任务正在进行中。
![]()
中文界面里使用英文标点的情况
与普通的书面表达不同,在界面设计中会出现混杂了英文标点符号的现象,这不是设计师的疏忽而是英文标点将有助于提高无障碍访问特性,所以在一些重要信息中应该使用英文标点,如标签尾部的冒号和在命令、数据、标签中表示不完整的省略号,主要标题后面的问号。

粗略的总结了一些常用标点的用法和用户界面文本中的特例,其中难免有疏漏之处,欢迎大家指出疏漏之处予以斧正。
原文:http://cdc.tencent.com/?p=1447

