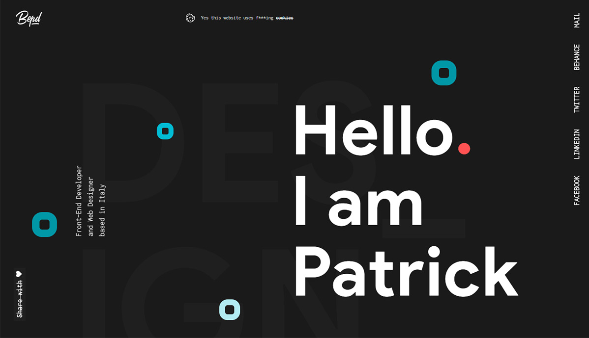
Patrick David 的网站就显得非常大气,超大的文本字体几何特征突出,字体成为了整个构图中不可或缺的部分。

让文本成为焦点
如果你希望超大的文本字体更加吸引人一点,不妨使用鲜艳的色彩,结合图形,甚至可以在文案上加入“Hey,快看我”这样的字样。
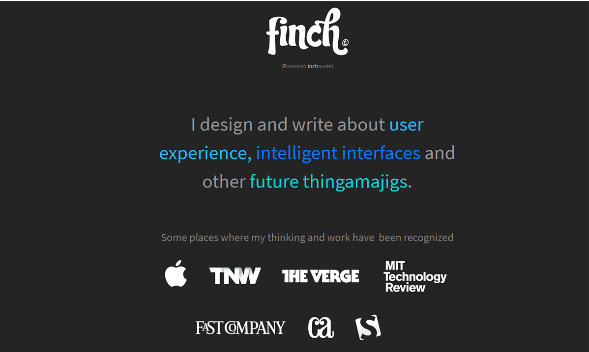
Finch 的网站就是因为其中 Francisco Inchauste 的炫酷设计而被人所熟知。

打开页面之后,你会迅速注意到页面文本上多变的色彩,更不用说顶端正中间的Finch LOGO了。色彩和尺寸对比让页面中的诸多元素变得显著而引人瞩目。
文本大小对比是创建对比的有效手法,而其他的对比同样可以不同程度达到类似的效果,设计师和前端可以通过CSS属性来轻松控制这些对比。
而在 Werkstatt 这个网站当中,设计师将超大的文本字体和动画结合到一起,达到了引人瞩目的效果。

如果字体排版对于你的作品集网站至关重要,那么你可以试着将它们拆散,仔细地尝试不同的方案。
使用更大的CTA元素
必须承认,并非每个作品集网站都需要CTA 按钮,但是同时也得承认,CTA 按钮在推动用户交互上,有着显著的效果,并且很容易添加。
但是如果你不需要很多用户进行操作,那么CTA按钮是否仍然值得呢?
当然值得。如果你正在寻求工作,需要访客与你联系沟通,CTA 按钮可以帮你达成目标,它可以成为沟通的交互入口。
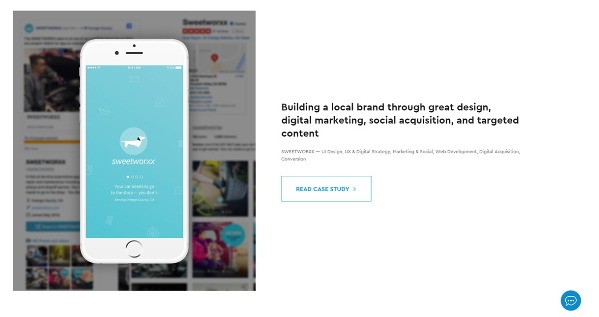
Rareview 这个网站就使用了大量明显而清晰的按钮来链接到不同的内容,你会在首页上看到大量链接到不同案例的按钮,通过点击即可直达。

这季绝大多数的按钮都采用了目前所流行的幽灵按钮,如果你想使用简约的布局,那么幽灵按钮确实是首选。
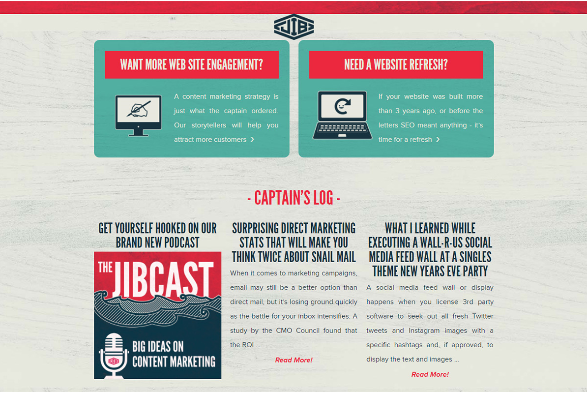
当然,Jib 这个网站所使用的红色 CTA 按钮也非常不错。

它们在整个页面中都显得非常的醒目,当你决定了解更多的时候,会很轻松地找到需要点击的按钮。
我觉得,Jib 这个网站可以将按钮的色彩改成其他的颜色,以达成其他的功能,比如增加潜在用户。当前网站中红色的按钮真的太过显著,融入度比较低。而用户通常会被鲜艳明亮的色彩所吸引,如果更换其他的色彩,能达成类似的效果。将超大的按钮和显著的色彩结合起来,确实能够提高参与度。
结语
文本在作品集网站当中有着至关重要的作用,它不仅仅是基本的组成部分,而且是信息传达和视觉设计中,无可取代的元素。从某种意义上来说,如何设计文本直接影响着设计的效果。
超大的文本内容是吸引人的,这种设计能够成为一种独立的风格也并非意外。
尝试使用现有的经验和方法,来提升作品集的效果吧。
来源:优设网

