本文原作者Nick Bobich,不仅是一位软件开发工程师,还是一位用户体验设计师。过去10年,他一直在软件行业里专注于软件开发。Nick Bobich的兴趣十分广泛,还对科技、广告、心理学和电影等有很大的兴趣。接下来要翻译的这篇文章是Nick Bobich今年6月初写的一篇文章《你如何知道你的网站是成功的》。

我们在日常产品设计中,经常会和产品经理争辩:你的设计是正确的吗?你的产品这么设计是成功了还是失败,如何知道做的产品成功与否呢?
下面就从Nick Bobich这篇文章开始,听听他的见解以及给我们提供什么可行的建议。
译文如下:
我们生活在几乎所有企业都拥有在线业务的世界里。假如你想接触一家企业,你首先想做的事情是什么?
嗯,你可能会首先想到去企业的官网,希望通过企业网站能查找到解决你心中问题的答案,或者仅仅是找到能与企业取得联系的任何细节信息。毫无疑问,任何网站的第一印象都比以往更加重要。
目前,互联网上有超过18亿个网站,而且这个数字还在持续增长。竞争的加剧使人们对研究网站成功的因素产生了浓厚的兴趣。
虽然没有人质疑建立一个成功的网站是必要的,但是要理解一个网站真正的成功以及如何去衡量它的成功,并不是一件容易的事情。
一、定义网站成功对你意味着什么
1.设定一个全局目标
找到诸如像“我们的目标是什么?”以及“我们希望通过这个网站实现什么?”这样问题的答案,是我们开始一个新项目时首先要思考的事情。
跳过定义网站全局目标这个阶段,直接进入设计阶段,是许多产品团队常犯的一个错误。如果你不清楚你的网站要实现什么目标,那么你的网站所能带来的积极影响力的机会将会很小。
每个网站都需要一个明确的产品策略。产品策略的确定为项目后续所有的活动确定了方向,有助于帮助产品设计师作出设计决策。当你对访客离开你的网站后你所期望的事情有比较深刻的理解时,它会帮助你朝着设定的全局目标努力。

产品目标是一种可实现的目标与愿景的结合,协同工作,使团队围绕业务和用户期望的结果进行调整。(图片来源:Melissa Perri)
以下是一些帮助设定目标的几个建议:
1.1 将目标与业务目标联系起来
网站的宗旨应该是支持公司愿景并使其更有效地实现这一愿景。
1.2 使目标具体化
与其说“我需要强大的网络影响力,”不如考虑一下:“我们的网站应该是用户向我们提交服务请求的地方。我们的目标是50%的订单在网上提交,而不是通过电话。”
1.3 做竞品研究
列出你认为成功的竞争对手的网站,试着研究他们成功的原因。
2.努力创建以用户为中心的体验
因为访客最终决定了网站的成功,所以他们应该在网站的开发过程中成为焦点。正如Dieter Rams 所说:
“如果你不了解用户,你就无法理解好的设计;设计是为人们而设计的。”
因此,首先要了解以下内容:
2.1 描绘你的理想用户画像
试着了解你的目标用户可能需要或想要的内容,他们的浏览习惯(他们更喜欢与网站如何互动)以及他们技术能力水平。了解了目标用户的这些知识将有助于帮助你更好地满足他们的需求。
2.2 思考你的访客目标
设身处地为你的网站访客着想。你希望他们访问你的网站做什么?下订单?联系你们索要报价?成为会员?需要根据用户目标和用户任务来驱动设计。理论上讲,你设计的每一个页面都应该为你的目标用户设定一个明确的目标或任务。
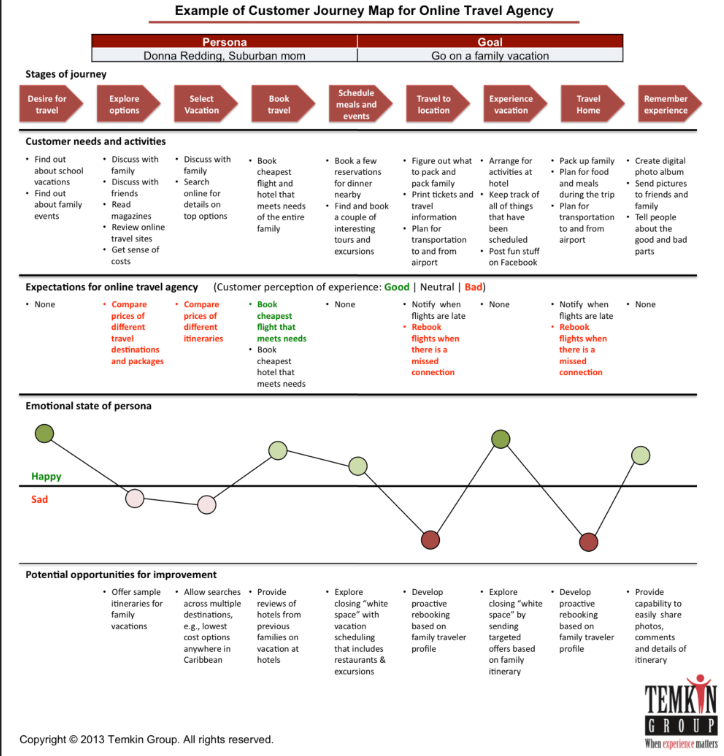
2.3 创建用户旅行地图
如果你现在就有一个网站,可以通过创建用户旅程地图来弄明白人们使用它的典型方式。
用户旅行地图(图片来源:Temkin集团):

