回国正好赶上百度用户体验部主办的UXday活动,我们小组讨论的话题是tab(标签)在使用时的禁忌。
我们讨论的话题集中在一个点上:如何处理海量的tab?
首先回顾一下Tab的历史。这里的tab,是一类交互元素的统称,既包括在web设计中的导航,也包括在浏览器等桌面软件中的使用。被称为tab的交互元素一般有如下两个特性:
同时具有动作和状态两个含义。tab之所以流行,一个原因就是因为它既方便操作,同时又能够让用户清楚地知道自己目前在哪个位置(tab)
从信息架构的角度来看,tab之间的内容一般是不交叉的。并且tab之间的关系应该是平等的,没有相互隶属的关系。
所以从广义来讲,绝大多数导航菜单其实都可以归结为tab。
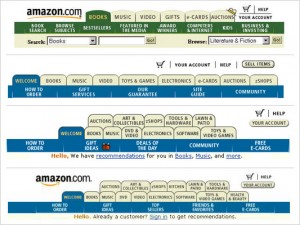
在网页设计中tab的使用一般认为是Amazon开了先河。相信大家很多人都读过LukeW的经典回顾文章:The History of Amazon’s Tab Navigation(中文版请猛击这里)。从这篇文章中我们可以看到,Amazon的导航从最初只有两个tab:Book和Music,演化到2000年最多的时候有两排tab。很显然,当tab数量增多的时候,tab这种交互方式遇到了一些困难。


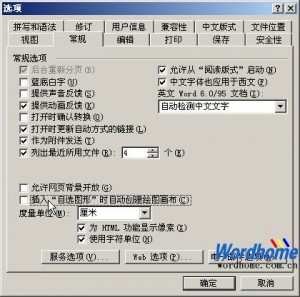
另一个例子是Word 2003中的设置对话框。如下图所示,当标签太多而显示空间有限的时候,微软不得不同样把标签排成两排。这样做的一个大问题是,上排的标签在选中的时候,如何表示选中状态和当前内容页的关系?

微软的做法是饱受诟病的。在上图中当用户点击上排标签时,上排自动和下排对调从而保持标签和内容页的紧贴关系。然而这个做法使得标签的位置非常不一致,相信很多人都有着同样的迷茫经历。
在其他一些软件中,如firefox 3(如下图),点击上排标签时,仅仅将标签显示变为选中状态,这样的好处是保持了标签位置的一致性,然而却失去了一些位置上的指示功能。

那么如果多排标签不是个好主意,如何处理很多的标签呢?
一个显然的思路是把标签从惯用的水平排列换到竖直排列。一般这样的排列是在视图的左侧,可能是以图标或者文字的形式。
不过这种做法存在一些问题。首先,如果标签的名字很长,将会占据很多宝贵的左侧空间,而这一空间正好是屏幕上用户注意焦点,兵家必争之地。有的网站的做法是将文字垂直摆放,这样的做法,特别对于英文网站来说,可读性简直就是灾难。如果放在右侧,有可能和滚动条相互干涉,并且用户也不容易注意到。其次,当标签不多的时候(考虑标签数目可变的情况),标签下方放什么内容也是比较头疼的。
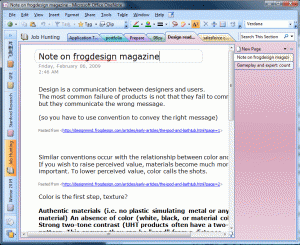
一个思路是,如果标签之间存在着某种结构,那么可以把标签分组。然后增加一个导航级别。微软的onenote在这方面做到了登峰造极的程度,将信息分为Notebook, section, page三个层次,每个层次都用标签导航来表示,结果就是在页面的上方,左侧和右侧都布满了标签……微软功力不俗,用格式塔(左侧的分割)、色彩标记(section的彩色和page的白色)等手法把三层标签导航都处理得很好。

yusen

