本文将通过CSS实例,讲解六种缩写的形式。它们分别是margin和padding、border、background、font、list和color。Webjx.Com以前也有过类似的文件,但本文的讲解更加的清晰。如果你对CSS缩写已经掌握,仅当复习,如果你对CSS缩写还不够熟悉,本文将让你对CSS缩写了如指掌。
CSS缩写的意义已经不是一次进行阐述了,归纳起来有两点:一是面对编码者是精简而便于修改,二是对于访问者会下载体积更小的文件。其益处不言而喻,在Webjx.Com收藏CSS经典技巧之三的最后一条,也特别强调了CSS缩写的重要性。
一、margin和padding缩写

二、border缩写

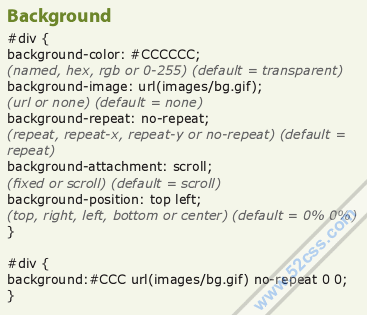
三、background缩写

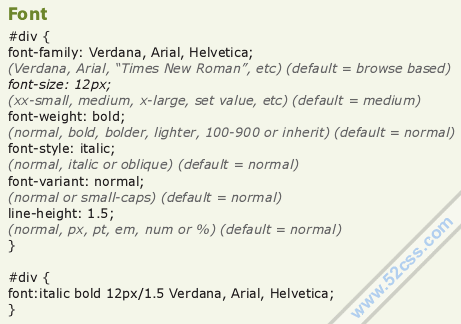
四、font缩写

五、list缩写

六、color缩写

佚名