二、影响网站成功的8个网站设计基本特征
在本小节中,我们将不讨论设计实现的细节(例如标志应该放在哪里)。我们将集中讨论高效的网页设计的主要原则和方法。这些原则将从用户对网站第一印象的角度来考虑。
在访客第一次访问网站的时候,重点关注优秀的用户体验至关重要。一般来说,第一印象越好,用户停留在网站的时间越长的几率就越大。但是,如果用户对网站的第一印象是消极的,它可能会导致用户流失,并将长期避免与你的网站产品发生交互行为。
那么,如何给人留下好的第一印象?好的设计。第一印象94%是与设计有关。虽然不可能定义一个能保证一个成功网站的万能设计决策,但还是可以聚焦于能够创造良好第一印象的因素:内容的质量、可用性和视觉美感。
1.高质量的内容
你的网站上使用的可复制的内容和网站的设计同样重要,也是人们访问你的网站的原因。网络上超过95%的信息使用的是书面语言形式。
即使你的网站设计精美,它也不过只是一个没有优质内容的空的框架而已。一个优秀的网站不仅需要具备好的设计,还需要拥有优质的内容。
“内容先于设计。没有内容的设计不是设计,而是装饰。”—— Jeffrey Zeldman
1.1 匹配用户的期望
提供你的目标用户期望看到的信息。例如,如果你为一个连锁餐厅设计一个网站,那么大多数的访客会希望通过网站能找到连锁餐厅的菜单,以及可以为他们提供每家餐厅位置的地图。
1.2 可建立信任的内容
信任是创造说服力的力量之源;信任可以使用户去相信你的产品或服务。这就是为什么需要在你的网站上给用户建立一种信任感的重要原因。例如,如果你设计了一个服务型网站,在网站设计中应当考虑一些可以增强访客能够对这些服务建立起信任的内容。
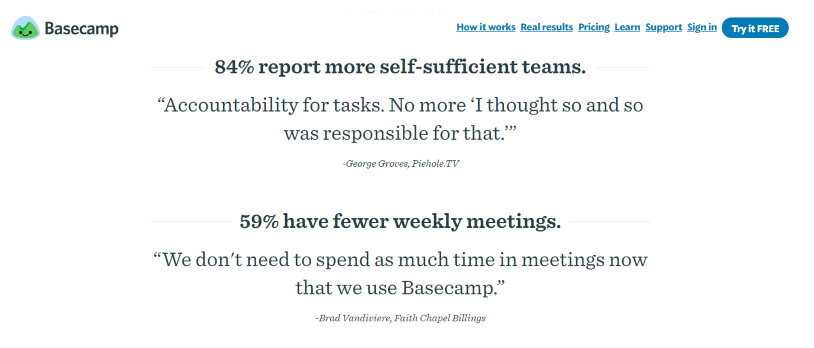
Basecamp就是一个很好的例证。该公司列出了客户的反馈,并结合数据分析以加强网站的社会认可力。

Basecamp将客户的反馈和研究成果结合,以产生最终的说服力。
1.3 聚焦微文案
微文案指的是我们在用户界面中使用的小字。这些小字可能是字段或按钮标签,或者是表单以及其他的UI元素。使用正确的微文案能够影响网站的商业利润。但是要写出好的微文案,必须要非常好地了解用户的目的和情感需求。
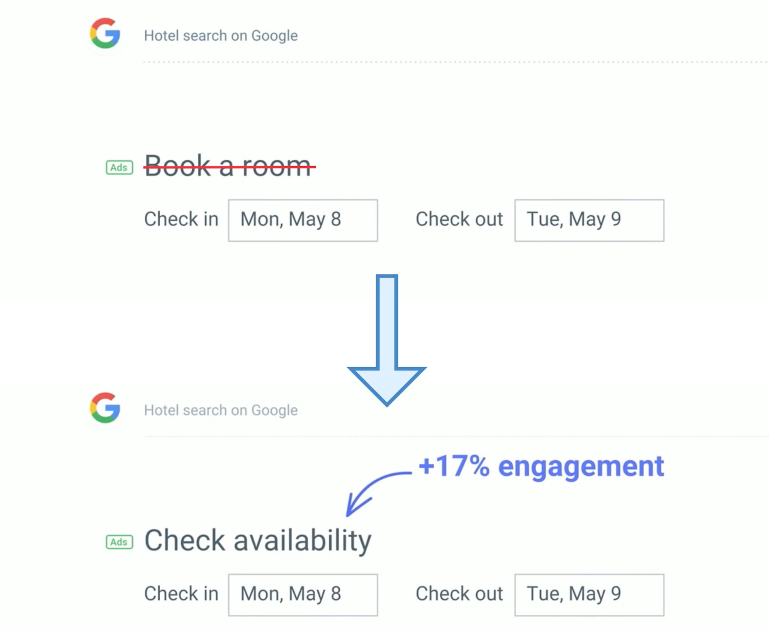
在2017年的Google I/O开发者大会期间,Maggie Stanphill解释了写好微小文案可能具有的商业价值。当谷歌团队在把谷歌酒店搜索中的文案“预订房间”改成“查看可用的酒店”之后,用户的参与度提升了17%。
这是因为第一个版本中的微文案“预订房间”在用户旅程阶段过于明确和强制。用户还不想预订房间,他们想探索查找酒店的全部可能选项(日期范围和价格)。

优秀的微文案是以人为中心。在本例中,“查看可用的酒店”这个微文案满足了用户真正的想法和需求。
1.4 为扫视优化文案
根据用户浏览习惯调整文案是非常必要的。
众所周知,用户在网站上查看内容不是阅读,而是快速浏览。当新用户浏览网页时要做的第一件事情,通常是先扫视全页,将内容划分成合适的组块,然后再对信息进行加工。通过扫视网页上的关键部分,他们试图以此来确定这些内容是否与他们所需要的有关。
下面是几条关于如何格式化内容并使之更容易被访客扫视的建议:
避免没有图像的长块文本
这样的长段文本很有可能被访客跳过不看。可使用标题、段落或者要点来分解长段文本。
为自然扫视模式优化布局
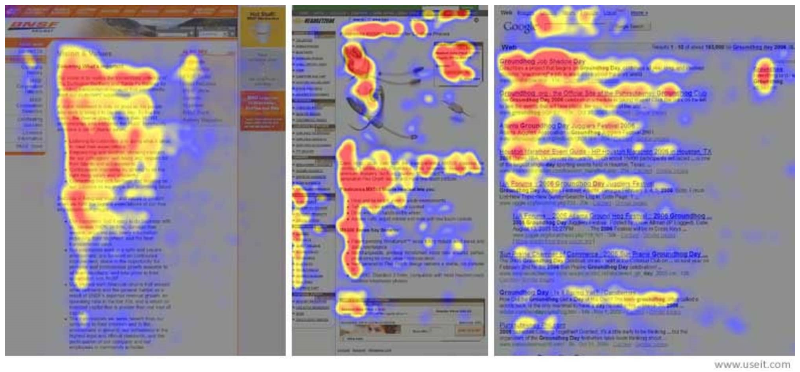
眼球追踪研究显示,人们扫视网页时采用“F”模式。我们浏览开头的几行,然后开始跳页面,只捕捉到了部分信息。
出于这个原因,保持你的前面文本十分重要,把最重要的内容放在前面,这样我们的眼睛就能够像我们追踪的那样快速地捕捉到那些最重要的信息点。

用户不是阅读,而是扫视。这张热图显示了人们的视觉焦点所在的位置。结合用户自然的行为有助于高效地设计网站。(图片来源:Useit)
1.5 快速设计建议
你可以用一个叫Webpapefx的工具来测量你的网站的可读性分数。
1.6 避免分散注意力
人类的眼睛能立刻识别出移动的对象。
例如动态横幅或视频广告这样的移动对象可以吸引用户的注意力。当网站出现大量诸如此类的动态元素会干扰用户的注意力,导致恼人的体验。因此,我们需要将重点放在对用户干扰最少的网站上。

