虽然用户拉动垂直滚动条的次数比以前多了,但是新的眼动数据显示:用户对首屏内容的浏览量仍然远多于首屏以下。

用户的行为是相当稳定的,可用性原则很少会随着时间而改变。但是,自web早期以来,有一种用户行为的确发生了变化,那就是滚动。
一开始,用户很少垂直滚动,但是到了1997年,随着长页面越来越多,大多数人学会了垂直滚动。然而,首屏信息得到的关注仍然是最多的。
即使是在2010年,我们的眼球追踪研究显示:80%用户的浏览时间都是在首屏上。
自2010年以来,随着响应式设计和极简主义的出现,许多设计师都转向了带有负形空间的长页面(覆盖了多个“屏幕”)。
是时候再次问一下:用户行为的改变是否是因为这些设计趋势的变化?
一、眼动研究数据
1. 有关眼动研究的数据
为了回答这个问题,我们分析了1920×1080屏幕上超过13万个眼睛注视的x,y坐标。这些关注来自120名参与者,他们是我们最近研究的一部分,涉及了来自各个领域和行业数以千计的网站。
在本研究中,我们将分析重点放在广泛的用户任务上,这些用户任务涵盖了各种页面和行业,包括新闻、电子商务、博客、问答和百科全书页面。我们的目标不是分析单个网站,而是描述用户行为的总体概况。
我们将这些最新的数据与我们先前在1024×768显示器上眼动研究中得到的数据进行了比较。
2. 研究结果
我们的研究出现了两大变化:更大的屏幕以及新的网页设计趋势,这两者都有可能对用户产生影响。我们无法区分这两种变化的相对影响,但这并不重要,因为两者都是由于行业的发展而造成的,我们不能单独评测其中的任何一个。
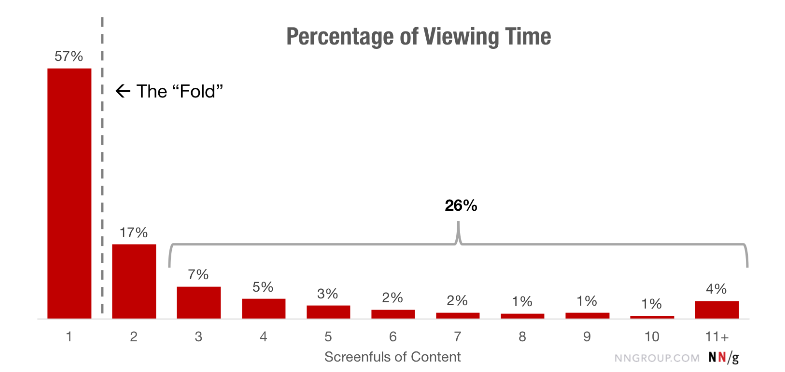
在我们最近的一项研究中,用户花在首屏的浏览时间大约占57%以上,74%的浏览时间花在前两屏的内容上,最多2160px。(此分析忽略了页面的最大长度—结果可能是由于页面长度不够,或者是在前两屏内容后放弃了。)
这些发现与我们2010年发表的文章中提到的结论大有不同:当时,花费在首屏以上信息的浏览时间占据80%, 但是,在2018年,首屏以下内容的用户注意力急剧下降的趋势与2010年基本一致。

目前为止,首屏内容的浏览时间所占比例最高。大约74%的时间花费在前两屏内容上(首屏分割线上方的信息和紧贴首屏分割线下方的画面),剩下的26%的时间花费在随页面长度下移的小部分增量上。
可以理解的是:并非每个页面的长度都相同,为了确定用户如何在整个页面上分配他们的注意力(不考虑页面长度),我们按20%的比例将页面分成几个小部分(即每页的五分之一)。
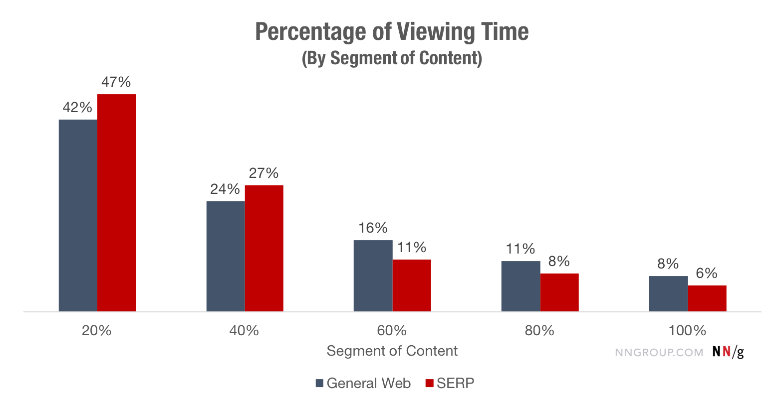
在一般网站上,超过42%的浏览时间花费在了页面前20%的内容上,超过65%的浏览时间花费在页面前40%的内容上。在2010年发现的搜索结果页面(SERPs)中,47%的浏览时间花费在页面前20%的内容上(超过75%的时间花在前40%的内容上)。
可能反映的是:用户只喜欢浏览每个页面顶部的内容。

