注:打开浏览器从输入网址到网页呈现在大家面前,背后到底发生了什么?经历怎么样的一个过程?

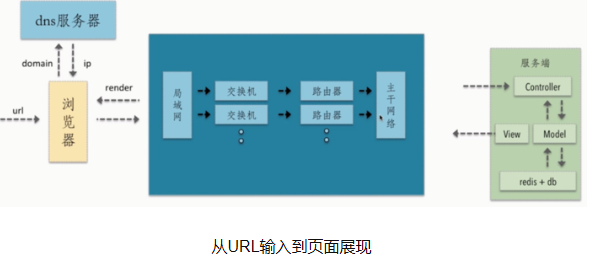
先给大家来张总体流程图,具体步骤请看下文分解!

一、URL到底是啥
URL(Uniform Resource Locator),统一资源定位符,用于定位互联网上资源,俗称网址。比如: http://www.w3school.com.cn/html/index.asp,遵守以下的语法规则scheme://host.domain:port/path/filename
各部分解释如下:
scheme – 定义因特网服务的类型。常见的协议有http、https、ftp、file,其中最常见的类型是 http,而https则是进行加密的网络传输。
host – 定义域主机(http 的默认主机是 www)。
domain – 定义因特网域名,比如 w3school.com.cn。
port – 定义主机上的端口号(http 的默认端口号是 80)。
path – 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
filename – 定义文档/资源的名称。
二、域名解析(DNS)
在浏览器输入网址后,首先要经过域名解析,因为浏览器并不能识别域名,需要通过域名直接找到相应的IP地址。大家这里或许会有个疑问——为啥要设置域名?怎么不一开始就给个IP地址?这样可以省去解析麻烦。
我们先来了解下什么是IP地址?
1. IP地址
IP地址是指互联网协议地址,是IP Address的缩写。IP地址是IP协议提供的一种统一的地址格式,它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异。IP地址是一个 32 位的二进制数,比如:127.0.0. 1 为本机IP,如果每个网址都是一串数字,那就不便于记忆!
域名就相当于IP地址乔装打扮的伪装者,带着一副面具,它的作用就是便于记忆和沟通的一组服务器的地址。
但这样有时候会带来一种风险——DNS劫持,就是使域名对应的不再是原本对应的IP,其效果就是对特定的网络不能访问或访问的是假网址,又难于被用户发觉,曾导致巴西最大银行巴西银行近1%客户受到攻击而导致账户被盗。
2. 什么是域名解析
DNS是一个网络服务器,我们的域名解析简单来说就是在DNS上记录一条信息记录。例如:baidu.com 220.114.23.56(服务器外网IP地址)80(服务器端口号)。
浏览器通过向DNS服务器发送域名,DNS服务器查询到与域名相对应的IP地址,然后返回给浏览器,浏览器再将IP地址打在协议上,同时请求参数也会在协议搭载,然后一并发送给对应的服务器,下一步就到了服务器处理阶段的工作。
3. 域名解析流程
浏览器缓存:如果在之前对该url指定的主机进行过访问,浏览器会缓存该主机的IP一段时间(该时间浏览器指定),然后通过该IP地址找到对应主机;
系统缓存:若浏览器中无该缓存,那么就到系统缓存中进行查询,浏览器会进行系统调用,查询缓存;
路由器缓存:如果系统缓存中也没有,那么就到路由器缓存中进行查询;
ISP DNS 缓存:如果路由器缓存依旧未命中,那么就到ISP DNS中查询,一般的域名都能在这里查询得到;
递归搜索:如果以上都没有查询到,那么就会到顶级域名服务器的根服务器中进行递归查询,只要该域名存在就肯定能找得到。
三、服务器处理响应请求
1. 服务器
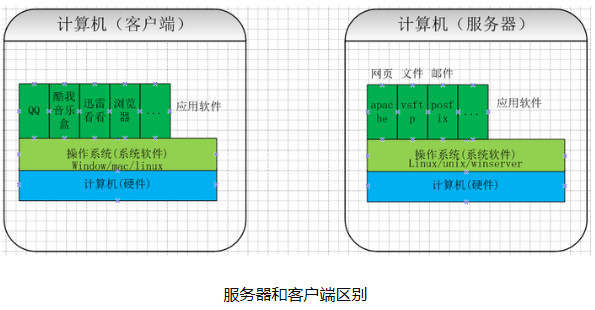
服务器是网络环境中的高性能计算机,它侦听网络上的其他计算机(客户机)提交的服务请求,并提供相应的服务。比如:网页服务、文件下载服务、邮件服务、视频服务。
而客户端主要的功能是浏览网页、看视频、听音乐等等,两者截然不同。 每台服务器上都会安装处理请求的应用——web server,常见的web server产品有apache、nginx、IIS或Lighttpd等。
web server 担任管控的角色,对于不同用户发送的请求,会结合配置文件,把不同请求委托给服务器上处理相应请求的程序进行处理(例如:CGI脚本,JSP脚本,servlets,ASP脚本,服务器端JavaScript,或者一些其它的服务器端技术等),然后返回后台程序处理产生的结果作为响应。