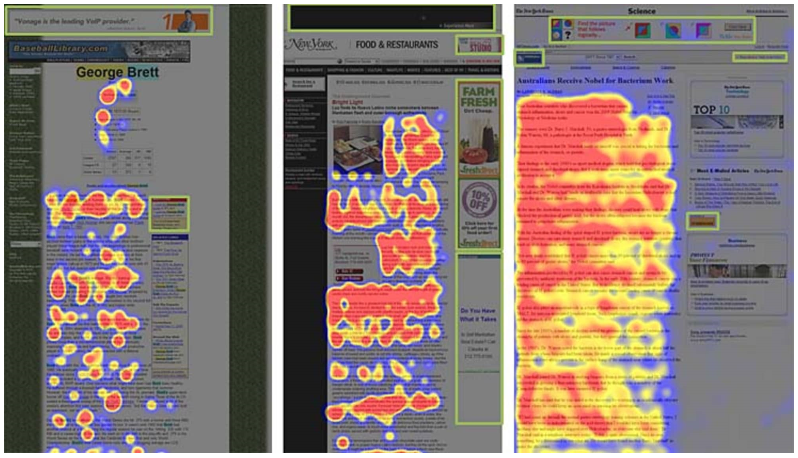
来自眼球追踪研究的热图:红色视图区域表示用户看的最多,黄色视图区域表示用户关注的较少。绿色的线框则指的是广告。(图片来源:NNGroup)
1.7 联系信息
让人们容易联系到你。这个需求相当明显,对于第一次访问网站的人来说,寻找联系信息是非常典型的场景。请不要让那种事情发生。要使你的网站上的电话号码、电子邮件、地址和联系表格易于被查找到。
1.8 快速设计提示
当你设计网站时,请不要将电子邮件或电话号码设计成图片。电话号码或电子邮件应该是纯文本的形式,以便用户可以复制这些信息。
1.9 高质量的相关图片和视频
研究表明:人主要是视觉学习者。大多数人能够通过视觉传达的方式更好地理解和掌握概念。
记得有句老话:
“一张图片胜过千言万语。”
这句话同样适应于网页设计。增加网站视觉吸引力的一个最简单的方法就是提供高质量的图像或视频内容。
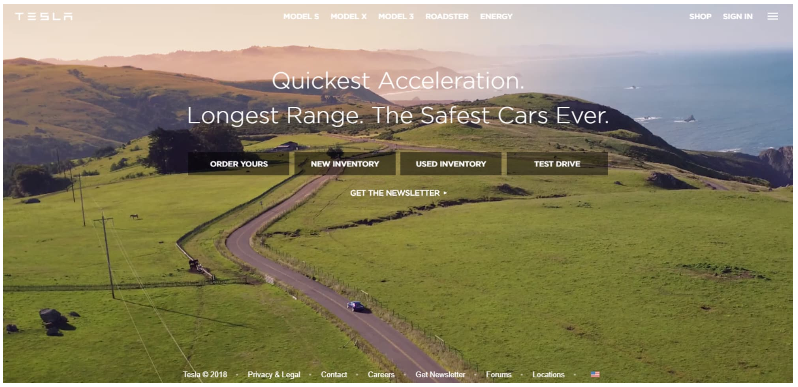
特斯拉就是一个很好的例子,它并没有告诉人们他们公司的汽车有哪些好处,而是直接向访客展示了一个短片,以清楚地告诉人们开特斯拉的感觉:

特斯拉在展示使用汽车的好处时,使用了“直接示人”的设计原则,即告诉他不如表现给他。
2.简单的交互
根据Hubspot的调查,76%的受访者提到易用性是网站最重要的特征。这就是为什么“保持简单”原则(KIS)应该在网页设计过程中发挥主要作用。
2.1 减少噪音
杂乱的用户界面会给用户带来太多的信息负担——每个添加的按钮、图像和一行文本都会使屏幕更加复杂。
减少网站上的杂乱信息有利于访客更容易理解网站的主要信息。界面中只保留沟通所需的最重要元素,并使用足够的空白,将有助于减少访客的认知负担,并使他们更容易地感知屏幕上呈现的信息。
2.2 快速设计
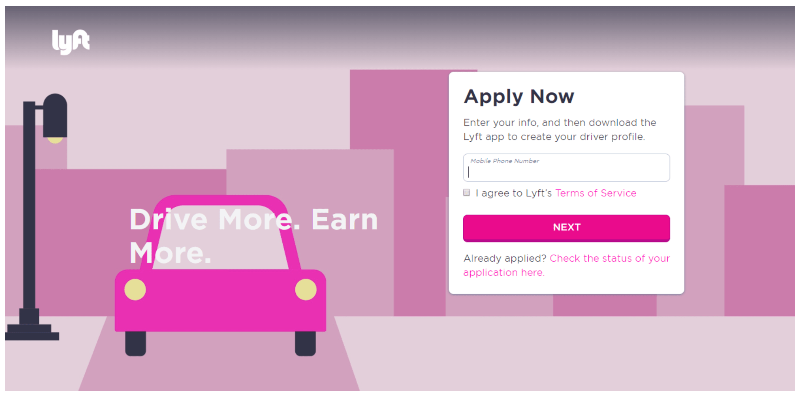
在重要的元素上着重突出视觉部分。设计一些重要的元素,比如在文字-动作按钮或登录表单焦点,你可以用使用不同大小或颜色来强调元素,这样访客就能立刻看到他们。

Lyft使页面上最重要的信息(文字-动作按钮)突出。
2.3 强烈的视觉层次
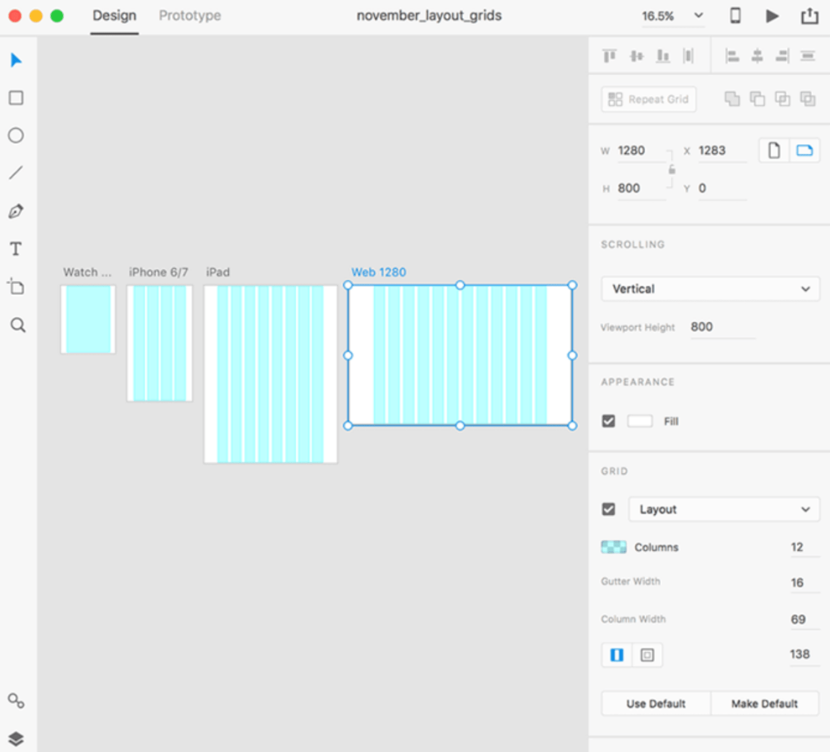
你创建的视觉层次越好,你的网站上的内容就越容易被用户感知(西蒙定律)。网格布局便于你组织网站信息,使访客更容易阅读和理解页面上展示的信息。使用网格可以更容易地创建一个感觉均衡的布局。
在设计网站体验时使用了网格布局。在Adobe XD中使用网格:

2.4 好的导航系统
好的导航是网站可用性中最重要的方面之一。如果用户在你的网站中找不到自己路径,即使是设计最精美的网站也毫无用处。
当为你的网站开发导航系统时,考虑一下哪些网页对访客最重要,以及访客在网站上的行为路径,思考他们如何从一个页面移动到另一个面。遵循用户的预期,创建一个可预知的导航结构,并将导航放置在用户期望看到的地方。
2.5 快速设计
减少用户完成目的所需要的操作次数。尝试遵循“三次点击规则”,即创刊一个结构,让用户能够在三次点击内找到他们想要的信息。
2.6 可识别的设计模式
设计模式是设计师最好的朋友。
当你在设计自己的网站时,你要记住,用户同样会花大量的时间在其他的网站上。
在不同的网站上,每一次用户都要学习新东西以学会使用网站时,会产生摩擦,用户使用不同的网站不需要每一次重复学习网站怎么用。
根据已知的访客使用网站的经验,你可以减少他们的学习成本。可识别的UI模式最终能有效帮助用户轻松分解复杂的任务。
因此,当你遵循用户的预期以及创建一个他们熟悉的体验时(例如,将UI元素安放在用户希望找到它们的地方),网站访客可以根据他们以往的网站使用知识,通过直觉来使用你的网站。
这有助于减少用户的学习成本,并能帮助他们弄明白网站是如何工作的。
3.快速加载时间
随着技术的进步,网站的加载速度更快,体验更佳,与此同时,用户等待网页加载的意愿有所下降。网页加载时间长是访客离开网站的主要原因。
主流用户只愿花几秒钟的时间等待网页加载。如果在网页加载的过程中,什么内容都没有显示出来,他们会认为这个网站加载太慢,并且将很有可能转向竞争对手的网站。
网页加载缓慢不仅会给用户留下糟糕的印象,而且还会影响网站的搜索引擎排名,因为谷歌搜索引擎会降低加载缓慢的网站排名。
3.1 测试你的网站
有一些工具可以帮助你测试网站的性能。其中之一是谷歌的Test My Site(简称GTest),它可以为你提供如何加速并提升你的网站的可用性报告。
WebPage Test是另外一个有用的测试工具,它允许你在全球多个地点运行免费的网站速度测试,以真实的消费者连接网络的速度使用真实的浏览器(Internet Explore和Chrome)。

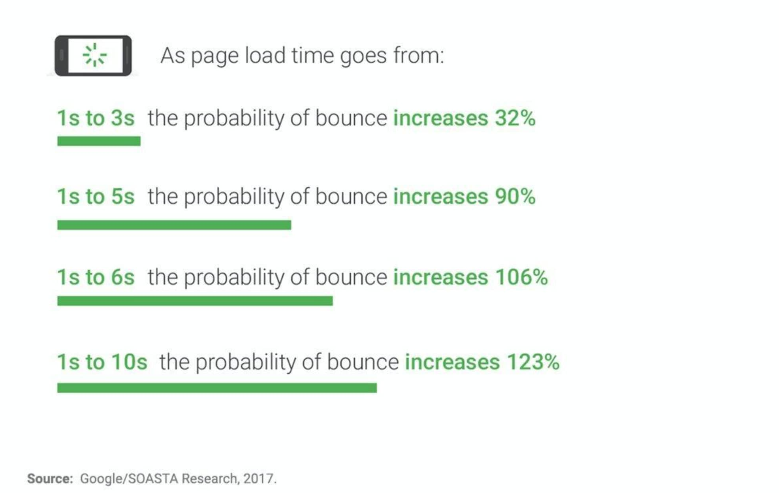
你的网站加载越慢,网站的跳出率就越高。(图片来源:Luke W.)
3.2 找出导致页面加载缓慢的原因,并解决问题
如果页面加载缓慢是你的网站典型情况,试着找出问题的原因并解决它。通常影响页面加载时间的因素如下:
视觉元素(图像和动画)
高清图像和流畅的动画,只有在不影响加载时间的情况下,才能创造好的用户体验。可以考虑阅读一些关于图像优化技巧的文章。
自定义字体
与网站上其他任何元素一样,下载自定义字体需要一些时间(如果字体位于第三方服务上,则需要更多的下载时间)。
业务逻辑
你开发出的解决方案是否针对快速加载时间进行了优化。有许多开发者能通过编程技术和代码优化来最小化网站加载时间。例如,可以使用文件压缩和解压来提高网站的性能。
技术基础设施
技术设施就是你的网站存储的地方,我们称之为服务器。它包括硬件、软件组件以及因特网宽带。
3.3 创造一种速度感
如果你不能提高你的网站实际性能,你可以试着创造一种速度的感觉——感觉有多快通常比它的实际速度更重要。使用框架屏幕技术可以帮助你实现这一点。
框架布局是当页面内容在加载时,优先加载出页面的框架。先显示页面框架会给人一种加载速度快的印象——界面响应加载的速度比实际的更快,并且可以提高访客感知页面加载的时间。

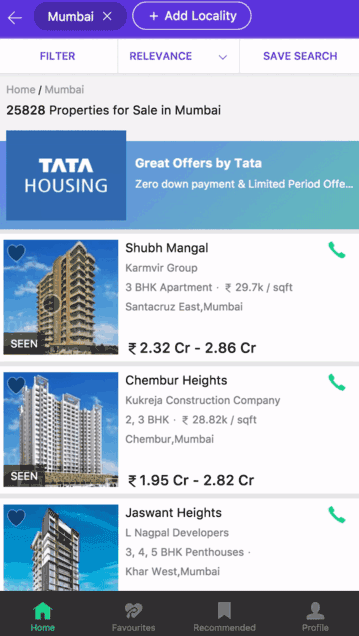
这个房地产网站从搜索结果页面复用了一些数据(建筑物的图像和基本信息描述),而详细的信息正在加载。
这就产生了及时响应访客的感觉,即使加载真实的数据信息还需要一些书剑。(图片来源:Owen Campbell-Moore)
请查看这个Codepen用纯CSS框架效果的例子。它通过利用脉动效应给用户一种感觉,网站在即时响应,内容正在快速载入。在Codepen上可以看到Razvan Caliman (@oslego)用CSS设计的钢笔骨架屏幕。
4.感受到一种控制感
控制感仍然是用户界面设计中一种基本的可用性启发式方法。有效的互动向用户灌输一种控制感。
4.1 正确处理错误
人非圣贤孰能无过。当人们与用户界面互动时会发生一些错误。有时,发生错误是因为用户犯了错误。有时,它们发生是因为网站设计失败导致的。
不管原因是什么,这些错误以及他们处理的方式,都会对用户体验产生重大影响。错误处理和无用的错误消息提醒会让用户更加沮丧,甚至可能导致他们放弃你的网站。当发生错误时,创建有效的错误消息至关重要。

