每当我访问精美的网站,我都情不自禁地会去查看源代码。这就好比你拥有一副X光眼镜,能够看到任何人——甚至透视他们的遮羞布。这简直是天经地义的事情嘛!我迫不及待地想了解,这个精美的网站,是不是由同样具有美感的代码所写成,而或者只是金玉其外败絮其中。代码?美感?当然!归根结蒂,代码如诗。(译注:“Code is poetry”为著名博客系统 Wordpress 的宣传语。)这仅仅是最基础的 HTML 而已,自然不如其它动态语言般复杂而优雅,但它依旧保持了它的创造者所赋予的艺术笔触。
这就让我不禁开始思考,如何让代码具有美感?对于 HTML 而言,这一切都是手工活。让我们看看标记语言如何能达到具有美感的境界。

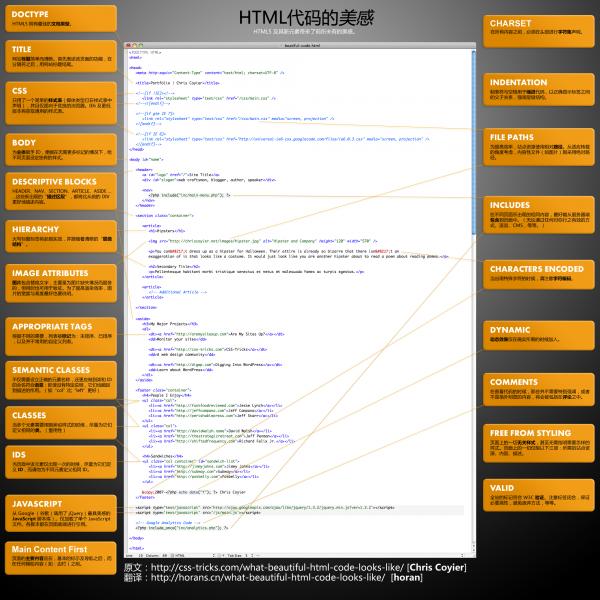
图片有足够大(译注:2000x2000),你大可以把它打印出来并贴在你的个人储物箱中,并让你的朋友留下深刻印象。话说回来,这的确是个令人纠结的大小。我会放出 PSD 原图方便大家修改。
HTML5 - HTML5 及其新元素带来了前所未有的美感。
DOCTYPE - HTML5 拥有最佳的文档类型。
Indentation - 制表符与空格用于缩进代码,以正确显示标签之间的父子关系,强调层级结构。
Charset - 在所有内容之前,必须在头部进行字符集声明。
Title - 网站标题简单而清晰。首先表述该页面的功能,在分隔符之后,用网站标题结尾。
CSS - 只用了一个简单的样式表(媒体类型已在样式表中声明),并且仅面向于优良的浏览器。IE6 及更低版本将获取通用的样式表。
Body - 为主体赋予 ID,便能在无需更多标记的情况下,给不同页面设定独有的样式。
JavaScript - 从 Google (谷歌)调用了 jQuery(最具美感的 JavaScript 脚本库)。仅加载了单个 JavaScript 文件。各脚本都在页面底端进行引用。
File Path - 为提高效率,站点资源使用相对路径。从适应转载的角度考虑,内容性文件(如图片)则采用绝对路径。
Image Attributes - 图片包含替换文字,主要是为图片缺失情况而服务的,但同时也可用于验证。为了提高渲染效率,图片的宽度与高度最好也要说明。
Main Content First – 页面的主要内容应在,基本的标示及导航之后,而在任何辅助内容(如:边栏)之前。
Appropriate Descriptive Block-Level Elements – HEADER、NAV、SECTION、ARTICLE、ASIDE ……这些新出现的“描述区段”,都将比从前的 DIV 更好地描述内容。
Hierarchy – 大写标题标签将起到实效,并跟随着清晰的“层级结构”。
Appropriate Descriptive Tags – 根据不同的需要,列表被标记为:未排序、已排序,以及并不常用的自定义列表。
Common Content Included – 在不同页面所出现的相同内容,最好能从服务器端包含到页面中。(无论通过任何对你行之有效的方式、语言、CMS,等等。)
Semantic Classes – 不仅需要设立正确的元素名称,还更应做到类和 ID 的命名符合语意:即使没有特定说明,它们也能起到描述的作用。(如“col”比“left”更好)
Classes – 当多个元素需要用到类似样式的时候,尽量为它们定义相同的类。(重用性)
IDs – 当页面中该元素仅出现一次的时候,尽量为它们定义 ID,而请勿为不同元素定义相同 ID。
Dynamic Elements – 动态效果仅在确实所需的时候加入。
Characters Encoded – 当出现特殊字符的时候,请注意字符编码。
Free From Styling - 页面上的一切无关样式,甚至无需指明需要怎样的样式。页面上的一切仅限以下三项:所需的站点资源、内容、描述。
Comments - 在查看代码的时候,那些并不需要特别强调,或者不是格外明显的内容,将会被包括在评论之中。
Valid - 全站的标记符合 W3C 验证。注意标签闭合,保证必要属性,避免废弃方法,等等。
原文:http://css-tricks.com/what-beautiful-html-code-looks-like/
翻译:http://horans.cn/what-beautiful-html-code-looks-like/