用户花费更多的时间浏览网页的前20%的内容
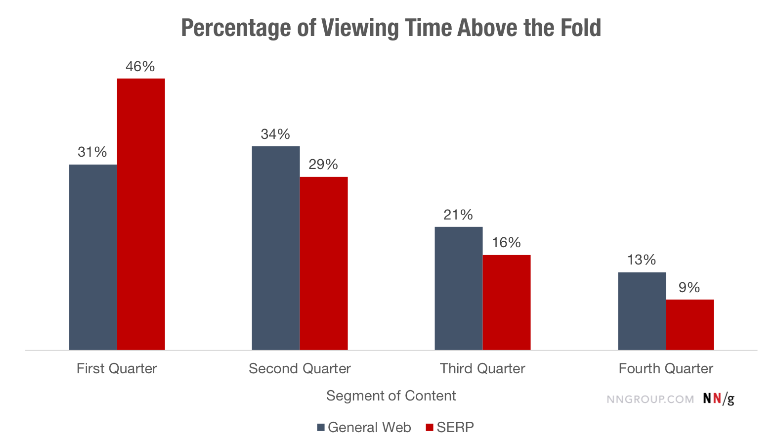
如果我们只关注首屏中的内容,屏幕顶部的信息也会比底部的信息受到更多关注。 用于浏览首屏内容的时间,用户的注意力超过65%集中在首屏页面的上半部分。
在搜索结果页面上,用于浏览首屏的上半部分的时间所占比例超过75%。(这是一个古老但一直存在的真理:如果你的网站不能排在搜索引擎的前两位,那它就几乎等于不存在。用户对谷歌的轻信性依然非常严重,十年来并没有什么改变。)

即使在首屏,用户的注意力仍然集中在页面的顶部-尤其是在搜索结果页面上
二、浏览和阅读模式
我们已经看到:
首屏中的内容最受关注(占57%的浏览时间);
第二屏内容的受关注程度大约为前者的三分之一(占17%的浏览时间);
其余的26%则分散在后续的页面上。
换句话说:信息越接近页面顶部,它被读取的机会就越大。
个人阅读模式证实了这一发现:许多用户在浏览结构不合理的内容页面时,会使用F模式。他们倾向于更仔细地查看放置在页面顶部附近的文本(文本的前几个段落),然后花费越来越少的注意力和时间在页面底部的信息上。
即使列表或信息以结构化的形式呈现,用户也会花费更多的注意力和阅读时间在页面顶部,因为他们需要了解页面的布局方式。 一旦他们理解了页面布局的规律,他们往往会将后续的注意力集中在寻找与手头任务相关的信息上。因此,花在下方内容上的注意力和阅读时间要少得多。

这是一个具有代表性的注视图,显示大多数用户的注意力都集中在页面的顶部,尽管并不总是在最顶部。注意力的实际分布,将取决于具体设计和用户访问该页面的目的。如果信息看起来很有趣,用户偶尔可能会稍微阅读一些内容。但总的来说,对页面下方的浏览会逐渐减少。
三、2010年 VS 现在
在2010年,80%的浏览时间都花在了首屏上。今天,这个数字只有57%, 这可能是长页面普遍存在造成的。
但这意味着什么呢?
首先,总的来说,有可能是设计师掌握了暗示和操作提示的技巧,让用户知道页面并没有结束,这样他们下拉的几率就会高得多。 换句话说,设计师意识到了长页面的缺点并在一定程度上缓解了这样的问题。
其次,这可能意味着用户已经习惯于拉动滚动条 – 需要滚动页面的流行,已经使这一行为已经在人们心中根深蒂固了。
至少在某种程度上,用户仍然不经常滚动页面,他们很少浏览超过三屏的信息。基本上,所谓的首屏分割线作为一道屏障被推到了第三屏。
8年前,80%的浏览时间都花在了首屏的信息上(首屏以上的部分);今天,81%的浏览时间都花在了前三屏的信息上。
我们常说用户只会在动机足够的情况下才会翻页,目前来看,用户的注意力仍然停留在页面的顶部,是因为顶部的内容是最容易被用户看到的,同时由于翻看长页面底部的信息存在一定的交互成本,那些排版布局靠下的信息往往无人问 津。
有趣的是:屏幕分辨率的提高并没有像人们所期望的那样导致滚动的减少。原因可能是设计师和开发人员没有利用好较大的屏幕,而是选择将内容进一步分散。不管是好是坏,现在我们会鼓励用户进行更多的滚动操作—但也不会太多。
在早期的网页中,信息密度可能太高(导致了密集和复杂的页面布局),但是现在的页面设计肯定太松散了。
四、启示
考虑到用户在页面顶部花费了更多的浏览时间,尤其是在首屏上方,所以请注意以下几点:
保留页面顶部给高优先级的内容:关键业务和用户目标。页面的下半部分可以留给辅助信息或相关信息,将主要商品贸易顾问公司(CTAs)保持在页面顶端。
使用适当的字体样式来吸引读者对重要内容的关注:用户依赖头像和粗体文本等元素来显示重要信息,以及定位新的内容片段。 要确保这些元素在整个网站的视觉效果独一无二且风格一致,以便用户可以轻松找到它们。
谨防假楼层,它们在现代极简设计中越来越普遍,完整性的错觉会干扰用户滚动页面,包括能指(例如:截断文本)来告诉人们有下面的内容。
挑选具有代表性的用户测试你的设计,来确定“理想的”页面长度,并保证用户所需的信息可以很容易的被看到。
五、结论
现代的网页往往很长,包含负空间,用户可能比过去更倾向于滚动,但人们仍然把大部分的浏览时间花在页面的顶部,内容优先排序是内容规划过程中的一个关键步骤。强大的视觉符号有时会诱使用户滚动并发现首屏下方的内容。
要确定理想的页面长度,请与实际用户进行测试,一定要记住:页面太长会增加失去用户注意力的风险。
原文作者:Therese Fessenden
原文链接:https://www.nngroup.com/articles/scrolling-and-attention/
译文校对:@不器