让你的网站听起来更加人性化。你的网站显示的每一条错误消息应该清晰、清楚、有用。
设计人员可以使用一种名为“故障设计”的策略(也可以理解为我们设计中的容错机制、高可用性、可恢复设计原则,此处为笔者注解)。
在这种策略中,你可以尝试一下假设用户可能会遇到的问题,并为这些场景提供设计解决方案。诚然,实现理想的用户旅程是最终的目标,但是个人的用户体验的复杂性很少是设定好的。
识别出用户潜在的痛点,并使用诸如错误恢复的失败映射等工具为其做准备,有助于确保你在为大多数用户提供最好的体验。
4.2 不要强制推送(内容)
我们都知道那种感觉,你访问一个新网站,页面上的内容看起来很有趣。
你开始看网页上面的信息,当你看到一半的时候,突然被一个巨大的覆盖层打断,要么要求你订阅一份时事通讯,要么利用这个机会向你推送一些促销广告。
在大多数的情况之下,你的第一反应是关闭覆盖层或者关闭整个页面,连同覆盖层全部关闭。
强制推送就像带有促销内容的弹出窗口,使大多数人处于抵制状态。NNGroup说:
“弹出窗口是有史以来最令人讨厌的网页体验。”

4.3 视频自动播放时不要出现声音
当用户访问某个页面时,它们期望视频自动播放时不要有任何声音。大多数用户并没有使用耳机,当用户访问某页面发出声音时,用户瞬间会觉得有压力,因为他们需要弄明白该如何关掉页面里的声音。
在大多数的情况下,只要访问页面一出现声音,就会离立马离开网站。因此,你的网站上的视频使用自动播放,请将音频默认设置成静音,并提供开启音频的按钮开关。
5.好的视觉外观
一个引人入胜的外观设计能带来更多的商业转化率吗?
虽然有吸引力的设计与商业转化率之间并没有直接关系,但是视觉外观可以增加转化率的机会。
正如 Steven Bradley所说:
“人总是倾向于具有吸引力的事物;我们认为美好的事物时更好的,不好它们是否真的更好。一切都是平等的,我们更喜欢美好的事物,我们相信美好的事物可以更好地运转。就像自然界一样,功能追随形式。”
5.1 利用趋势
与其他设计领域一样,网页设计也在不断变化。设计趋势来来去去,你必须要确保你的设计不过时。熟悉最新的趋势,通过调整设计以保持你的设计是顺应最新趋势下的设计。
Awwwards和Behance是最好的两个UI设计网站,可以帮助你熟悉最新的设计趋势。
5.2 避免普通的照片
许多公司网站试图使用普通的照片来建立与访客之间的信任感而臭名昭著。这样的照片很少提供有用的信息。
可用性测试表明,普通的照片与其他的装饰性图案元素一样,不会给设计上增加任何价值,而且更多的是会损害而不是改善用户体验。眼球追踪研究显示,用户通常会忽略普通的照片。
6.所有用户都可以参与设计
如果用户在使用你设计的产品时有困难,你就不能说你的设计是成功的。糟糕的用户体验和不易访问之间有直接的联系。一个关于设计决策的典型例子就是在浅色背景上使用浅灰色的文字。
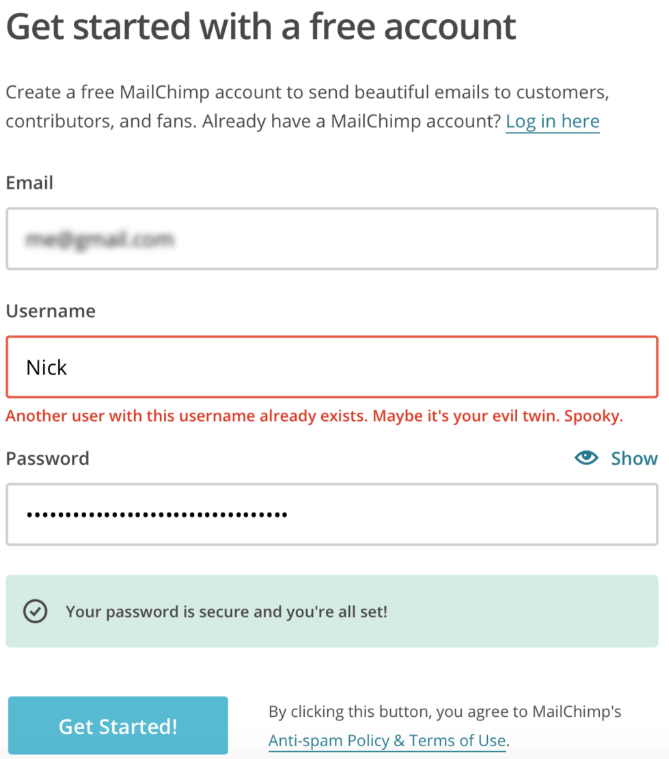
下面的例子取自最流行的网站建设平台。即使一个视力正常的人也很难看清楚这网页上的文字,更何况视力有障碍的人根本难以看清。

颜色对比度不足,字体偏小,会造成易读性问题。
你设计的网站应该满足所有用户群体可以访问,包括盲人、残疾人或老年人。一定要检查WCAG文档和WUHCAG清单。
7.令人难忘的设计
考虑到现在几乎所有的企业都有在线业务,不管你在网上提供给用户什么产品或服务,总会有很多其他网站和你的网站一样,提供相同的产品或服务(或许甚至有相同的商业利益)。
所以,通过精心设计令人难忘的设计,将你的网站和竞争对手的网站区分开来是非常重要的。
Barbara和Daniel Kahneman提出了一种心理学定律,叫做“峰终定律”,指导我们如何认知和记忆体验。
顾名思义,峰终定律是说我们对体验的记忆是由高峰(无论好与坏)和终结时的感觉决定的,是我们的潜意识总结体验,然后依靠这些总结提醒自己当时体验的感觉,而不是基于经历的每一刻体验的总平均值。
不管体验好与坏,这种产生这种效果,换句话说,当我们回忆以往经历的时候,我们一般不会记起来完整的经历,而是记得起曾经发生的关键事件。这就是为什么创建一个能在用户记忆中停留很长时间的亮点设计是非常有必要的。
7.1 颜色
颜色对人们的记忆有着很大的影响,而且人们还能够清楚地记住它。对颜色的选择性使用可以触发人的记忆,并且能够成为一种让你的品牌保持令人印象深刻的元素。
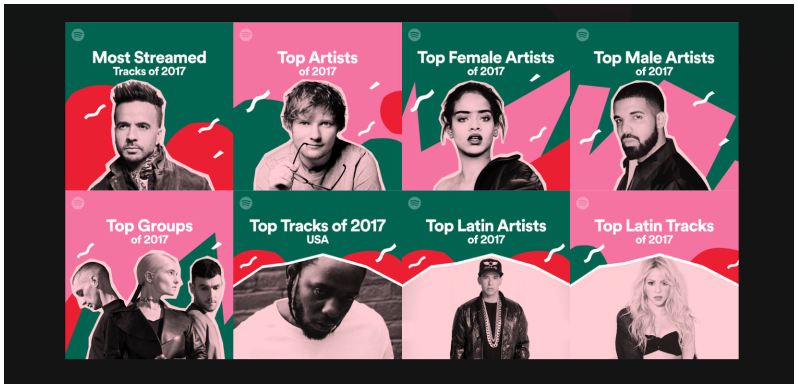
例如:当我们想到Spotify时,我们通常会想到充满活力的颜色。Spotify通过颜色作为同其他产品之间其品牌和体验的区分。
Spotify通过颜色创造了一种令人难忘的体验:

