Yslow是雅虎开发者团队开发的一款基于Firefox的插件。具体功能是分析网页一些元素的速度,并提出如何提高其性能基础上的一套规则,使之成为高性能的网页。Yslow是运行在Firebug窗口下,所以要运行Yslow,必须安装Firebug。本文的目的主要是介绍Yslow的一些功能以及如何利用yslow去优化网页速度。
一、准备工作
首先安装Firebug
下载地址:https://addons.mozilla.org/en-US/firefox/addon/1843/
怕大家英文看不懂直接提供华军下载地址:http://www.onlinedown.net/soft/82618.htm
然后安装Firefox插件
打开Firefox浏览器,“工具”——》“附加组件”,如下图在“获取附加组件”,搜索“yslow”找到插件,添加至Firefox,然后安装就可以了。

二、Yslow的启动工作
Yslow有两种启动方式
1. 在Firefox浏览器,“工具”栏打开Firebug窗口,选择Yslow选项。
2. 在浏览器最右下角点击扇形图标,此为Yslow的启动按纽。
成功启动后会出现如下图:

点击Run Test 运行Yslow,也可以点击 Grade, Components, 或Statistics选项开始对页面的分析。
三、Yslow的一些英文语义概述

㈠ GRADE:对网页进行评级,从最重要到不重要,A-F一共23个等级
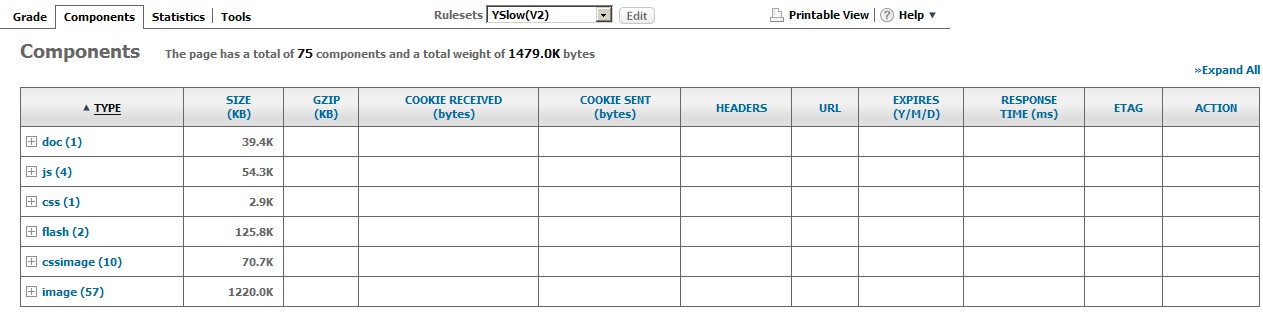
㈡ COMPONENTS:组件图主要如下
1.TYPE:该组件的类型。该网页是由组成部分的下列类型: doc, js, css, flash, cssimage, image, redirect, favicon, xhr, and iframe.
2.SIZE(KB):该组件的大小以千字节。
3.GZIP(KB):该组件的gzip压缩的大小以千字节。
4.COOKIE RECEIVED(bytes):字节数在HTTP设置的Cookie响应头。
5.COOKIE SENT(bytes):节数的Cookie在HTTP请求报头
6.HEADERS:HTTP信息头,点击放大镜查看全面信息。
7.URL:链接地址
8.EXPIRES(Y/M/D):日期的Expires头,属于缓存设置一种。
9.RESPONSE TIME (ms):响应时间
10ETAG:ETag响应头,也是缓存设置的一种
11.ACTION:额外的性能分析
㈢ STATISTCS:统计信息视图, 左侧图表显示是页面元素在空缓存的加载情况,右侧为页面元素使用缓存后的页面加载情况。
㈢ TOOL:一些工具,可以单独打开一些CSS或JS,这个可以自行摸索
四、重点介绍内容,组件内容的运用
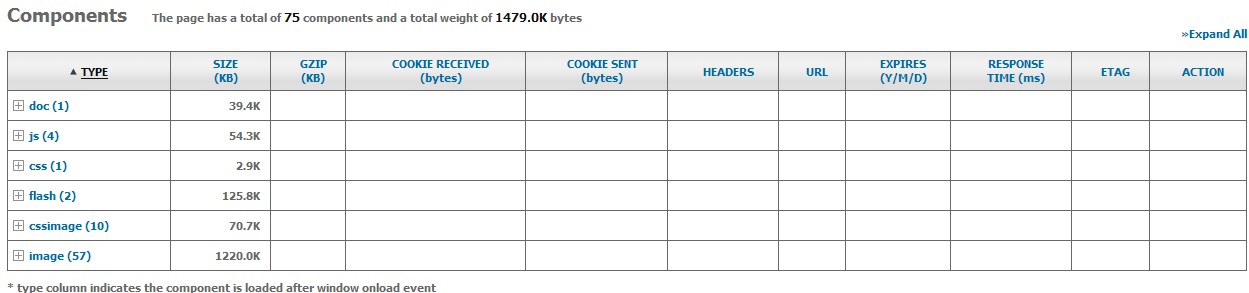
如图,先展示其组件示图,如下图

一般来说,我们主要利用这个工具来检查一个网页的哪些元素下载速度过慢。这个标准可以看他的加载时间,一般超过800MS,我们最好都要用GZIP对这个元素进行压缩。如下图,我看一下图片的下载速度。

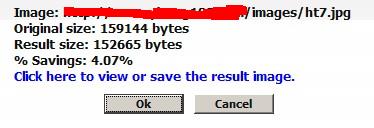
如上图,1是此网站图片的加载速度,2是我们进行压缩的按钮。

ORIGINAL SIZE: 初始大小
RESULT SIZE: 压缩后大小
SAVINGs: 释放比例
大家点一下“click here view or save the result image”就会在新窗口打开生成片,然后你另存为另一个地方。其它文件也可以用此方法检测试出来,然后相应地进行改进。
当然Yslow插件也有更多的功能,这个大家可以进一步挖掘这里我就不一一讲了,自行摸所,我们最好的老师仍然是百度和谷歌。
原创文章请注明转载自:sem说
本文地址:http://www.semsay.com/seo/32.html
感谢 jinc 的投稿