2. MVC后台处理阶段
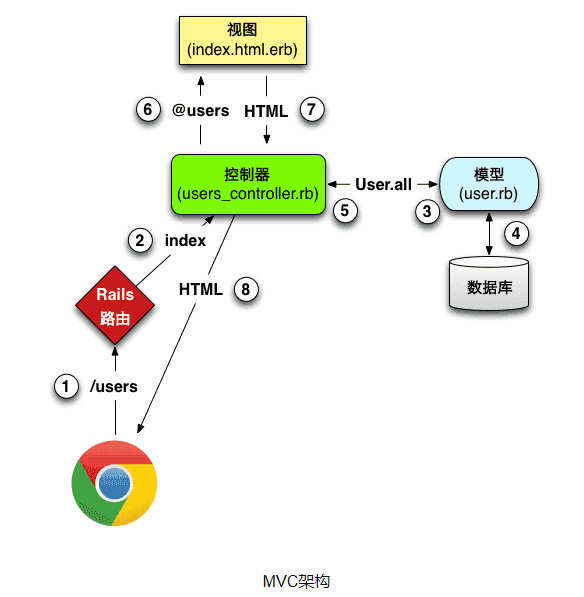
后台开发现在有很多框架,但大部分都还是按照MVC设计模式进行搭建的。
MVC是一个设计模式,将应用程序分成三个核心部件:模型(model)——视图(view)——控制器(controller),它们各自处理自己的任务,实现输入、处理和输出的分离。

(1)视图(view)
它是提供给用户的操作界面,是程序的外壳。
(2)模型(model)
模型主要负责数据交互,在MVC的三个部件中,模型拥有最多的处理任务,一个模型能为多个视图提供数据。
(3)控制器(controller)
它负责根据用户从”视图层”输入的指令,选取”模型层”中的数据,然后对其进行相应的操作,产生最终结果。控制器属于管理者角色,从视图接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示模型处理返回的数据。
这三层是紧密联系在一起的,但又是互相独立的,每一层内部的变化不影响其他层,每一层都对外提供接口(Interface),供上面一层调用。
至于这一阶段发生什么?
简而言之,首先浏览器发送过来的请求先经过控制器,控制器进行逻辑处理和请求分发,接着会调用模型。这一阶段模型会获取redis db以及MySQL的数据,获取数据后将渲染好的页面,通过视图返回给浏览器,最后浏览器通过渲染引擎将网页呈现在用户面前。因此,下一步就来到浏览器处理阶段
四、浏览器的处理
浏览器拿到响应文本HTML后,以chrome浏览器为例,介绍下浏览器渲染机制
chrome浏览器渲染机制:
处理 HTML 标记并构建 DOM 树。
处理 CSS 标记并构建 CSSOM 树。
将 DOM 与 CSSOM 合并成一个渲染树(render 树)。
根据渲染树来布局,以计算每个节点(也就是每个Element)的几何位置,这又叫layout和reflow过程。
最后通过调用操作系统Native GUI的API绘制,将各个节点绘制到屏幕上。
于是就来到了绘制网页的最后阶段。
五、绘制网页
浏览器根据html和css计算得到渲染树之后,将渲染好的页面图像显示出来,即绘制网页,并开始响应用户的操作。
六、后记
随着学习的深入,对于页面加载这个主题认识更加深刻,之前一些困惑点现在都迎刃而解。
作者:浪里行舟
原文链接:https://www.jianshu.com/p/40d76ebb94e2