7.2 插图
插图是一种功能强大的工具,在创建独特的设计时会有帮助。从小图标到大的手绘英雄草图,插图给数字体验带来了精致的工艺感。在网页设计中使用插图的最简单的方式就是根据你的信息来绘制插图。

插图是对文本信息很好的补充。(图片来源:Evernote)
在网页设计中使用品牌的吉祥物又是一个绝佳的好例子,插图可以给用户创造一个令人难忘的体验。吉祥物成为识别连接用户与产品的因素。

《Smashing》杂志在网页设计中使用了带有趣味性的插图,形成一种独特的设计风格,给任何了解这个品牌的人留下了深刻的印象。
7.3 品牌一致性
可以说一致性是品牌成功的关键因素。品牌的不一致性会导致很大的问题。
当用户去想一个品牌的时候,脑海中想不到有关这个品牌的任何画面,结果,这个品牌将很快将被大家遗忘。
这就是为什么网站的设计应该与你的品牌保持一致性。确保这些基本的品牌属性如品牌色、字体、标志和口号被一致运用在你的网站上。
7.4 快速设计提示
提升你保持一致性的品牌设计能力,最好的方法是给你的网站建立一个风格指南。一旦你的产品风格指南制订好,就可以运用到你设计的每个产品中来。
麦当劳的网站设计与它的品牌保持了一致性:

7.5 趣味性
让你的产品体验更加有趣,所以人们才会记住它们。
Mailchimp是一个很好的例子,它是一家为客户发送电子邮件简报和管理邮件订阅服务的邮件营销解决方案提供商。这家公司的技术能力已经达到了相当专业的技术水准,但是通过幽默风趣的方式,将这种枯燥乏味的任务型工作变成了另外一种引人入胜的体验。
Mailchimp使用了一个叫做Freddie von Chimpenheimer的吉祥物。Freddie经常开玩笑,幽默风趣是与人交流的一种有效方式。这种积极的态度往往会使人们主动与朋友分享甚至会帮助你宣传你的产品。

Freddie,是Mailchimp的卡通吉祥物,是幽默风趣的情感载体。

Mailchimp在用户使用产品的过程中增加了微小而又愉快的惊喜,使发送电子邮件变得更加有趣味性。
8.优先为移动设备而设计
就在10年前,网页设计意味着为电脑桌面端设计,而如今则意味着为移动设备和桌面端设计。移动手机和平板电脑终端的网络流量越来越多,而且这个数字还在持续增长。2018年,超过50%的网站流量来自于移动手机终端。
8.1 内容和功能的优先级
为移动设备优化网页设计不只是需要你做出响应式的设计。它还需要你考虑到内容和功能的优先级。考虑到设备的平台限制,你要清楚你的设计目标,只展示你的用户在这种设备上需要看的内容。
专注于改善你的核心目标的体验。了解你的应用程序的核心目的是什么,分析你的产品哪些功能是最常用的功能,然后尽自己最大的努力让这种体验更加直观。
8.2 衡量成功
在我们定义了网站成功的原因之后,是时候该理解如何衡量成功了。衡量一个网站的成功需要深入的数据分析。
作为衡量使用数据过程的第一步,定义正确的度量指标至关重要。度量指标可衡量你的设计决策是否有效。有两组度量标准,分别是营销度量和用户体验度量。两组指标是网站成功必不可少的两大因素。
8.2.1 营销度量
8.2.1.1 信息采集
信息采集包括关于站点访问者的信息,有多少人访问你的网站,以及它们是如何找到的。采集指标包括:
总访问数
这是你可以跟踪研究的最基本的采集指标。它为您听过了关于网站运营情况的良好基线,但是如果没有其他的指标,它不会告诉你太多信息。
例如,持续增长的访客并不一定意味着网站的成功,因为这些访客也许与你的业务目标不相关,不是你的网站目标用户,不会在你的网站上购物消费。
渠道
除了知道您的最高水平的流量数据(总访问量)外,你还应该知道你的流量来自什么渠道。
如果你使用谷歌分析,它会把获得的网站流量分成几个大类,比如直接、有机搜索、推荐、社交。这些分组可以让你立即划分你的网站的流量来源,并确定每种流量来源渠道用户的行为模式。
入口点
入口向你展示了人们是从哪个页面开始访问你的网站。你可能会认为应该是网站首页,但实际上这种情况很少出现,尤其是推荐和社交这两个渠道。
如果你访问谷歌分析的行为部分,你讲可以看到流量来源最好的页面。知道哪些页面带来了最多的流量是非常重要的,因为它提供了关于哪些内容更吸引用户的可靠信息。
8.2.1.2 参与度
参与度测试的是访客停留在你的网站上的时间,以及他们访问的页面数量。参与度指标有助于UX团队了解访客对网站的关注程度。
参与度指标包括:
访客花费在你网站上的时间
访客在网站上花费的时间经常被看作是参与度。一般而言,用户花在网站上的时间越多,那么网站对他们来说就越有价值。然而,这个规则可能有个例外。
例如,用户很有可能花更多的时间在网站上,是因为网站非常难用到只他们难以完成一些特定的任务(比如,找到他们需要的信息)。
访客在使用网站期间访问的页面总数
一般来说,人们访问的网页越多越好。然而,这也可能是访客访客不满的表现。如果去网站寻找他们想要的内容需要访问几十个页面才能找到,那么这样一定会导致访客的极大不满,用户体验差。
跳出率
跳出率(报告为百分比)可以告诉你有多少人在离开你的网站前只访问了一个页面。当然,你希望这个比率越低越好。有一些其他因素可能导致高跳出率。跳出率高说明你的网站存在缺乏相关内容护着可用性问题。
但是当然,这个规则也有例外。例如,访客访问你的网站仅仅是为了查找你公司的联系信息。一旦他们找到你的电话号码或地址,就没有必要再访问其他页面了。
小贴士:
列出访客访问量最多的10个页面。用户花费时间最多的页面可以帮助你检验你的设计目标和用户的目标是否一致。
跟踪访客退出页面。我们不仅要研究用户如何访问网站,还要研究用户如何离开网站。
这个指标和跳出率不通,因为它跟踪研究的是访问了多个页面的访客(跳出率研究的是单页面的访客跳出页面的数据指标)。如果一个特定的网页有很高的推出率,这可能说明网站存在一些问题。
8.2.1.3 用户留存
网站的访客分为两种类型:首次访问网站的新访客和二次回访网站的回访访客。
回访率是指在特定的时间范围内持续访问你的网站的访客百分比。当一个团队衡量回访率时,会很容易区分开新用户和老用户,因此,可以看到用户基数的增长稳定有多快。
回访率可以从访问网站的新访客比例中提取出来。通过比较新访问者和回访访客之间的百分比,你可以通过数据分析结果检验你的网站是否吸引了新的访问者,以及是否为访客提供了足够多的价值信息使人们可以持续访问你的网站。
8.2.1.4 转化
无论访客是否在你的网站上购买一件商品或者注册一个时事通讯软件,大多数网站都有一个共同的业务目标,那就是希望访客可以带来商业转化(采取行动)。
这就是为什么每一个人都那么关注网站转化率的缘故。旨在提高能带来转化的用户基数(例如,在访客进入你的网站后可以购买一些东西)。显然,转化率越高,说明你的网站做的就越好。
转化率可以告诉你很多关于你的网站流量的质量情况。例如,尽管你的网站有许多独立访问量,但是转化率还是很低,这足以说明这部分访客并不是你的核心目标用户,并不能给你带来实质的商业转化。
下面是一些衡量转化率的技巧:
最好选择容易衡量的指标。例如,可以像联系表单提交一样简单。联系表单提交可以成为你的网站成功的重要标志。如果用户快速查询,那么这是他们已经参与你的网站的一个重要指示。
对于较大的网站而言,最好要提出多一些不同的网站转化目标。例如,电商平台可能会有三个转化目标,分别是产品的购买、电子邮件列表的订阅用户和社交媒体分享。
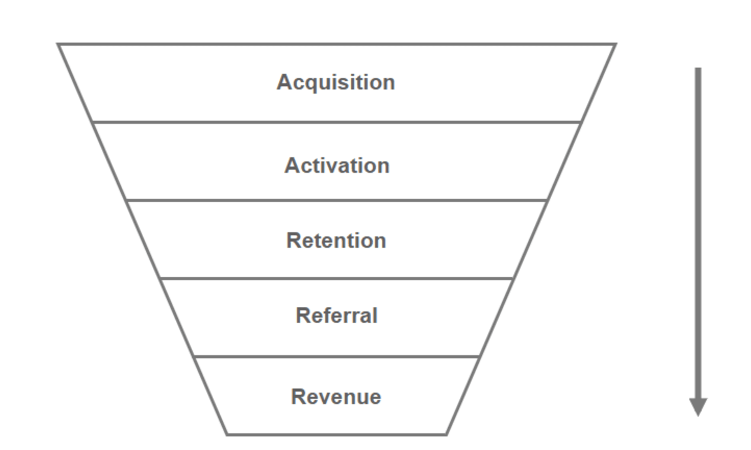
8.2.1.5 海盗指标(AARRR框架)
正如你所看到,有许多指标可以被使用。但是你知道要去实现和跟增研究哪些指标呢?
为了尝试使选择正确指标变得更加容易一些,Dave McClure创建了一个名为AARRR的框架。这个框架将客户生命周期作为基础(指的是访客从初次访问变为回访访客),随着时间的推移,通过转换漏斗来跟踪用户。生命周期包括5个步骤:
获取
用户从不同的渠道访问网站。
活跃
用户享受他们的第一次的访问(一次愉快的用户体验)。
留存
用户多次访问该网站。
推荐
用户喜欢你的产品更乐意推荐给其他人。
收益
用户进行某种货币化行为方式。

海盗指标可以帮助你确定应该重点优化哪些营销渠道。
8.2.2 用户体验度量
营销指标定义了基于转化的产品的成功,但是用户体验度量关注的是用户与产品交互的质量。关注业务目标不一定能带来更好的用户体验。UX度量可以通过关注用户体验关键的几方面因素补充营销指标。
8.2.2.1 用户体验质量(HEART框架,是产品体验评价指标模型)
在度量用户体验时,总是难以定义特定的指标。当然,有一些高层次UX指标与用户体验的成功有关,比如产品的可用性、用户参与度以及转化。但是,也许很难定义一个与特定产品相关的度量指标。
为了简化这项任务,谷歌团队创建了一个叫做HEART的框架。
这个框架旨在帮助设计师关注他们创造的产品以及产品的用户体验。HEART使用了一些我们在营销部分提到的度量指标,但是这个产品体验评价指标模型是从不同的角度来看的。
幸福感
度量用户体验指标:满意度、感知易用性、网络推广评分。这个指标可以通过调研来收集数据。
参与度
用户参与的程度。参与度通常指的是用户在一段时间内与产品交互的深度。例如,每月每个用户访问的次数。
接受度
用户的接受度是指用户对产品或产品的某一个功能的接受情况,或者是新用户接受新产品或新功能的情况。例如,上周使用产品新功能特性的用户数量。
用户留存率
指的是用户在某一段时间内开始使用产品,经过一段时间后,仍然继续使用该产品的用户,称之为留存用户,这部分用户占当时新增用户的比例即是留存率。
例如,对于web服务,用户留存可能是从过去到现在一直存在的活跃用户数量。对于电商网站来说,这可能是用户重复购买商品的数量。
任务完成度
这一类别最适合以任务为中心的产品领域。它包括诸如效率(例如,完成任务的时间)、有效性(完成任务的百分比)以及出错率等行为指标。例如,对电子商务网站而言,这可能是搜索结果成功的次数。
HEART框架十分灵活。它可以应用于具体的产品功能特性或整个产品。
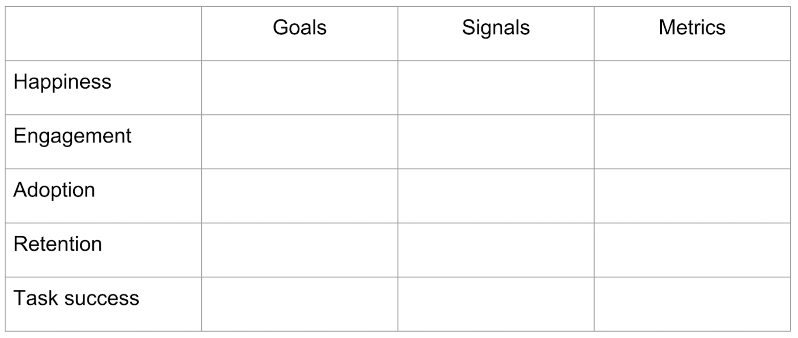
需要指出的是,你不需要收集HEART框架模型中所有的分类指标。你只需要为你的项目选择最重要的指标就好。可以通过Goals (目标)——Signals(信号)——Metrics(指标)的分析过程或许可以帮助你快速制定数据指标。
8.2.2.2 Goals- Signals- Metrics流程
Goals- Signals- Metrics流程可以帮助你识别真正要用的有意义的指标。
谷歌的HEART模型和Goals- Signals- Metrics流程:

选择你既可以实现又能够容易跟踪的指标,首先要为这恶搞指标设定好一个目标。要设定这个目标,你需要知道是什么决定你的网站(产品)的成功。这就是为什么HEART框架发挥作用的地方。
例如:如果你建立了一个新闻网站,你也许会在参与度类别中设置一个目标目的是让用户喜欢他们阅读的文章,并让他们浏览已发现更多不同类别的文章。
下面有两条小贴士可以帮助你定义更好的目标:
不要用你现在的标准来定义你的目标。有时团队会根据自己所了解到的信息来确定目标,这是非常容易犯的一个错误。因此,他们设定的目标可能会像这样“我们需要提升网站流量”。是的,每个人都希望自己的网站有更多的访客,但是这么多的访客会按照你所期望的那样朝向你的目标前进吗?不一定。
团队可以和利益相关者一起来确定目标。你可能没想到你的团队里其他的成员对项目目标会有不同的想法。在设计之前先确定目标,为你和你的团队成员达成一致的意见。确保你团队中的每一位成员都能充分理解你提出的设计解决方案。
在确定设计目标之后,你需要考虑用户围绕这些目标会做出怎样的操作行为。这些操作行为就是信号。
对于一些特定的目标,通常还有许多可能有用的信号。一旦你发现了这些信号,你可能需要做一些相关的研究或分析来选择出最有价值的信号。
如果我再回过头来看一下我们之前说的新闻网站这个例子,那么用户在该网站上阅读文章的数量就是它的参与度信号。
以下是一些小贴士:
考虑一下跟踪每一个信号的难易程度。最好关注可以自动监视的信号(例如,你的产品可以记录相关信息,以便你可以用这些信息为基础进行更加深入的分析)。
尽可能选择用户对你的设计反应明显的信号。这样你就可以通过数据分析,知晓设计的更改对你的用户来说是否有利。
不要忽视消极信号。识别出可能出现错误的信号(例如,在特定交互过程中错误的数量),可以帮助你挖掘出用户在使用你的产品过程中遇到的痛点。
一旦你选好了信号,你可以将它们提炼成你能一直跟踪的数据。在我们的新闻网站参与度的示例中,我们可以把“用户花多长时间阅读新闻”细化为“每个用户每天阅读新闻的平均时间”。
优先考虑指标
关注与你最重要目标相关的指标。
不要为了增加指标而增加指标
避免在指标列表中添加“有趣的数据”。要经常问自己,你是否真的需要用这些数据来帮助你做出决定。
你跟踪的数据指标应该要与设计决策有关
当你看到数据发生变化时,你应该非常清楚地知道是什么原因导致的这种变化。
三、什么会影响成功?
1.遵循TETO原则
如何确保网站满足了用户的期望了呢?你不能只是假设网站满足了用户的期望,你需要找目标用户来试用你的网站,观察用户如何使用你的产品,以测试你的网站设计。
测试不仅能发现更多的你的网站可用性问题,还能直观反应出用户对网站的情感反应。这就是为什么TETO原则(尽早测试,经常测试)应该在每一个网页设计项目中得到应用。
1.1 不要期望第一次就设计出完美的产品
产品设计对于你和用户来说都是一个处于不断进行的过程。这意味着你需要做一些设计,不断地去测试它,优化并重新设计它,然后继续测试,周而复始。
1.2 使用对比测试为用户找到最好的解决方案
如果针对某个问题有多种解决方案,但是不确定那种解决方案对你的产品是最有合适的,你可以使用A/B测试法来验证。比较用户在不同场景下的操作情况,看看那种设计最有效。
1.3 收集定性反馈
我们在前几节中讨论过的所有可测量的数据都可以告诉你很多关于“多少”的问题。但是,这些数据不会告诉你人们为什么以这种方式和产品互动。
面对易读性问题,填写表格时的犹豫不决,因为网站导航很难处理而使用搜索,所有这些细节类型对于了解用户体验都是至关重要的。他们可能是用户放弃操作,离开网站的原因。通过观察和访谈用户来找到问题的原因是可能的。
用户访谈(插图来自lgor Kopelnitsky):

2.数据信息,不是数据驱动设计
当产品团队收集数据时,它们通常遵循数据驱动设计过程或由数据验证设计。显然后者更可取。设计不应该是由数据驱动,而是通过来验证设计的可行性和最佳的设计方案。
3.不要过度依赖数据
许多指标被简单地报告仅仅是因为它们来自于分析工具。虽然,你想做出很多不一样的报告内容,并且希望你的报告内容更有价值,但是实际上,这通常会导致你的报告更加复杂,难以阅读。
4.不要落入完全重新设计的陷阱
设计团队常常认为彻底返工重新设计的方案会带来更成功的网页体验。
Jared Spool称主要产品的重新设计是一种切换开关似的策略,实际上对设计上进行重大修改是一种最无效的设计方式。
在Jared Spool的这篇名为《The Quiet Death of the Major Re-Launch》的文章中,他分享了一个关于eBay重新设计的故事。他在书中很好地向读者解释了为什么用户不喜欢产品设计发生巨大变化的原因。
一个彻头彻尾重新设计带来的是全新的视觉和交互设计,这对已经具有一定网站使用习惯的用户来说,带来的可能是网站太多的变化。用户需要重新花费时间去适应去学习你的网站,网站的重新设计对网站的老用户来说,是一个非常不利的影响。
如果你有一个正在运营的网站,与其投入大量的时间和精力重新设计,不如关注一些细节的优化,做一些微小的、增量的变化,随着时间的推移,这些微小的变化可以提高网站的转化率,而访客甚至不会注意到网站已经发生了变化。
四、结论
综上所述,你怎么知道你的网站设计是成功的呢?作为一名产品创造者,你必须首先要明确知道成功对你意味着什么。因此,对你想要实现的目标有一个全局视野十分重要。
其次,关注指标。度量指标将向你展示网站是如何随着时间变化的,了解网站的运营情况。这些数据指标可以告诉你网站存在什么问题,通过数据指标分析,帮助你分析产生这些问题的原因。
原文作者:Nick Bobich
原文地址:https://www.smashingmagazine.com/2018/05/how-do-you-know-website-success/#
本文由 @沉一 翻译发布于人人都是产品经理。未经许可,禁止转载

